如何实现CSS图像透明效果?
![]() 游客
2025-04-20 04:30:01
6
游客
2025-04-20 04:30:01
6
在网页设计和开发过程中,实现图像透明效果是一种常见的需求。CSS作为网页样式的控制语言,提供了多种方法来实现图像的透明效果。本文将详细介绍如何使用CSS实现图像透明,为网页设计者提供全面的指导和技巧。
一、理解CSS中的透明度
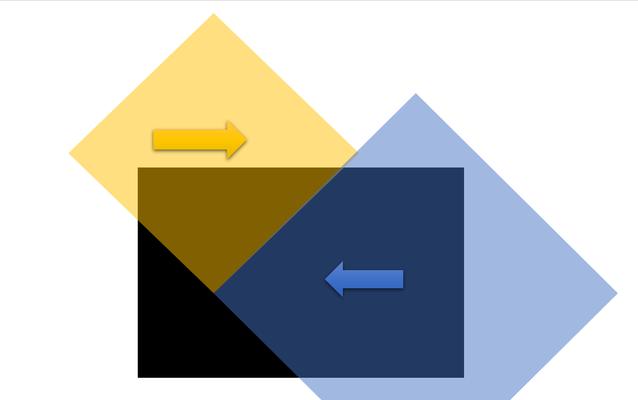
在CSS中,透明度通常通过`opacity`属性来控制。`opacity`属性可以接受0到1之间的值,其中0代表完全透明,1代表完全不透明。对于图像的透明效果,我们通常会设置一个介于0和1之间的值,来达到预期的透明程度。
1.使用`opacity`属性
最简单直接的方法就是通过`opacity`属性来设置图像的透明度。例如:
```css
img{
opacity:0.5;
```
以上代码会使得所有``标签内的图像变为50%透明度。
2.使用`rgba`颜色模式
除了`opacity`属性,`rgba`颜色模式也可以实现部分透明效果。`rgba`是CSS中表示颜色的一种方式,其中`a`代表alpha通道,控制透明度。`rgba`颜色模式可以用于`background-color`或者`border-color`等属性。
我们可以将图像的边框设置为半透明:
```css
img{
border:5pxsolidrgba(255,0,0,0.5);
```
3.CSS滤镜`filter`属性
在CSS3中,引入了`filter`属性,它提供了一系列的图形效果,其中包括模糊和透明度控制。`filter`属性中的`opacity()`函数可以用来改变元素的透明度。
```css
img{
filter:opacity(50%);
```
以上代码同样会使得图像的透明度变为50%。

二、CSS透明度的细节和注意事项
1.继承性
需要注意的是,`opacity`属性是继承的,而`rgba`和`filter`属性则不是。这意味着,如果你设置了某个元素的`opacity`属性,那么这个元素的所有子元素也会继承相同的透明度。
2.性能影响
使用`opacity`或者`filter`属性可能会对页面性能产生影响。尤其是在应用透明度效果于多个元素或者较大的图像时,浏览器需要更多的计算资源来渲染页面。合理使用这些属性,并对关键性能指标进行监控,是开发高效网页的关键。
3.兼容性
虽然`opacity`属性被所有主流浏览器支持,但`filter`属性在一些旧版浏览器中可能不兼容。在使用`filter`之前,建议检查浏览器的兼容性,并准备相应的回退方案。

三、实现图像透明效果的实际操作步骤
1.准备一张图片
你需要准备一张图片。对于透明效果,任何图片都可以适用,但请确保图片的版权问题已经得到妥善处理。
2.编写CSS代码
接下来,你需要编写CSS代码来实现透明效果。你可以使用上面介绍的任一方法。这里以使用`opacity`为例:
```css
.my-image{
opacity:0.7;/*70%透明度*/
```
将图片添加到HTML中,并给它添加相应的类名:
```html

```
3.测试和调试
在不同的浏览器中测试你的代码,确保在所有环境中都能达到预期的透明效果。调整CSS属性值,直到满意为止。

四、优化和进一步探索
1.透明度与其他CSS属性的结合
透明度可以与其他CSS属性结合使用,如动画(`animation`)、变换(`transform`)等,以实现更丰富的视觉效果。
2.透明度在复杂布局中的应用
在复杂的网页布局中,透明度的应用可能需要更多的考虑。处理重叠元素的透明度,确保视觉效果的和谐与逻辑性。
3.确保可访问性
在实现透明效果时,还需考虑到可访问性。确保透明度的使用不会对网页的可读性和用户的可访问性造成负面影响。
五、常见问题解答
1.如何恢复默认透明度?
如果你想取消透明度效果,可以将透明度设置为1。
2.透明度对SEO有何影响?
透明度本身对SEO没有直接影响,但影响到的用户体验可能会间接影响SEO表现。过低的透明度可能使得页面上的关键信息难以识别,从而影响用户停留时间。
3.在响应式设计中如何处理透明度?
在响应式设计中,透明度的使用应该考虑到不同设备和屏幕尺寸。通常,对于小屏幕设备,可能需要提高透明度以确保内容的清晰可见。
通过上述方法和注意事项的详细介绍,相信你已经对如何使用CSS实现图像透明效果有了全面的理解。根据具体的项目需求和设计目标,你可以灵活选择不同的方法来实现这一效果。无论你是初学者还是有经验的开发者,希望本文都能够帮助你更好地掌握CSS图像透明效果的实现技巧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何实现CSS图像透明效果?》
标签:
- 上一篇: 网页设计布局规划有哪些常见问题?如何解决?
- 下一篇: array函数的用法是什么?
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 2025年外贸建站平台有哪些主流工具?它们的优缺点是什么?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 网站优化关键词怎么优化?如何提升搜索引擎排名?
- 网站建设流程是怎样的?需要哪些步骤?
- 网站建设的常见问题有哪些?如何解决这些问题?
- 可商用图片素材网站有哪些?如何确保版权安全?
- 百度搜索引擎SEO优化有哪些技巧?
- 如何让网站快速拿到排名?SEO优化的五个关键步骤是什么?
- 网站优化公司为什么不能承诺关键词排名时间?如何正确评估SEO服务效果?
- 小红书关键词排名如何优化?
- 科技网站建设需要注意哪些问题?如何选择合适的网站建设公司?
- 网站首页布局如何影响SEO排名?优化策略有哪些?
- 倒排索引是什么?SEO算法中如何应用倒排索引?
- 网站设计中如何融入SEO优化?有哪些技巧?
- 热门tag





