网页最佳宽度尺寸是多少?
![]() 游客
2025-04-20 04:30:01
5
游客
2025-04-20 04:30:01
5
在当今的数字时代,网页设计对于用户的第一印象以及用户体验的优劣扮演着至关重要的角色。一个设计精良的网站不仅需要考虑美观,更需要考虑功能性与易用性。网页的宽度尺寸是创建一个响应式网站设计时不可或缺的考虑因素。网页的最佳宽度尺寸究竟是多少呢?本文将深度探讨这个问题,并提供相关的设计建议与实践技巧,助您打造既美观又实用的网站。
一、核心关键词的开篇介绍
在深入探讨之前,首先让我们明确本文的核心关键词是“网页最佳宽度尺寸”。这个尺寸关乎于网站布局、内容展示及用户的浏览体验。随着屏幕分辨率的不断变化,网站宽度的选择变得日益复杂,如何选择最合适的宽度尺寸,以适应不同设备和用户习惯,是每一个网站设计者都需要考虑的问题。

二、网页宽度尺寸的重要性
1.网站设计与用户体验的关系
网页宽度尺寸直接影响到用户的视觉体验。如果一个网站宽度太窄,可能会造成用户左右滚动查看信息;而如果宽度太宽,则可能导致用户需频繁横向滚动,甚至在某些设备上出现布局错乱。合理的网页宽度能够使内容布局更加合理,减少用户的操作负担,从而提升用户体验。
2.不同设备的屏幕分辨率
随着智能手机和平板电脑的普及,设计师们不得不考虑网页在不同设备上的显示效果。这就要求网页宽度尺寸必须具备一定的灵活性和适应性,以确保在各种屏幕尺寸下,网站都能够保持良好的布局和可读性。

三、确定网页最佳宽度尺寸的步骤
1.研究市场主流分辨率
确定网页最佳宽度尺寸的第一步是了解市场上主流设备的屏幕分辨率。根据不同的统计数据,我们可以得知目前市场上大部分用户的屏幕分辨率集中在1920x1080、1366x768等几个主流分辨率上。设计师可以据此设定一个基本的网页宽度尺寸。
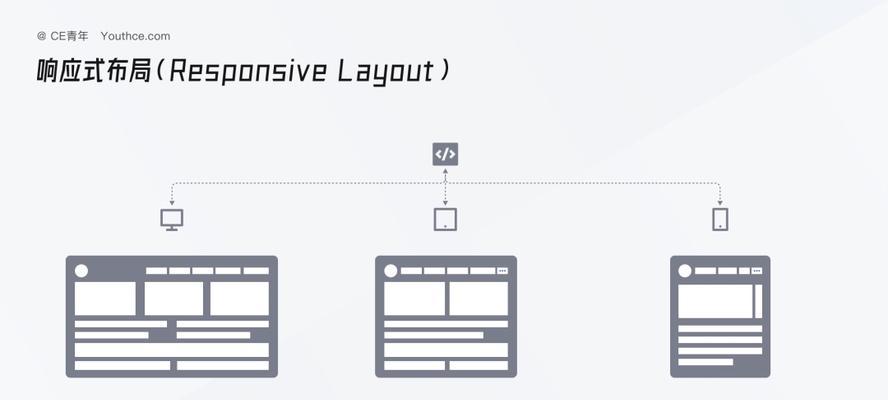
2.设计响应式布局
设计师应考虑到不同分辨率和设备的兼容性。响应式网页设计(RWD)是解决这一问题的有效方法,其核心在于使用百分比而非固定像素来定义宽度,以及使用CSS媒体查询来根据不同的屏幕尺寸改变布局。
3.选择合适的固定宽度
在某些情况下,固定的网页宽度可能更适用。设计师可以基于统计数据中常见的屏幕宽度设定一个固定宽度(比如1200像素),然后确保内容的呈现适应于这一宽度,同时留有适当的边距。
4.横向滚动与内容的优化
设计时还应注意内容的横向滚动问题。尽可能让主要内容在不横向滚动的情况下显示完全,避免用户因为横向滚动而错过重要内容。

四、网页宽度尺寸的常见问题与解答
1.为什么响应式设计如此重要?
响应式设计允许网站自动适应不同尺寸的屏幕,保证无论用户使用何种设备访问网站,都能获得良好的浏览体验。这不仅提升了用户体验,还有助于搜索引擎优化(SEO),因为搜索引擎偏好适应性良好的网站。
2.如何测试网站在不同设备上的显示效果?
在设计和开发过程中,可以使用各种在线工具模拟不同分辨率和设备的显示效果。使用真实的设备进行测试也是一个不可或缺的环节。
3.是否可以使用固定的宽度?
在某些特定场景下,固定宽度设计仍然是可取的,尤其是当目标用户群体的设备类型非常明确时。但总体上,响应式设计是目前的趋势和最佳实践。
五、与展望
通过以上内容的探讨,我们可以得出结论,网页最佳宽度尺寸的选择并非一成不变,而是一个需要综合考虑多种因素的动态过程。随着技术的发展和用户习惯的改变,网页设计标准也在不断进化。设计师应当不断学习新的设计理念和技术,持续优化和调整网站布局,以确保提供最佳的用户体验。无论是固定宽度还是响应式布局,关键在于如何根据目标受众和内容特性灵活调整设计策略,打造出既美观又实用的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网页最佳宽度尺寸是多少?》
标签:
- 上一篇: 网页设计布局规划有哪些常见问题?如何解决?
- 下一篇: array函数的用法是什么?
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 2025年外贸建站平台有哪些主流工具?它们的优缺点是什么?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 关键词优化公司如何选择?有哪些评判标准?
- SEO教程哪里找?如何快速学习SEO技术?
- 网站优化关键词怎么优化?如何提升搜索引擎排名?
- 网站建设流程是怎样的?需要哪些步骤?
- 小红书关键词排名如何优化?
- 百度搜索引擎SEO优化有哪些技巧?
- 倒排索引是什么?SEO算法中如何应用倒排索引?
- 如何让网站快速拿到排名?SEO优化的五个关键步骤是什么?
- 网站建设的常见问题有哪些?如何解决这些问题?
- 可商用图片素材网站有哪些?如何确保版权安全?
- 如何建网站?有哪些步骤和注意事项?
- 网站首页布局如何影响SEO排名?优化策略有哪些?
- 网站优化公司为什么不能承诺关键词排名时间?如何正确评估SEO服务效果?
- 热门tag






