UI按钮设计艺术(UI设计中的按钮设计技巧和实践经验分享)
![]() 游客
2024-12-02 16:30:01
95
游客
2024-12-02 16:30:01
95
在网站设计中,UI按钮设计是构建用户体验的重要元素之一,一个好的按钮设计可以直接影响到用户对网站的使用体验和印象。本文将围绕UI按钮设计这一主题展开讨论,分享一些实用的按钮设计技巧和实践经验,帮助网站设计者打造出更加优秀的用户体验。

一、UI按钮设计的意义和作用
在网站设计中,按钮是最常用的交互元素之一,常用于提交表单、跳转页面、下载文件等操作。UI按钮设计的意义在于通过视觉效果和交互方式为用户提供更好的使用体验,增强用户对网站的黏性和忠诚度。
二、UI按钮设计的基本原则
UI按钮设计的基本原则包括易识别、易操作、易理解、易记忆等方面。在设计按钮时应考虑到用户的操作习惯和心理需求,让用户能够轻松地操作并理解按钮的作用。
三、UI按钮设计的样式和风格
UI按钮设计的样式和风格应与整个网站风格保持一致,同时应根据按钮的作用和功能来设计样式和颜色。按钮的大小、形状和位置也需要考虑到用户的视觉需求和操作习惯。
四、UI按钮设计的文字和标识
UI按钮设计的文字和标识应简洁明了,文字大小应适中,与按钮背景颜色形成鲜明的对比。同时,按钮上的标识应清晰易懂,符合用户的操作心理需求。
五、UI按钮设计的响应动画
UI按钮设计的响应动画可以增强用户对操作的反馈感和使用体验。响应动画可以包括按钮按下时的颜色变化、弹出效果等,这些动画要简洁而不失效果,避免给用户造成不必要的干扰。

六、UI按钮设计的交互设计
UI按钮设计的交互设计包括用户与按钮的互动过程中所体现的效果和反馈。按钮交互效果应短小精悍,让用户能够快速获得操作反馈,同时避免出现过多的交互效果干扰用户的操作流程。
七、UI按钮设计的测试和优化
UI按钮设计完成后需要进行测试和优化,通过对不同用户群体的测试和反馈,发现并解决存在的问题,进一步提升用户体验。
八、UI按钮设计的案例分析
通过对一些优秀的UI按钮设计案例进行分析和研究,可以从中发现一些设计技巧和实践经验,为自己的设计提供更多的参考和借鉴。
九、UI按钮设计的常见错误
在UI按钮设计中,常见的错误包括按钮不易识别、按钮样式不一致、按钮响应动画过多等。了解这些常见错误可以帮助我们避免在设计中出现同样的问题。
十、UI按钮设计中的颜色应用
在UI按钮设计中,颜色是非常重要的元素,可以通过颜色来传递信息、强调重点、营造氛围等。正确地使用颜色可以让按钮更加突出和吸引用户的注意力。
十一、UI按钮设计中的形状和大小
在UI按钮设计中,形状和大小也是很重要的因素。不同形状和大小的按钮对用户的操作心理和习惯有不同的影响,我们需要根据具体情况来选择合适的形状和大小。
十二、UI按钮设计中的字体选择
在UI按钮设计中,字体选择也需要考虑到用户的阅读习惯和操作需求。字体应该简洁易读,与网站整体风格相符,同时避免使用过小或过大的字体影响用户的使用体验。
十三、UI按钮设计中的平面设计和动效设计
UI按钮设计中,平面设计和动效设计也非常重要。平面设计要简洁美观,动效设计要简单明了,符合用户的操作习惯和心理需求。
十四、UI按钮设计中的创新与实践
在UI按钮设计中,创新和实践是非常重要的因素。设计者需要不断探索新的设计思路和技巧,将创意融入到实践中,提升用户体验和用户黏性。
十五、UI按钮设计的
UI按钮设计是构建优秀用户体验的关键元素之一,一个好的按钮设计可以为用户提供更好的操作体验和使用感受。在按钮设计中,我们需要考虑到用户的操作习惯和心理需求,同时结合网站整体风格和设计特点,打造出更加优秀的用户体验。
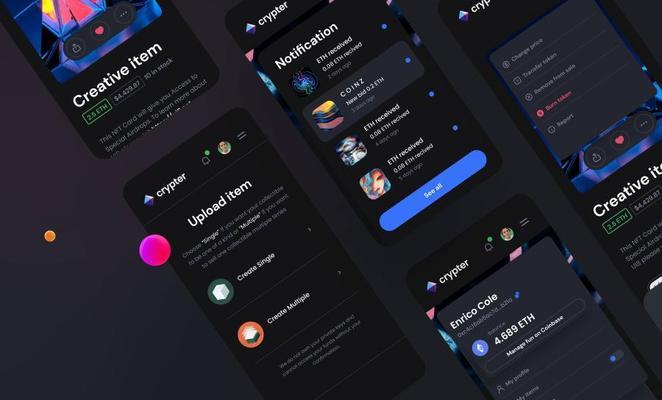
探秘UI按钮设计艺术
在网站设计中,按钮是非常重要的元素之一,它直接影响着用户的操作体验和页面的可用性。UI设计师在按钮的设计上需要考虑到很多因素,如颜色、形状、字体和交互动画等。本文将深入探讨UI按钮设计艺术,为大家介绍如何打造优秀的按钮设计。
颜色的选择
按钮的颜色是设计中非常重要的因素之一,它可以引导用户的注意力和情感。不同的颜色会传达出不同的情感和信息,如红色代表警告和危险,蓝色代表稳重和信任等。在按钮设计中,我们需要根据不同情景和品牌特点来选择合适的颜色。
形状的设计
按钮的形状也是非常重要的因素之一,它可以直接影响用户对该按钮的操作意愿。常见的按钮形状有圆形、方形、椭圆形等。我们需要根据页面布局和功能需求来选择合适的形状,并保证按钮的大小适宜。

字体的搭配
按钮上的文字也是非常重要的因素之一,它可以直接传达出按钮的作用和信息。在字体的搭配上,我们需要注意字体的风格、大小、颜色等因素,使得按钮的文字能够清晰易读,并且与整个页面的视觉效果相协调。
交互动画的设计
按钮的交互动画可以增强用户的操作体验和页面的动态效果。常见的交互动画有按钮点击效果、悬停效果、按下效果等。我们需要根据不同功能需求来选择合适的交互动画,并保证动画的流畅和自然。
按钮样式的设计
按钮样式是指按钮的外观样式,包括按钮边框、阴影、渐变等特效。在按钮样式的设计中,我们需要保证按钮的样式简洁明了,并且与整个页面的视觉风格相协调。
按钮状态的设计
按钮状态是指按钮在不同操作状态下的外观变化,如按钮悬停状态、按下状态、禁用状态等。在按钮状态的设计中,我们需要保证不同状态下按钮的外观变化清晰明了,并且能够引导用户正确操作。
按钮的位置和数量
按钮的位置和数量直接影响着页面的布局和可用性。在按钮的位置和数量的设计中,我们需要根据不同功能需求和页面布局来决定合适的按钮位置和数量,并保证按钮之间的间距合适。
按钮的文字和图标
按钮上的文字和图标也是非常重要的因素之一,它们可以直接传达出按钮的作用和信息。在文字和图标的设计上,我们需要保证它们与整个页面的视觉效果相协调,并且清晰易懂。
多种按钮的组合设计
在页面设计中,我们经常需要设计多个按钮组合来实现复杂的功能。在多种按钮的组合设计中,我们需要根据不同功能需求和页面布局来决定不同按钮的组合方式,并保证按钮之间的关系清晰明了。
响应式按钮设计
在移动设备上,按钮的可用性非常重要。在响应式按钮设计中,我们需要保证按钮能够自适应不同屏幕尺寸,并且保持清晰易读。
快捷键按钮设计
在部分应用程序中,快捷键按钮可以大大提高用户的操作效率和体验。在快捷键按钮的设计中,我们需要根据不同功能需求和用户习惯来决定合适的快捷键,并保证快捷键与整个页面的交互体验相协调。
按钮的可用性测试
在按钮设计完成后,我们需要进行按钮的可用性测试来检测其操作体验和可用性。在可用性测试中,我们需要关注按钮的响应时间、操作方式、误触率等因素,并及时进行调整和优化。
按钮设计的案例分析
通过一些优秀的按钮设计案例,我们可以更好地了解按钮设计的艺术和实践技巧。在案例分析中,我们需要关注不同品牌和应用场景下的按钮设计特点和技巧,并借鉴其经验和教训。
按钮设计的未来趋势
随着技术的不断发展和用户需求的不断变化,按钮设计也将不断向着智能化、个性化、多元化的方向发展。在按钮设计的未来趋势中,我们需要关注新兴技术和趋势,并及时调整自己的设计思路和实践方法。
UI按钮设计艺术是网站设计中非常重要的一环,它直接影响着用户的操作体验和页面的可用性。在UI按钮设计中,我们需要关注颜色、形状、字体、交互动画等因素,并根据不同需求和场景进行合理组合和调整。通过不断实践和探索,我们可以不断提高自己的UI按钮设计能力和水平。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《UI按钮设计艺术(UI设计中的按钮设计技巧和实践经验分享)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 什么是数字营销及其重要性?
- uniapp前端框架是什么?它的特点和用途是什么?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 企业建站需要多长时间才能完成?
- 如何开发一个智慧社区内网平台的js+uniapp小程序?
- 热门tag