CSS新手入门笔记整理:CSS3选择器有哪些?
![]() 游客
2025-04-19 09:45:02
5
游客
2025-04-19 09:45:02
5
在进行网页设计与开发时,CSS(层叠样式表)是控制网页外观的关键技术之一。掌握CSS选择器是每个前端开发者的必备技能。随着CSS3的普及,选择器的种类和功能也更为丰富,为设计师提供了更多样化的样式控制方法。本篇入门笔记将详细整理CSS3中的各种选择器,帮助新手开发者快速上手。

CSS选择器概述
选择器是CSS的基础,它告诉浏览器如何找到页面上的特定元素,并对其应用样式。CSS3在前代基础上引入了更多高效和强大的选择器,极大地增强了CSS的表达能力和灵活性。掌握这些选择器,对提高网页设计的质量和效率至关重要。

CSS3常用选择器一览
1.类型选择器(TypeSelectors)
这是最简单也是最基本的选择器,直接对应HTML中的标签名。`h1`、`p`、`div`等都是类型选择器。
2.类选择器(ClassSelectors)
以点(.)开头,后面跟随类名。类选择器可以将特定的样式应用于具有特定类属性的所有元素。`.text-center`。
3.ID选择器(IDSelectors)
以井号()开头,后面跟随ID名。ID选择器用于选取具有特定ID的元素。每个ID在一个页面上应该是唯一的。`header`。
4.属性选择器(AttributeSelectors)
用于选取带有特定属性的元素。`[type="text"]`选择所有type属性为text的input元素。
5.伪类选择器(Pseudo-classes)
用于定义元素的特殊状态。`:hover`、`:active`、`:visited`和`:focus`等。
6.伪元素选择器(Pseudo-elements)
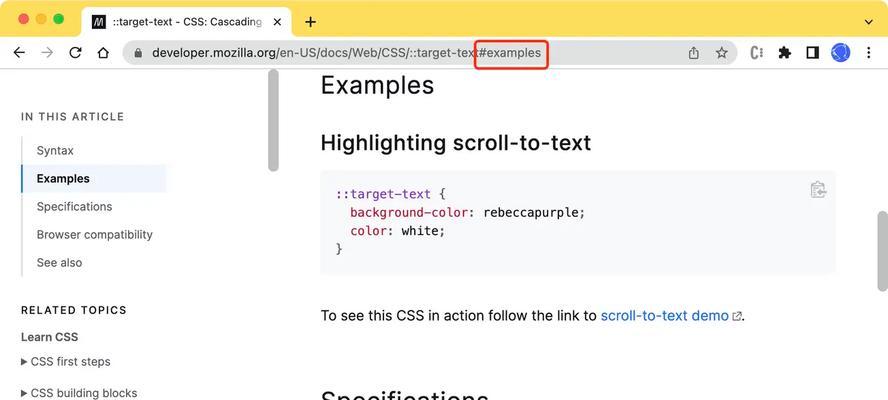
用于选择元素的特定部分。`::before`和`::after`可以在元素内容之前或之后插入内容。
7.后代选择器(DescendantSelectors)
组合使用两个或多个选择器,选取所有指定元素的后代。`ulli`选取所有ul元素中的li子元素。
8.子代选择器(ChildSelectors)
使用大于号(>)指定两个元素之间的直接子代关系。`ul>li`仅选择直接位于ul元素下的li子元素。
9.相邻兄弟选择器(AdjacentSiblingSelectors)
使用加号(+)选择紧接在另一个元素后的元素。`h1+p`选择紧跟在h1元素后的第一个p元素。
10.通用兄弟选择器(GeneralSiblingSelectors)
使用波浪号(~)选择某元素之后的所有同级元素。`h1~p`选择h1后的所有p兄弟元素。

深入理解选择器
在熟悉了基本的选择器类型后,开发者需要了解如何将它们组合使用来达到更精确的样式控制。组合选择器通常使用空格、逗号等符号来实现。
1.复合选择器(Combinators)
空格:后代选择器
>:子代选择器
+:相邻兄弟选择器
~:通用兄弟选择器
2.选择器优先级(Specificity)
选择器的优先级决定当多个规则适用于同一元素时哪条规则会被应用。通常,具体的选择器(如ID选择器)会覆盖较为通用的选择器(如类型选择器)。
3.层叠(Cascading)
样式不仅来自开发者所写的CSS,也可能来自用户代理(浏览器)和用户本人。CSS通过层叠机制来决定哪些样式最终应用到元素上。
实用技巧与常见问题
避免过多使用ID选择器:ID应尽量用于标识页面上唯一的元素。过多使用ID选择器可能会导致样式不易重用和维护。
利用类选择器的优势:类选择器具有更好的复用性和灵活性,是编写CSS时的首选。
适当运用伪类和伪元素:这些选择器能让你的样式更加生动,比如在用户交互时添加动态效果。
注意浏览器兼容性:新引入的CSS3选择器可能在旧版浏览器中不受支持。开发者需要通过各种兼容性技巧或使用polyfills来解决这类问题。
使用开发者工具调试:浏览器内置的开发者工具可以帮助开发者快速找到并修正选择器的问题。
结语
CSS3选择器极大地丰富了前端开发的样式表达力。通过本篇笔记,初学者应该已经对CSS3中的选择器有了全面的认识,并能根据需要在实际项目中灵活运用。掌握这些基础工具,是成为一名专业前端开发者的重要一步。随着实践的积累,你将能更高效地运用CSS3选择器来创建美观、功能丰富的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《CSS新手入门笔记整理:CSS3选择器有哪些?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 高端网站设计定制的流程是怎样的?
- 抖音合集搜索关键词设置方法是什么?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 抖音拉黑的关键词如何删除?
- seo网站推广中关键词优化的常见问题有哪些?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何快速提升网站的SEO排名?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 热门tag