响应式网页设计模版(如何做响应式模板)
![]() 小武-网站专员
2022-08-23 11:54:51
238
小武-网站专员
2022-08-23 11:54:51
238

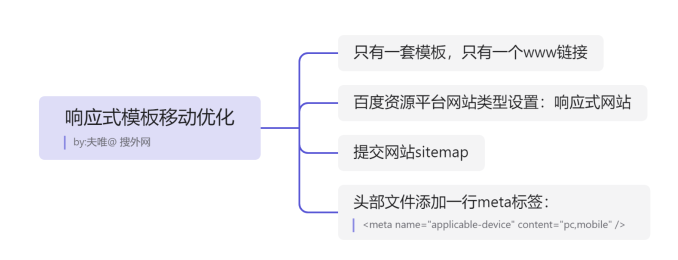
通过上面思维导图可以大体了解响应式模版移动优化的内容和目的。
本文重点介绍做SEO响应式模版移动优化:
响应式模版是指只有一套模版,pc和手机端共用一套模版,模版可根据浏览窗口自适应,只有一个www的连接。
响应式模版优化需做以下几点:
1、到百度资源平台网站类型中设置为:响应式网站。
2、在百度资源平台提交网站sitemap。
3、在模版头部文件中添加一行meta标签:
<meta name="applicable-device" content="pc,mobile"/>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《响应式网页设计模版(如何做响应式模板)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 什么是数字营销及其重要性?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 企业建站需要多长时间才能完成?
- 如何保护Nodejs环境免受恶意软件攻击?
- 热门tag






