JavaScript数据结构与算法:实战经典算法及内置数据结构?
![]() 游客
2025-04-18 01:15:02
6
游客
2025-04-18 01:15:02
6
在软件开发的广阔天地中,数据结构与算法是构建起整个计算机科学大厦的基石。而对于前端工程师来说,JavaScript不仅仅是一种脚本语言,它还是一种灵活的工具,用于实现数据结构和算法。本文将结合实战案例,深入探讨JavaScript中经典算法的实现方式及内置数据结构的特性与应用。
JavaScript内置数据结构的概述
让我们快速回顾一下JavaScript中一些基础且常用的内置数据结构。JavaScript语言本身提供了多种数据结构,比如数组(Array)、对象(Object)、字符串(String)、(Set)、映射(Map)等。这些数据结构在处理数据时各有优势和用途。
数组:有序的数据,可存放任意类型的元素。
对象:无序的键值对,是JavaScript中最基础的数据结构。
字符串:字符序列,常用方法包括`slice()`、`substring()`等。
:只存储唯一值的数据结构,可进行添加、删除、查找等操作。
映射:键值对,类似于对象,但键可以是任何类型。

经典算法的JavaScript实现
排序算法
排序算法在数据处理中极为常见,如冒泡排序、选择排序、插入排序、快速排序等。在JavaScript中,虽然数组自带`sort()`方法,但理解其底层实现对我们解决更复杂问题大有裨益。
冒泡排序:通过重复遍历数组,比较并交换相邻元素,直到没有元素需要交换为止。
快速排序:通过选择一个基准值将数组分成两个部分,一部分都比基准值小,另一部分都比基准值大,然后递归对这两部分进行快速排序。
搜索算法
在数据结构中,搜索是一种基础且重要的操作。常见的搜索算法包括线性搜索和二分搜索。
线性搜索:按顺序遍历数组中的每个元素,直到找到目标值。
二分搜索:在有序数组中,通过比较数组中间的元素与目标值,不断缩小搜索范围,直至找到目标值。
图算法
在复杂数据处理中,图算法有着不可替代的地位。JavaScript可以通过对象和数组实现图数据结构,并进行深度优先搜索(DFS)和广度优先搜索(BFS)。
深度优先搜索:从图的一个节点开始,尽可能深地访问图的分支。
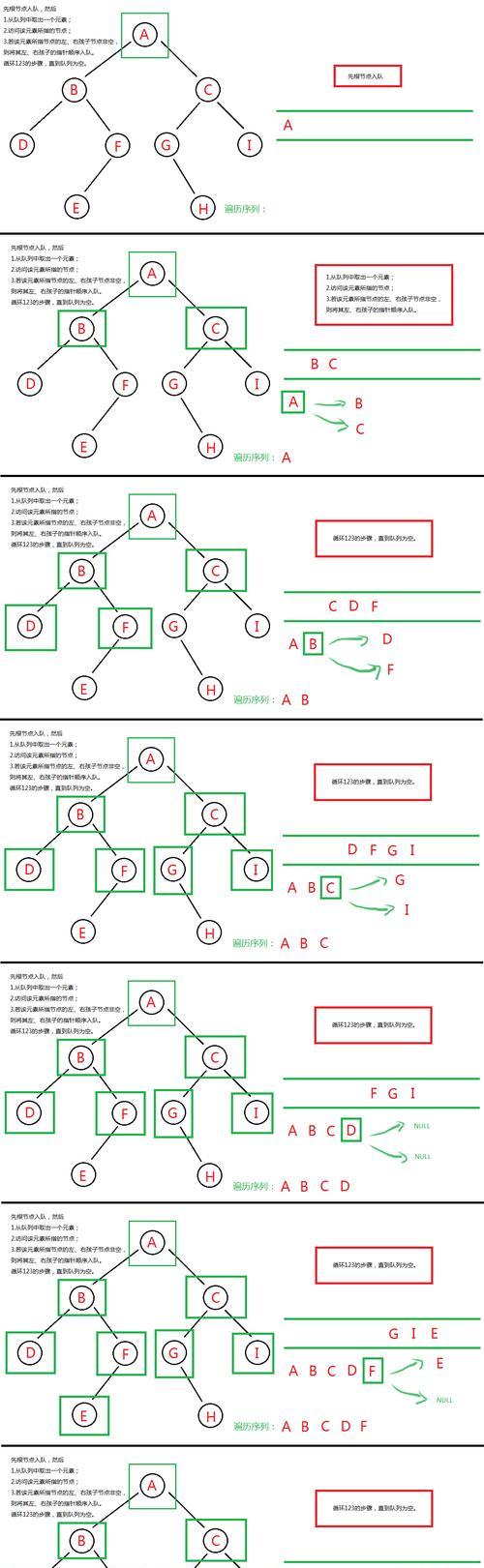
广度优先搜索:从图的一个节点开始,先访问离根节点最近的节点,再逐步扩展至更远的节点。

实战应用:JavaScript数据结构与算法
实战案例一:使用堆实现优先队列
在JavaScript中,我们可以用数组模拟堆数据结构来实现优先队列。优先队列是一种特殊的队列,其中每个元素都有一个优先级,优先级最高的元素总是排在队列的前面。
```javascript
classPriorityQueue{
constructor(){
this.heap=[];
//插入元素
enqueue(element,priority){
this.heap.push({element,priority});
this.heap.sort((a,b)=>a.priority-b.priority);
//删除并返回优先级最高的元素
dequeue(){
returnthis.heap.shift();
//示例使用
letpq=newPriorityQueue();
pq.enqueue('任务1',2);
pq.enqueue('任务2',1);
console.log(pq.dequeue());//输出:{element:'任务2',priority:1}
```
实战案例二:使用递归实现汉诺塔问题
汉诺塔问题是一个经典的递归算法问题。其目标是将一系列大小不一的盘子从一个塔移动到另一个塔上,过程中必须遵循以下规则:
1.每次只能移动一个盘子。
2.任何时候大盘子都不能叠在小盘子上面。
```javascript
functionhanoi(n,source,target,auxiliary){
if(n===1){
console.log(`移动盘子1从${source}到${target}`);
return;
hanoi(n-1,source,auxiliary,target);
console.log(`移动盘子${n}从${source}到${target}`);
hanoi(n-1,auxiliary,target,source);
//示例使用
hanoi(3,'A','C','B');
```
实战案例三:使用动态规划解决斐波那契数列问题
动态规划是一种将复杂问题分解为简单子问题,并记录子问题的解以避免重复计算的方法。斐波那契数列的动态规划实现如下:
```javascript
functionfibonacci(n){
constdp=[0,1];
for(leti=2;i<=n;i++){
dp[i]=dp[i-1]+dp[i-2];
returndp[n];
//示例使用
console.log(fibonacci(10));//输出:55
```

常见问题与实用技巧
问题一:数组和链表有什么区别?
链表允许非连续的内存分配,而数组需要连续的内存空间。数组通过索引可以快速访问元素,而链表需要从头开始遍历。在JavaScript中,数组的性能更优,但链表在某些场景下可以节省内存。
问题二:JavaScript中的递归是如何工作的?
递归是一种调用自身的函数。每递归一次,就会在函数调用栈中增加一个层级。直到达到基准条件,递归开始回溯,逐步解决子问题。
技巧:如何优化JavaScript中的算法实现?
避免不必要的计算。
使用缓存或记忆化减少重复计算。
了解不同数据结构的特点,在合适的场景选择最合适的实现。
综上所述
JavaScript的数据结构和算法是构建高效、健壮应用程序的基石。通过深入理解JavaScript内置数据结构以及经典算法的实现,我们可以编写出更加高效、可读性强的代码。实战案例加深了我们对这些概念的理解,并展示了如何将这些理论应用到实际问题中。随着实践的积累,我们不仅能够解决现有问题,还能创造性地提出新的解决方案。掌握JavaScript数据结构与算法,是每一个前端工程师职业成长的重要一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《JavaScript数据结构与算法:实战经典算法及内置数据结构?》
标签:
- 上一篇: SEO是什么?如何通过SEO优化提升网站排名?
- 下一篇: LI元素的事件属性有哪些?如何使用?
- 搜索
- 最新文章
- 热门文章
-
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- 百度关键词排名优化的技巧有哪些?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 高端网站设计定制的流程是怎样的?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 抖音合集搜索关键词设置方法是什么?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- seo网站推广中关键词优化的常见问题有哪些?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 如何快速提升网站的SEO排名?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 抖音拉黑的关键词如何删除?
- 热门tag



