Vuejs单文件组件(SFC)是什么?如何在现代前端开发中应用?
![]() 游客
2025-04-17 06:30:01
10
游客
2025-04-17 06:30:01
10
开篇介绍
Vuejs单文件组件(SingleFileComponent,简称SFC)是Vue.js框架中一个重要的概念,它允许开发者将一个组件的模板、脚本和样式封装在一个以.vue为扩展名的文件中。这种独特的设计不仅提高了开发效率,还增强了代码的可维护性。在现代前端开发中,Vuejs单文件组件已经成为主流开发模式之一,被广泛应用于各类项目中。本文将详细介绍Vuejs单文件组件的基本概念、结构组成以及在实际项目中的应用方式,确保你能够快速掌握并运用到实际开发中。

Vuejs单文件组件(SFC)的结构组成
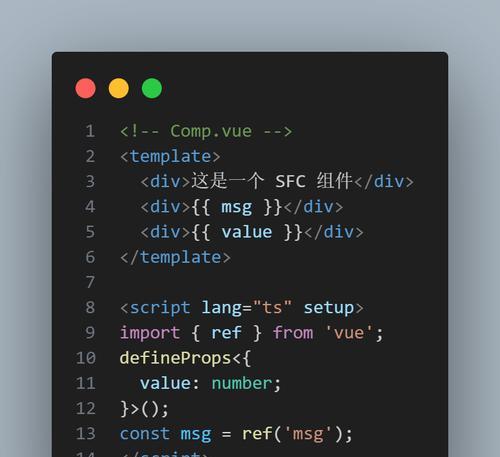
1.模板(template)
模板部分是Vue单文件组件的核心,它负责定义组件的结构。模板使用HTML语法编写,并支持Vue特有的模板语法,如指令、插值等。模板部分通常位于`.vue`文件的中间部分。
```html
{{message}}
```
2.脚本(script)
脚本部分是一个普通的JavaScript块,它定义了组件的行为。在这里,你可以声明组件的data、methods、computed属性、生命周期钩子以及自定义指令等。脚本部分通常位于`.vue`文件的底部。
```javascript
```
3.样式(style)
样式部分允许你在组件内部定义CSS样式。你可以通过指定`lang`属性来指定使用的CSS预处理器,如`
```css
```

如何在现代前端开发中应用Vuejs单文件组件
1.项目搭建
在开始一个新项目时,通常会使用VueCLI或者Vite这样的构建工具来搭建项目骨架。这些工具默认支持Vue单文件组件的结构,从而简化开发流程。
```bash
vuecreatemy-project
或者
npminitvite@latestmy-project----templatevue
```
2.组件化开发
在项目中,你应该遵循组件化开发的原则,将界面拆分成多个可复用的组件。每个组件都定义在一个单独的`.vue`文件中,这有助于保持代码的清晰和组织。
3.状态管理
对于组件间的状态共享,你可以使用Vuex来管理全局状态,而组件内部的状态则通过Vue的响应式系统进行管理。确保在`.vue`文件的脚本部分合理使用数据和方法。
4.样式封装
Vue单文件组件的样式默认是封装的,你可以利用这一点来避免样式冲突。如果你需要全局样式,可以考虑使用CSS预处理器的全局作用域特性,或者在VueCLI项目中通过配置`css穿透`实现。
5.路由和分发
在复杂的应用中,你会需要使用VueRouter来定义页面路由。组件可以作为路由组件被分配到不同的路径,这样用户就可以通过导航访问到不同的组件。
```javascript
//router/index.js
importVuefrom'vue';
importVueRouterfrom'vue-router';
importHomefrom'../views/Home.vue';
Vue.use(VueRouter);
constroutes=[
{path:'/',component:Home},
//...其他路由配置
constrouter=newVueRouter({
routes
});
exportdefaultrouter;
```
6.代码分割和懒加载
为了提高应用的性能,你可以利用VueCLI或Vite的代码分割和懒加载功能,将应用拆分成多个包,按需加载组件。这在单文件组件的环境中尤为有效。
```javascript
constFoo=()=>import(/*webpackChunkName:"group-foo"*/'../components/Foo.vue');
```
7.单元测试和组件测试
在开发过程中,编写单元测试和组件测试是不可或缺的。VueTestUtils提供了对Vue单文件组件进行测试的工具和方法,帮助你确保组件按预期工作。
8.构建和部署
在开发完成后,需要构建项目并部署到服务器或静态托管平台。VueCLI或Vite都提供了简单的命令来构建生产环境下的代码。
```bash
npmrunbuild
```
构建完成后,你的项目将生成一个`dist/`目录,其中包含了优化后的静态资源文件,可以被上传到CDN或Web服务器。

结语
综合以上,Vuejs单文件组件(SFC)通过将组件的模板、脚本和样式封装在一个文件中,极大地简化了前端开发流程,提高了开发效率和代码的可维护性。通过本文的介绍和指导,你已经掌握了Vuejs单文件组件的核心概念、结构组成以及在现代前端开发中的应用方法。在实践中继续加深理解,并探索更多高级用法,将使你在前端开发领域更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《Vuejs单文件组件(SFC)是什么?如何在现代前端开发中应用?》
标签: