如何让网站加载速度快(优化网站速度让用户更满意)
![]() 游客
2024-11-25 12:45:02
54
游客
2024-11-25 12:45:02
54
在互联网时代,快速的网站加载速度对于用户体验至关重要。如果你的网站打开速度太慢,用户很可能会直接离开并选择其他的网站。如何优化网站的加载速度成为每个网站拥有者需要关注的问题。

为什么网站加载速度很重要?
慢速加载会让用户不满意,这也是许多用户选择其他网站的原因。加载时间还会影响SEO排名。谷歌甚至将网站的加载速度作为其搜索算法的一个因素。如果您希望您的网站能够排名靠前,则必须优化其加载速度。
如何测试网站加载速度?
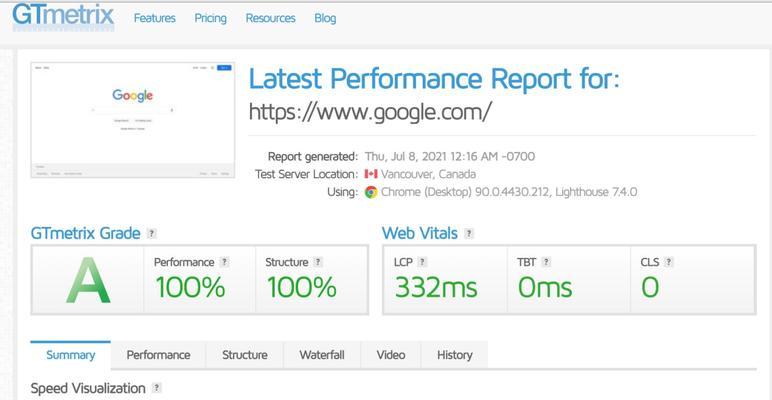
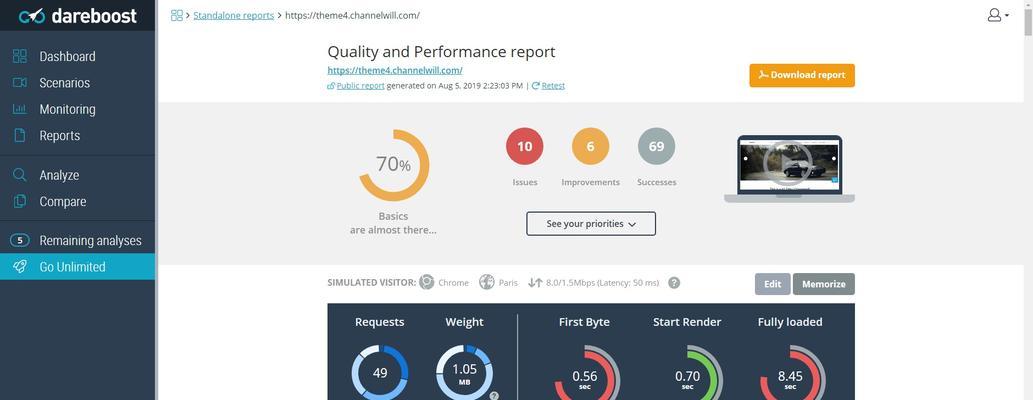
在优化网站之前,您需要测试您的网站加载速度。有许多免费的工具可以帮助您测试这一点,例如PageSpeedInsights,GTmetrix,Pingdom等等。这些工具将帮助您了解您的网站所需要的时间以及存在的任何问题。
为什么您的网站速度慢?
了解导致加载缓慢的原因是很重要的。可能是因为您的服务器响应时间过长,您的网站过于复杂,或者您使用的插件太多等等。找出问题并解决它们是优化网站速度的第一步。
如何使用缓存来加速网站?
网站缓存是在用户访问时快速返回预处理结果的技术。这可以显着提高加载时间。最常见的缓存是浏览器缓存和服务器缓存。您可以通过为每个页面设置缓存时间来设置浏览器缓存,并使用插件和工具来设置服务器缓存。
如何减少HTTP请求?
HTTP请求是一个网页加载过程中最重要的部分,因此减少HTTP请求对于加快网站速度非常重要。您可以将CSS和JavaScript文件合并为一个文件,同时删除不必要的脚本和样式表。这将减少HTTP请求数并提高网站速度。

如何优化图像?
图像是一个网站中最占用带宽的元素之一,因此优化图像也是提高加载速度的重要步骤之一。你可以通过压缩图像和使用适当的文件格式(JPEG、PNG、SVG等)来减小图像文件的大小,并使用矢量图像替换位图图像。
如何使用CDN加速网站?
CDN(内容分发网络)是一个将内容分发到全球各地的网络,它可以显著提高网站的速度。CDN使用位于世界各地的服务器来缓存您的网站内容。当用户访问您的网站时,内容将从最接近他们的服务器中获取,从而大大减少了加载时间。
为什么响应式设计很重要?
响应式设计可以在不同设备上展示同一网站,这是目前所有网站都应该具备的特性。然而,响应式设计也会对网站速度造成影响。您需要确保您的响应式设计不会影响到网站的加载速度。
如何减少重定向?
重定向是一种将用户从一个页面转移到另一个页面的技术,但是也会影响网站速度。如果您有太多的重定向,它将增加页面加载时间。确保您的网站没有太多的重定向是提高加载速度的关键。
如何使用WebP格式优化图像?
WebP是一种现代图像格式,可以提供更好的压缩率和质量比JPEG和PNG。如果您的网站中有大量图像,则可以使用WebP格式来减小图像文件大小,并显著提高加载速度。
如何选择正确的托管服务?
您的网站速度也取决于您选择的托管服务提供商。确保您选择的服务商能够提供快速的网站加载时间。您可以使用专业的托管服务来加速网站,但是这可能会增加您的成本。
如何使用适当的字体?
太多的字体和不正确的字体格式会减慢网站速度。您应该仅使用必要的字体并使用适当的字体格式。建议将字体文件嵌入CSS文件中,以减少HTTP请求并提高网站速度。
如何删除不必要的插件和工具?
太多的插件和工具也会影响网站速度。您应该仅使用必要的插件和工具,并删除不再需要的插件。通过优化网站并删除不必要的插件,可以显著提高网站加载速度。
如何优化代码?
代码的优化可以显著提高网站的加载速度。您可以通过使用压缩和缩短代码、删除未使用的代码以及避免重复代码等方法来优化代码。这将使网站更快,更流畅。
优化网站的加载速度对于任何网站拥有者都是至关重要的。通过使用一些技巧和工具,您可以轻松地提高网站的加载速度,从而提高用户体验和搜索排名。最重要的是,您需要定期测试和检查您的网站,以确保它能够以最快的速度加载。
提高网站速度,提升用户体验
在数字化时代,人们越来越注重网站的使用体验,而网站加载速度成为用户体验的一个重要因素。慢的网站加载速度会导致用户流失,降低转化率,甚至影响搜索引擎排名。本文将介绍如何快速优化网站加载速度,提高用户体验,提升业务转化率。
压缩图片大小
图片文件过大是导致网站加载缓慢的主要原因之一。我们可以通过将图片文件压缩来减小其文件大小,从而提高网站的加载速度。
使用内容分发网络(CDN)
CDN是一种分布式服务器系统,可以将资源分配到不同的服务器上,在不同地区或者不同网络中提供快速稳定的访问体验。使用CDN可以有效地减少网站的加载时间。

使用浏览器缓存
在浏览器中缓存静态资源可以有效地减少网站的加载时间。当用户再次访问网站时,浏览器会从本地缓存中获取资源,从而节省了服务器带宽和响应时间。
优化CSS和JS文件
CSS和JS文件中可能存在无用的代码或者冗余代码,这些代码会增加文件的大小,从而降低网站的加载速度。通过精简这些文件,可以大大提高网站的加载速度。
删除冗余插件和脚本
插件和脚本的过多会导致网站加载时间变长。我们应该删除不必要的插件和脚本,从而减少网站加载的时间。
减少HTTP请求
每个HTTP请求都会消耗一定的时间,因此减少HTTP请求可以有效地提高网站的加载速度。我们可以通过将多个CSS或JS文件合并成一个文件、减少图片的数量等方式来减少HTTP请求。
选择更好的服务器
服务器的选择对网站的加载速度有很大影响。我们应该选择具有高性能和稳定性的服务器,从而保证网站能够快速加载。
压缩HTML、CSS和JS文件
压缩HTML、CSS和JS文件可以减小文件大小,从而提高网站的加载速度。在这里我们推荐使用Gzip进行压缩。
避免使用重定向
重定向会增加页面加载时间。我们应该避免不必要的重定向,从而提高网站的加载速度。
使用最新版本的PHP
最新版本的PHP具有更好的性能和安全性,同时也可以提高网站的加载速度。我们应该尽可能地使用最新版本的PHP。
调整图片格式
不同的图片格式对网站加载速度的影响也不同。我们应该根据实际情况选择合适的图片格式,从而提高网站的加载速度。
使用浏览器缓存
浏览器缓存可以减少服务器的负担,从而提高网站的响应速度。我们可以设置浏览器缓存来减少网站的加载时间。
避免使用Flash
Flash文件会增加网站的加载时间,并且在移动设备上无法播放。我们应该尽可能地避免使用Flash。
减少DOM元素数量
DOM元素数量过多会影响网站的加载速度。我们应该减少DOM元素数量,从而提高网站的加载速度。
定期清理数据库和文件
数据库和文件过多会影响网站的响应速度。我们应该定期清理数据库和文件,从而提高网站的加载速度。
通过以上这些方法,我们可以快速优化网站加载速度,提高用户体验,从而促进业务转化率。要想让您的网站更具吸引力,优化网站速度是一个不可或缺的步骤。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何让网站加载速度快(优化网站速度让用户更满意)》
标签:加载速度
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- 优秀网站设计的关键要素有哪些?
- aspnet如何实现连接层级?
- 热门tag