如何从零开始用Vuejs30和TypeScript搭建企业级应用?
![]() 游客
2025-04-17 08:45:01
10
游客
2025-04-17 08:45:01
10
随着技术的不断进步,企业在开发应用时越来越倾向于使用现代化的框架和类型安全的语言,以提高开发效率和应用质量。Vue.js3,作为一个轻量级且易于上手的前端框架,结合TypeScript,提供了一套完整的企业级应用开发解决方案。本文将为您详细介绍如何从零开始用Vue.js3和TypeScript搭建企业级应用,并确保内容深度、原创性强且对搜索引擎友好。
Vue.js3和TypeScript的结合优势
我们来了解Vue.js3与TypeScript结合的几个显著优势:
组件化开发:Vue.js3支持更细粒度的组件化,让大型应用更容易维护和扩展。
响应式系统升级:Vue.js3引入了CompositionAPI,使得状态管理和逻辑复用变得更加灵活。
更好的类型支持:TypeScript为JavaScript添加了类型系统,提高代码的可读性和可维护性,减少运行时错误。

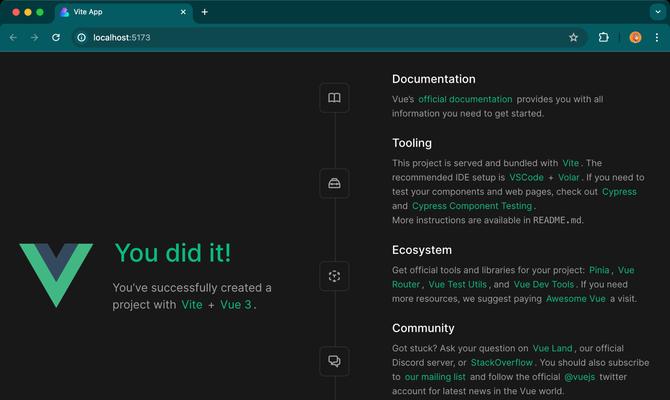
步骤一:搭建开发环境
开始之前,请确保您的开发环境已经安装了Node.js、npm或yarn以及VueCLI。
```bash
安装VueCLI,如果尚未安装
npminstall-g@vue/cli
或者使用yarn
yarnglobaladd@vue/cli
```
接下来,创建一个新的Vue.js项目,并选择TypeScript作为开发语言。
```bash
创建新项目
vuecreatemy-enterprise-app
选择TypeScript模板
```

步骤二:项目结构搭建
对于企业级应用而言,良好的项目结构是保证团队协作效率的关键。在初始化项目后,建议按照功能模块划分目录结构。
```plaintext
src/
├──api/API接口请求封装
├──components/公共组件
├──router/VueRouter路由配置
├──store/Vuex状态管理
├──views/页面级组件
└──App.vue主组件
└──main.ts应用入口文件
```

步骤三:配置路由和状态管理
企业级应用往往需要复杂的页面跳转和状态管理,使用VueRouter和Vuex是不错的选择。
```typescript
//router/index.ts
import{createRouter,createWebHistory}from'vue-router';
importHomefrom'../views/Home.vue';
constroutes=[
{path:'/',name:'Home',component:Home},
//其他路由配置...
constrouter=createRouter({
history:createWebHistory(process.env.BASE_URL),
routes,
});
exportdefaultrouter;
```
```typescript
//store/index.ts
import{createStore}from'vuex';
exportdefaultcreateStore({
state:{
//全局状态
mutations:{
//修改状态的方法
actions:{
//异步操作
modules:{
//模块化状态管理
});
```
步骤四:使用CompositionAPI优化组件
Vue.js3的CompositionAPI可以让组件的逻辑复用更加高效。您可以将相关的逻辑组织在函数(或称为组合函数)中,以提高代码的可维护性。
```typescript
//在组件中使用CompositionAPI
import{defineComponent,ref}from'vue';
exportdefaultdefineComponent({
setup(){
constcount=ref(0);
functionincrement(){
count.value++;
return{
count,
increment,
});
```
步骤五:实现应用的业务逻辑
在搭建好基础框架后,接下来就是实现具体的业务逻辑。这包括但不限于API数据交互、用户权限控制、表单验证等。
```typescript
//在组件中调用API获取数据
importaxiosfrom'axios';
import{useStore}from'../store';
exportdefault{
setup(){
conststore=useStore();
constfetchData=async()=>{
try{
constresponse=awaitaxios.get('/api/data');
store.setData(response.data);
}catch(error){
console.error('Errorfetchingdata',error);
fetchData();
```
步骤六:单元测试与集成测试
在企业级应用开发中,质量控制同样重要。Vue.js3与TypeScript的组合天然支持单元测试,您可以使用Jest、Mocha等测试框架进行测试。
```typescript
//一个简单的单元测试示例
import{shallowMount}from'@vue/test-utils';
importHelloWorldfrom'@/components/HelloWorld.vue';
describe('HelloWorld.vue',()=>{
it('rendersprops.msgwhenpassed',()=>{
constmsg='newmessage';
constwrapper=shallowMount(HelloWorld,{
propsData:{msg}
});
expect(wrapper.text()).toMatch(msg);
});
});
```
步骤七:构建与部署
开发完成后,使用VueCLI提供的命令构建生产版本,并部署到服务器或云平台。
```bash
构建生产版本
npmrunbuild
部署到服务器,以Nginx为例
cp-rdist/*/path/to/nginx/root
```
常见问题与实用技巧
如何处理Vue.js3中组件间的数据通信?
组件间的数据通信可以通过props向下传递数据,通过自定义事件(emit)向上发送消息。对于更复杂的状态管理需求,则可以使用Vuex。
如何在Vue.js3中使用TypeScript进行类型检查?
在Vue.js3项目中,您可以在组件选项中使用TypeScript定义接口或类型,并使用Vue提供的工具类型,如`PropType`进行类型声明。
```typescript
import{defineComponent,PropType}from'vue';
exportdefaultdefineComponent({
props:{
exampleProp:{
type:StringasPropType
required:true,
});
```
如何优化Vue.js3应用的性能?
优化Vue.js3应用的性能可以通过代码分割、使用虚拟滚动、懒加载路由组件等手段实现。
结语
通过以上七个步骤,从环境搭建、项目结构规划,到路由配置、状态管理、组件编写,再到业务逻辑实现、单元测试与构建部署,我们已经完成了从零开始使用Vue.js3和TypeScript搭建企业级应用的全过程。在这篇全面的文章中,我们不仅介绍了具体的搭建步骤,还解答了常见问题,并分享了实用的技巧。希望您能够通过本指南成功构建出高效、稳定的企业级应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何从零开始用Vuejs30和TypeScript搭建企业级应用?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 百度关键词排名优化的技巧有哪些?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 高端网站设计定制的流程是怎样的?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- seo网站推广中关键词优化的常见问题有哪些?
- 如何快速提升网站的SEO排名?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 抖音拉黑的关键词如何删除?
- 抖音合集搜索关键词设置方法是什么?
- 关键词优化公司如何选择?有哪些评判标准?
- 热门tag