Vuejs路由导航实现页面跳转和参数传递是什么?如何操作?
![]() 游客
2025-04-18 05:15:02
11
游客
2025-04-18 05:15:02
11
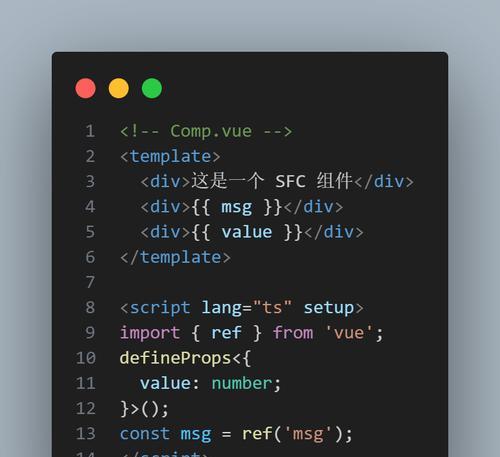
在现代Web开发中,单页面应用(SPA)越来越受欢迎,而Vue.js作为一款构建用户界面的渐进式JavaScript框架,其路由系统VueRouter变得尤为重要。VueRouter允许我们为Vue.js应用程序添加页面跳转和参数传递的能力,极大地增强了单页面应用的导航体验。在这篇文章中,我们将深入了解Vue.js路由导航实现页面跳转和参数传递的方法,并提供详细的步骤指导。
VueRouter是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,使得构建单页面应用变得易如反掌。通过使用VueRouter,我们可以定义不同的路由路径到对应的Vue组件,从而实现页面间的跳转和数据传递。

页面跳转的实现
要实现页面跳转,首先需要定义路由规则,然后使用路由对象的`push`方法来进行导航。下面将详细介绍如何操作。
定义路由规则
在`src`目录下创建一个名为`router`的文件夹,然后在该文件夹中创建一个`index.js`文件来定义路由规则。
```javascript
importVuefrom'vue';
importRouterfrom'vue-router';
importHomefrom'@/components/Home';
importAboutfrom'@/components/About';
Vue.use(Router);
exportdefaultnewRouter({
routes:[
path:'/',
name:'Home',
component:Home
path:'/about',
name:'About',
component:About
});
```
页面跳转操作
在组件内,可以通过`this.$router.push`来进行页面跳转。
```javascript
exportdefault{
name:'SomeComponent',
methods:{
navigateToAbout(){
this.$router.push('/about');
```
在上述例子中,当`navigateToAbout`方法被调用时,页面将跳转到`/about`路径对应的`About`组件。

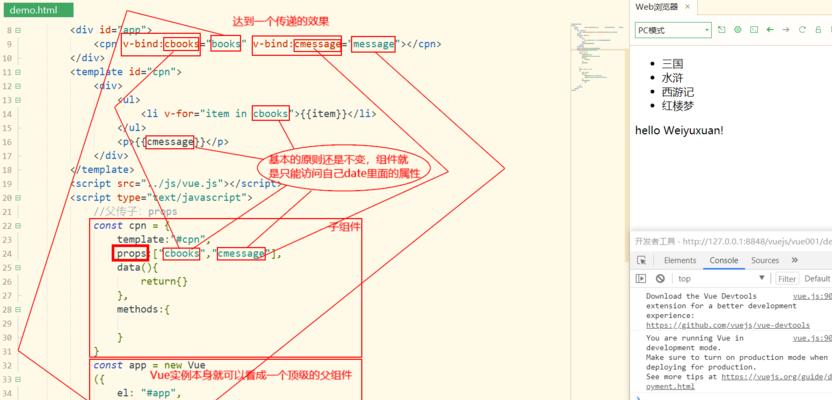
参数传递的方法
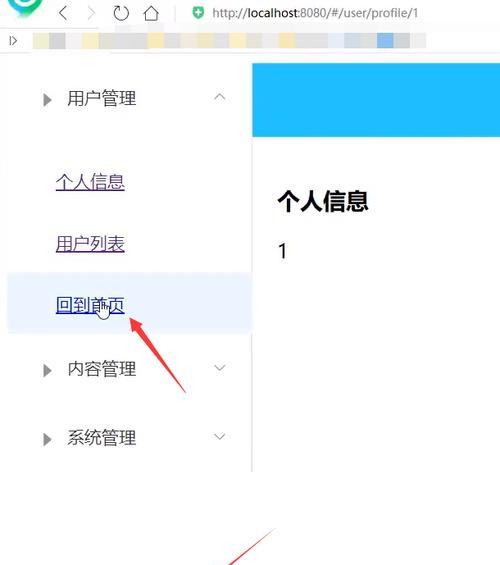
页面跳转时,有时需要传递数据到目标页面。VueRouter支持在路由路径中使用动态段来传递参数。
通过路径传递参数
可以在路由定义中使用冒号`:`来定义一个参数,如下:
```javascript
path:'/user/:id',
name:'User',
component:User
```
在组件内接收参数
在目标组件`User.vue`中,可以通过`this.$route.params`来访问传递的参数:
```javascript
exportdefault{
name:'User',
created(){
console.log(this.$route.params.id);
```

深度指导
为了确保Vue.js路由导航实现页面跳转和参数传递的过程对初学者更加清晰,下面我们将进一步细化操作步骤。
1.安装VueRouter:
如果还未安装VueRouter,可以通过npm或yarn来进行安装:
```bash
npminstallvue-router
或者
yarnaddvue-router
```
2.配置VueRouter插件:
在`main.js`文件中引入并配置VueRouter:
```javascript
importVuefrom'vue';
importAppfrom'./App';
importrouterfrom'./router';//引入上面定义的路由配置
newVue({
router,
render:h=>h(App)
}).$mount('app');
```
3.使用`
在任何组件的模板中,可以使用`
```html
```
4.编程式导航:
有时候,我们可能需要编程式地控制路由跳转,此时可以在组件内使用`this.$router.push`或`this.$router.replace`方法:
```javascript
methods:{
goToHome(){
this.$router.push({name:'Home'});
```
多角度拓展
路由模式
VueRouter支持`hash`和`history`两种模式,`hash`模式通过URL的哈希部分来模拟一个完整的URL,而`history`模式则创建一个规范的URL。根据项目需求选择合适的模式。
导航守卫
VueRouter提供了导航守卫的功能,允许我们在路由发生改变前执行一些操作,如用户认证、权限校验等。
命名视图
当需要在一个路由上同时设置多个视图时,可以使用命名视图来实现。
结语
通过上述步骤,我们展示了如何使用VueRouter在Vue.js应用中实现页面跳转和参数传递。本文从基础概念讲起,逐步深入到具体的操作示例和多角度拓展知识,帮助开发者们全面掌握Vue.js的路由管理技术。综合以上,Vue.js的应用开发不仅变得更加高效,而且其强大的路由管理功能也大大增强了应用的交互性和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《Vuejs路由导航实现页面跳转和参数传递是什么?如何操作?》
标签:
- 上一篇: 网站建设前需要做哪些准备工作?
- 下一篇: 写给程序员的Web设计书有哪些基本信息?
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 2025年外贸建站平台有哪些主流工具?它们的优缺点是什么?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 网站优化关键词怎么优化?如何提升搜索引擎排名?
- 网站建设流程是怎样的?需要哪些步骤?
- 网站建设的常见问题有哪些?如何解决这些问题?
- 可商用图片素材网站有哪些?如何确保版权安全?
- 百度搜索引擎SEO优化有哪些技巧?
- 如何让网站快速拿到排名?SEO优化的五个关键步骤是什么?
- 网站优化公司为什么不能承诺关键词排名时间?如何正确评估SEO服务效果?
- 小红书关键词排名如何优化?
- 科技网站建设需要注意哪些问题?如何选择合适的网站建设公司?
- 网站首页布局如何影响SEO排名?优化策略有哪些?
- 倒排索引是什么?SEO算法中如何应用倒排索引?
- 网站设计中如何融入SEO优化?有哪些技巧?
- 热门tag