HTML属性在网站设计中的作用(深入解析HTML属性的重要性与实践应用)
![]() 游客
2024-07-12 11:30:01
108
游客
2024-07-12 11:30:01
108
HTML属性在网站设计中的作用

在当今数字化的世界中,网站的设计对于企业和个人品牌形象的打造至关重要。如何通过优化网站结构和功能提高用户体验和搜索引擎优化结果?本文将深入探讨HTML属性在网站设计中的作用及其重要性,同时提供实际应用案例。
一、为什么HTML属性对于网站设计至关重要?
1.1HTML属性简介
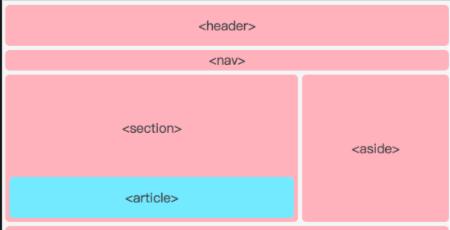
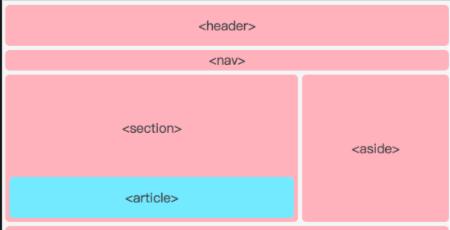
1.2HTML属性对于网站结构的影响
1.3HTML属性与网站SEO的关系

二、常见HTML属性及其实际应用案例
2.1class属性
2.1.1为什么使用class属性?
2.1.2class属性在网页设计中的应用
2.2id属性
2.2.1为什么使用id属性?
2.2.2id属性在网页设计中的应用
2.3title属性
2.3.1为什么使用title属性?
2.3.2title属性在网页设计中的应用
2.4alt属性
2.4.1为什么使用alt属性?
2.4.2alt属性在网页设计中的应用
2.5href属性
2.5.1为什么使用href属性?
2.5.2href属性在网页设计中的应用
三、如何使用HTML属性优化网站设计?
3.1选取合适的HTML属性
3.2为HTML属性添加适当的值
3.3检验HTML属性是否符合标准
四、结合实例深入探讨HTML属性的作用和实践应用
4.1实例优化网站结构设计
4.2实例提高用户体验
4.3实例提升搜索引擎优化结果
五、
HTML属性在网站设计中扮演着重要的角色,对于优化网站结构和功能,提高用户体验和搜索引擎优化结果都有着不可替代的作用。我们应该选择合适的HTML属性并为其添加适当的值,同时要遵守HTML标准,结合实际应用,不断优化网站设计,提升用户体验和品牌形象。
深入探究HTML属性对于网站的作用及其重要性
HTML属性对于网站的作用及其重要性
在现代科技高速发展的背景下,网站建设已经成为了企业展示自身实力、产品和服务的必要手段。而构建一个优秀的网站,HTML属性作为核心组成部分,扮演着至关重要的角色。本文将深入探究HTML属性对于网站的作用及其重要性。
一:认识HTML属性
HTML属性是HTML元素中的一种特殊标记,可以提供有关该元素的额外信息。属性以名称/值对的形式出现,并且总是在HTML元素的开始标记内进行指定。

二:HTML属性的作用
HTML属性可以为HTML元素提供更多的信息,包括元素的样式、链接目标、表单控件值等。这些属性可以在浏览器渲染页面时对元素进行修饰和控制。
三:HTML属性对于网站的作用
在构建网站时,使用HTML属性可以使页面结构更加清晰明了、内容更加丰富多样,并增加页面的可读性和可访问性。同时,使用HTML属性还可以提高网站的搜索引擎优化效果,使网站更容易被搜索引擎爬虫识别和收录。
四:HTML属性的分类
HTML属性按照其作用可以分为元素属性、全局属性、事件属性等多种类型。其中元素属性是最常用的一种属性类型,可以为单个HTML元素提供特定的样式和功能。
五:元素属性的作用
元素属性主要作用于HTML元素本身,可以控制元素的样式、行为、链接目标等。style属性可以为元素指定CSS样式,id和class属性可以为元素添加标识符,以方便JavaScript等脚本语言对其进行操作。
六:全局属性的作用
全局属性作用于所有的HTML元素,并可以控制元素的某些公共行为。其中最常见的全局属性包括id、class、style、title等,它们可以为所有元素提供通用的标识符和样式。
七:事件属性的作用
事件属性可以为HTML元素绑定特定的动作或事件,如单击、双击、鼠标移动等。通过事件属性,可以实现诸如弹出提示框、验证表单数据等交互功能。
八:HTML属性的格式
HTML属性以名称/值对的形式出现,使用等号“=”将属性名和属性值进行连接。属性值可以使用双引号或单引号进行包裹,而对于布尔属性,可以省略属性值。
九:HTML属性的正确用法
在使用HTML属性时,应该遵循一定的规范和约定,以确保代码的可读性和可维护性。其中包括避免使用大写字母、使用简短且易于理解的属性名等。
十:HTML属性的常见错误
在编写HTML代码时,常常会出现一些常见的错误,如大小写不规范、属性值缺失等。这些错误容易导致页面无法正常渲染或出现其他不良效果。
十一:HTML属性的优化策略
为了使网站能够更好地被搜索引擎收录和识别,需要在编写HTML代码时考虑优化策略。其中包括尽量使用简洁的属性名、避免出现冗余属性、合理使用title和alt等。
十二:HTML属性的未来发展
随着互联网技术的不断发展,HTML属性也在不断更新和扩展。未来,HTML属性将更加注重可访问性、语义化和用户体验等方面的要求。
十三:
在构建网站时,HTML属性扮演着至关重要的角色,可以为HTML元素提供更多的信息、优化网站的搜索引擎效果、增强网站的可访问性和用户体验等。我们应该认真掌握HTML属性的使用方法和优化策略,为自己的网站建设打下坚实的基础。
十四:参考文献
1.HTML属性官方文档
2.网站建设优化指南
3.深入理解HTML5编程思想
4.网络编程基础教程
十五:致谢
感谢阅读本文,如有不足之处,敬请指正。同时也感谢所有为网络技术发展做出贡献的人们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML属性在网站设计中的作用(深入解析HTML属性的重要性与实践应用)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 2025年外贸建站平台有哪些主流工具?它们的优缺点是什么?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 如何快速提升网站的SEO排名?
- 关键词优化公司如何选择?有哪些评判标准?
- SEO教程哪里找?如何快速学习SEO技术?
- 网站优化关键词怎么优化?如何提升搜索引擎排名?
- 网站建设流程是怎样的?需要哪些步骤?
- 自助建网站有哪些优势?
- 倒排索引是什么?SEO算法中如何应用倒排索引?
- 如何让网站快速拿到排名?SEO优化的五个关键步骤是什么?
- 小红书关键词排名如何优化?
- 网站建设的常见问题有哪些?如何解决这些问题?
- 百度搜索引擎SEO优化有哪些技巧?
- 建设企业网站的流程是什么?需要多长时间?
- 热门tag