如何在Dreamweaver中合并两个横向相邻单元格?合并后表格如何变化?
![]() 游客
2025-04-17 04:15:02
8
游客
2025-04-17 04:15:02
8
在网页设计过程中,表格的使用非常普遍,用于布局和数据展示。但有时,为了布局美观或是功能需求,我们需要合并表格中的单元格。特别是在使用AdobeDreamweaver这一流行的网页设计工具时,合并横向相邻单元格是一个基础但重要的功能。本文将全面地讲解如何在Dreamweaver中合并两个横向相邻单元格,以及合并后的表格变化,帮助你更好地控制网页布局。
什么是表格单元格合并?
在HTML中,表格由行(`

在Dreamweaver中合并横向相邻单元格的步骤
1.打开你的Dreamweaver项目
确保你的Dreamweaver项目已经打开,并且你已经创建好了一个表格。
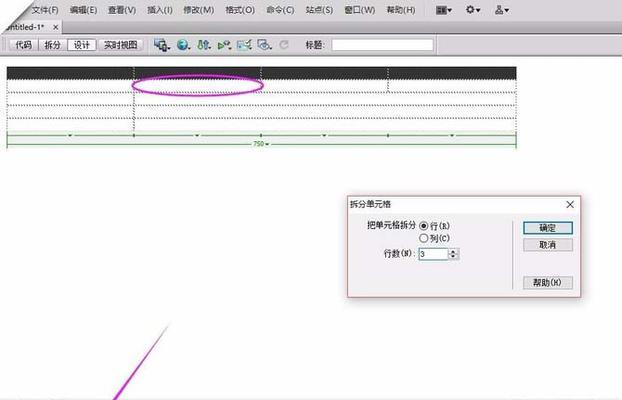
2.选择需要合并的单元格
在表格中,点击你希望合并的两个横向相邻的单元格。点击后,单元格周围会出现蓝色的边框以标示选中状态。
3.打开属性面板
在Dreamweaver的右侧边栏,找到并点击“属性”面板。如果未显示,可以通过菜单栏“窗口”>“属性”来开启。
4.合并单元格
在属性面板中,找到“合并单元格”按钮,它通常显示为一个横向排列的单元格图标。点击该按钮,选中的两个横向单元格将合并为一个单元格。
5.确认合并效果
合并完成后,表格应会显示为一个单元格替代了之前的两个横向相邻单元格。合并单元格的标记可能会在属性面板的“Colspan”属性中显示为“2”或者更多,取决于你合并了多少个单元格。

合并后表格的变化
合并单元格后,表格的结构将发生变化。原本合并的单元格会消失,取而代之的是一个更大的单元格,这个单元格的宽度是原始两个单元格的总和。与此同时,原本处于合并单元格下方的单元格会向上移动,因为它们的上边框现在变成了新单元格的下边框。

注意事项
合并前备份:在进行合并操作之前,建议备份你的代码,以防操作不当导致数据丢失。
合并单元格的限制:合并单元格后,应注意表格的其他单元格可能需要相应的调整以保持布局的一致性。
避免过度合并:过度合并单元格可能会导致表格布局变得复杂,难以维护,特别是当表格用于数据展示时。
常见问题解答
1.在合并单元格之前,需要注意哪些事项?
在合并单元格之前,你应该确保合并操作不会破坏表格的数据结构和布局设计。如果你的表格用于复杂数据展示,建议在合并之前先规划好表格的整体布局。
2.合并单元格后,如何调整其他单元格?
合并单元格后,其他单元格的属性(如`rowspan`和`colspan`)可能需要进行调整。原本在被合并单元格下方的单元格需要通过增加`rowspan`值来跨越新形成的单元格。
实用技巧
表格布局建议:在设计表格时,尽量保持结构简单。避免不必要的合并,以便于维护和提高页面加载效率。
使用CSS样式:对于复杂的布局需求,可以考虑使用CSS样式替代传统的表格布局,以提高代码的可读性和易维护性。
通过以上步骤和建议,你现在应该能够在Dreamweaver中熟练地合并两个横向相邻的单元格,并且理解合并后表格的变化。实践中,你可能会遇到不同的布局情况,这时灵活运用所学知识,并结合具体情况进行调整。综合以上,掌握了合并单元格的方法,你就能更加灵活地进行网页设计和布局优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何在Dreamweaver中合并两个横向相邻单元格?合并后表格如何变化?》
标签:
- 上一篇: Dota2酒仙技能和玩法指南是什么?
- 下一篇: SEO网站内容优化有哪些常见问题?如何有效解决?
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 高端网站设计定制的流程是怎样的?
- 抖音合集搜索关键词设置方法是什么?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 抖音拉黑的关键词如何删除?
- seo网站推广中关键词优化的常见问题有哪些?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何快速提升网站的SEO排名?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 热门tag