如何做好前端网页优化?网站浏览量如何因此爆满?
![]() 游客
2025-03-14 08:15:01
39
游客
2025-03-14 08:15:01
39
在如今竞争激烈的市场中,网站浏览量是每个企业都非常关注的指标之一。而要提高浏览量,就需要对网站进行优化。前端网页优化是其中的重要一环,通过对前端代码的优化,可以使网站响应速度更快,用户体验更好,并且有利于提高搜索引擎排名。本文将介绍一些前端网页优化的技巧,帮助您实现网站浏览量的爆满。

一、减少HTTP请求
减少HTTP请求是前端网页优化的基础之一。每一个文件都需要进行一次HTTP请求,这将导致页面加载时间延长。我们需要尽量减少HTTP请求次数。
二、使用CDN加速
CDN是一个分布式的网络服务,它可以将静态资源缓存到服务器上,从而加速资源的下载速度。通过使用CDN,可以让网站的访问速度更快,用户体验更好。

三、压缩图片
图片是占据网页空间最大的元素之一,因此优化图片是提高网站性能的关键。我们可以使用图片压缩工具来压缩图片,从而减小图片的大小,提高网站的加载速度。
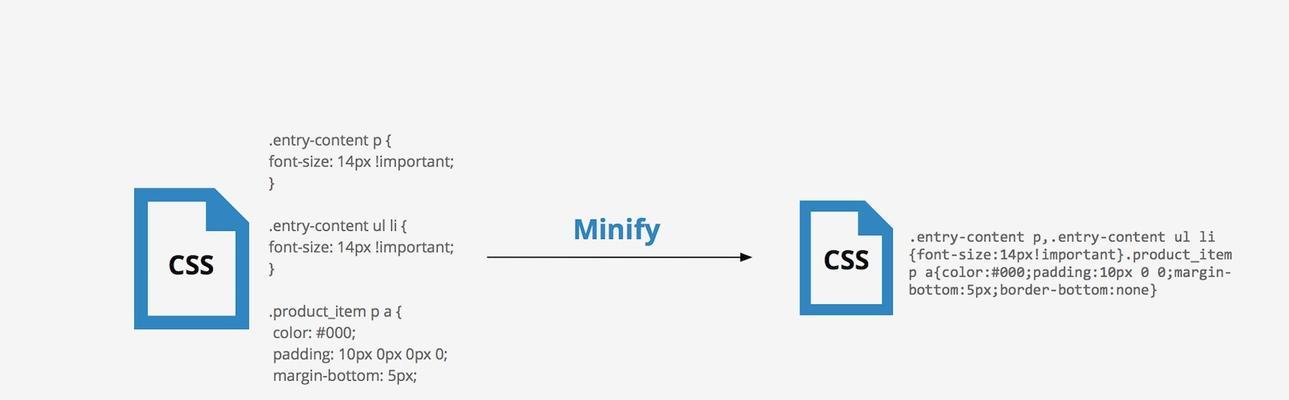
四、优化CSS文件
CSS文件是网站中比较重要的一种文件类型,因此需要对其进行优化。我们可以将CSS文件进行压缩和合并,减少文件大小,从而提高网站性能。
五、避免重定向
重定向会导致浏览器进行多次请求,从而影响网站性能。我们需要尽量避免重定向。在设计URL时,应该遵循RESTful风格,使得URL具有良好的可读性和可维护性。

六、使用缓存
缓存可以有效减少服务器的压力,加快网站的访问速度。在前端开发中,我们可以使用浏览器缓存和服务器缓存来优化网站性能。
七、异步加载JavaScript
JavaScript文件的加载会阻塞页面的渲染,从而影响用户体验。我们可以使用异步加载JavaScript来避免这种情况。通过异步加载,可以让页面更快地呈现给用户。
八、减少DOM操作
DOM操作是比较耗费性能的操作之一,因此需要尽量减少DOM操作。我们可以通过合理设计HTML结构和CSS样式,来减少DOM操作的次数。
九、使用合适的字体
字体的大小和种类对网站的可读性和用户体验有很大的影响。我们需要选择合适的字体来提高网站的可读性和用户体验。
十、延迟加载JavaScript
当网站中需要加载大量JavaScript文件时,可以考虑使用延迟加载。通过延迟加载,可以让页面更快地呈现给用户,并且有利于提高网站的性能。
十一、尽量使用CSS3动画
CSS3动画是一种轻量级的动画效果,它不会影响网站的性能。我们可以尽量使用CSS3动画来优化网站性能。
十二、避免使用iframe
iframe会导致页面加载时间延长,从而影响用户体验。我们应该尽量避免使用iframe,而是采用其他解决方案来实现页面的嵌入。
十三、优化JavaScript代码
JavaScript代码是前端开发中比较重要的一环,因此需要对其进行优化。我们可以使用代码压缩和混淆等技术来减小代码体积,从而提高网站性能。
十四、使用WebP格式图片
WebP是一种由Google推出的新型图片格式,它可以将图片压缩到更小的大小,从而提高图片的加载速度。通过使用WebP格式图片,可以提高网站性能。
十五、持续优化
前端网页优化是一个持续不断的过程,需要不断地进行优化和改进。我们需要在日常工作中不断地优化网站,使其更快、更好、更稳定。
本文介绍了一些前端网页优化的技巧,从减少HTTP请求到持续优化,都是可以用来提高网站性能的有效方法。通过这些技巧,可以让网站的响应速度更快,用户体验更好,并且有利于提高搜索引擎排名。在开发网站的过程中,我们需要注重前端网页优化,使网站浏览量实现爆满。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何做好前端网页优化?网站浏览量如何因此爆满?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音作品怎么打关键词标签?增加视频曝光的技巧是什么?
- 抖音对口型文案关键词是什么?如何创作吸引人的对口型文案?
- 淘宝应该搜哪些关键词的?如何提高搜索效率?
- 抖音搜索推广关键词怎么设置?有哪些技巧?
- 短视频关键词引流有哪些技巧?如何有效吸引流量?
- 小红书搜索时常用的关键词有哪些?
- 抖音搜索框关键词搜索怎么设置?
- 为什么关键词在拼多多上搜不到?
- 抖音关键词拉黑设置在哪里?
- 抖音发布视频后如何进行关键词搜索?
- 网站制作费用多少?如何在预算内获得最佳设计?
- 抖音视频推广中关键词如何设置?设置后如何优化?
- 抖音关键词屏蔽为什么不起作用?
- 美团众包关键词触发后订单处理流程是怎样的?
- 拼多多关键词查找评论的方法是什么?
- 企业网站建设的要点是什么?
- 专业建网站的公司有哪些?他们的服务有什么不同?
- 关键词seo的优化策略是什么?如何选择合适的关键词?
- 搜索引擎seo优化平台有哪些?如何选择合适的平台?
- 哪个搜索引擎对SEO优化更友好?
- 热门tag