pc端代码如何适配手机(代码编辑手机版教程)
![]() 小武-网站专员
2022-08-23 12:01:06
234
小武-网站专员
2022-08-23 12:01:06
234

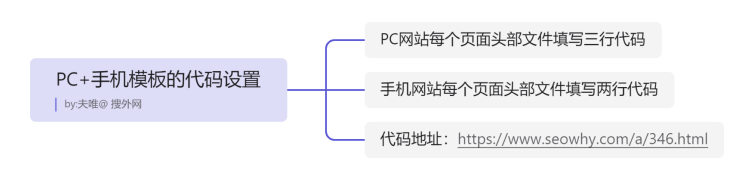
通过上面思维导图可以大体了解PC+手机模版的代码设置的内容和目的。
本文重点介绍做SEOPC+手机模版的代码设置:
1、pc网站每个页面头部文件填写3行代码。
2、手机网站每个页面头部文件填写2行代码。
举个例子:
PC端:https://www.seowhy.com/,手机端:https://m.seowhy.com/ ,PC端和手机端是两套模板。
第一步:针对PC端需要写三行代码,写在头部文件即可
<meta name="applicable-device" content="pc">
<meta name="mobile-agent" content="format=html5;url=https://m.seowhy.com/">
<link rel="alternate" media="only screen and(max-width:640px" href="https: //m.seowhy.com/ ">
第二步:针对手机端需要写两行代码,写在头部文件即可
<meta name="applicable-device" content="mobile">
<link rel="canonical" href="https://www. seowhy.com/ ">
第三步:打开百度资源管理平台,进行适配
网址:https://ziyuan.baidu.com/mobiletools/index
将自己网站同一链接的PC端和手机端链接进行提交适配。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《pc端代码如何适配手机(代码编辑手机版教程)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 什么是数字营销及其重要性?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 企业建站需要多长时间才能完成?
- 如何保护Nodejs环境免受恶意软件攻击?
- 如何开发一个智慧社区内网平台的js+uniapp小程序?
- 热门tag