掌握5种网站内部开发技术,让网站从此不再停滞不前(提升用户体验)
![]() 游客
2024-07-12 16:15:01
149
游客
2024-07-12 16:15:01
149
在当今日益发展的互联网时代,网站作为企业重要的营销工具之一,其设计和开发技术也逐渐趋于成熟。而掌握多种网站内部开发技术不仅可以提升用户体验,还能提高网站流量,助力企业发展。

使用响应式设计技术,适配多种设备
随着移动设备的普及,越来越多的人习惯使用手机和平板电脑进行上网浏览,因此使用响应式设计技术是非常必要的。这种技术可以实现网站在多种设备上的自适应,不管是在电脑还是手机上都可以完美展现。
采用浏览器兼容性技术,让网站更易访问
由于不同浏览器对代码的解释方式各不相同,因此采用浏览器兼容性技术可以让网站更易访问。采用此技术可以避免出现网站页面在某些浏览器下无法打开的情况,保证网站访问的流畅性。
使用SEO优化技术,提高网站搜索排名
SEO优化技术是指通过各种方法让网站排名更靠前,从而提高网站的流量和曝光度。要做好这项工作,需要对网站的内容、布局和代码等方面进行优化,以吸引搜索引擎爬虫的注意并提高网站搜索排名。
采用Web安全技术,保护用户隐私安全
随着网络犯罪的不断增多,网站的安全问题也变得越来越重要。因此采用Web安全技术可以有效地保护用户的隐私安全。这种技术可以通过对用户输入数据进行过滤、限制或者加密等方式保护用户的隐私安全。
使用UI设计技术,提高网站美观度和用户体验
UI设计技术是指通过设计元素的色彩、形状、排版等方面来增加网站的美观度和用户体验。采用此技术可以增强用户对网站的信任感和满意度,从而提高网站的访问量和流量。

响应式设计技术让网站在电脑和手机上都能完美展现
随着移动设备的普及,使用响应式设计技术可以让网站在多种设备上的自适应,不管是在电脑还是手机上都可以完美展现。这种技术可以增加用户的浏览体验和便捷性,提高网站的流量。
兼容性技术确保网站在不同浏览器下都可以访问
由于不同浏览器对代码的解释方式各不相同,因此采用浏览器兼容性技术可以让网站更易访问。这种技术可以避免出现网站页面在某些浏览器下无法打开的情况,保证网站访问的流畅性。
SEO优化技术提高网站搜索排名
SEO优化技术可以通过各种方法让网站排名更靠前,从而提高网站的流量和曝光度。要做好这项工作,需要对网站的内容、布局和代码等方面进行优化,以吸引搜索引擎爬虫的注意并提高网站搜索排名。
Web安全技术保护用户隐私安全
采用Web安全技术可以有效地保护用户的隐私安全。这种技术可以通过对用户输入数据进行过滤、限制或者加密等方式保护用户的隐私安全。采用此技术可以增加用户对网站的信任感和满意度。
UI设计技术提高网站美观度和用户体验
UI设计技术可以增加网站的美观度和用户体验。采用此技术可以增强用户对网站的信任感和满意度,从而提高网站的访问量和流量。通过设计元素的色彩、形状、排版等方面来增加网站的美观度和用户体验。
采用响应式设计技术提升用户浏览体验
响应式设计技术可以增加用户的浏览体验和便捷性。在移动设备日益普及的时代,采用此技术可以让网站在多种设备上的自适应,不管是在电脑还是手机上都可以完美展现。
浏览器兼容性技术确保网站访问的流畅性
采用浏览器兼容性技术可以避免出现网站页面在某些浏览器下无法打开的情况,确保网站访问的流畅性。这种技术可以让网站更易访问,保证用户能够顺畅地使用网站。
SEO优化技术提高网站曝光度
通过各种方法让网站排名更靠前,从而提高网站的流量和曝光度。采用SEO优化技术对网站的内容、布局和代码等方面进行优化,以吸引搜索引擎爬虫的注意并提高网站搜索排名。
Web安全技术保护用户隐私安全
采用Web安全技术可以有效地保护用户的隐私安全,增加用户对网站的信任感和满意度。通过对用户输入数据进行过滤、限制或者加密等方式保护用户的隐私安全。
UI设计技术提升用户体验
UI设计技术可以增强用户对网站的信任感和满意度,从而提高网站的访问量和流量。通过设计元素的色彩、形状、排版等方面来增加网站的美观度和用户体验。
掌握5种网站内部开发技术是建立优秀网站的关键。采用响应式设计技术、浏览器兼容性技术、SEO优化技术、Web安全技术和UI设计技术可以提高网站的浏览体验、访问量和流量,助力企业发展。
5种网站內部开发技术的探讨
在当今数字时代,网站已成为企业、机构和个人不可或缺的宣传和交流工具。而网站开发技术的不断发展和创新,也为网站的设计和管理提供了更多可能性。本文将探讨5种网站內部开发技术,帮助读者了解如何利用这些技术打造一个更优秀、更安全和更的网站。
一、前端技术的演进及其重要性
随着移动设备和桌面设备用户体验的不断升级,前端技术也在不断演进。本章将介绍一些重要的前端技术,包括HTML5、CSS3和JavaScript等,并说明这些技术对于网站开发的重要性。
二、后端技术的选择及其影响
后端技术是支持网站功能运行的核心技术。本章将介绍常用的后端技术,例如Java、PHP、Python和Ruby等,并分析这些技术对于网站性能和安全性的影响。

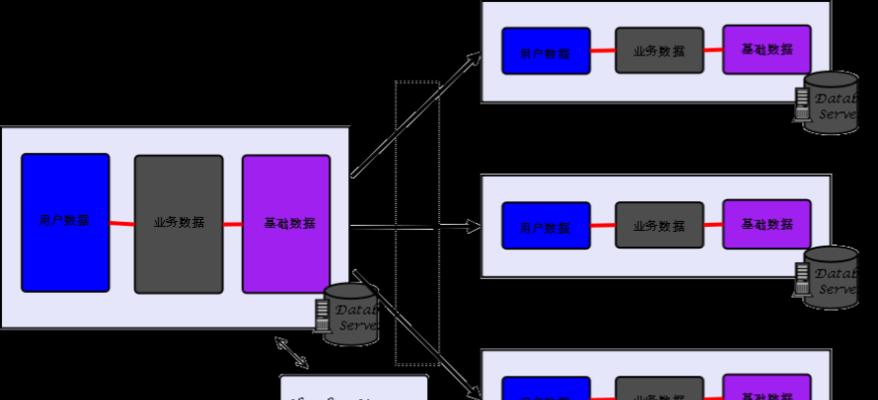
三、数据库技术的选择及其优势
数据是网站运作的关键,而数据库技术是数据存储和管理的基础。本章将介绍几种常用的数据库技术,如MySQL、MongoDB和Oracle等,并分析这些技术的优势和不足。
四、网络安全技术的应用及其必要性
网络安全问题是现代网站面临的重要挑战。本章将介绍几种常用的网络安全技术,如SSL、TLS和WebApplicationFirewall等,并探讨这些技术在网站保护方面的必要性。
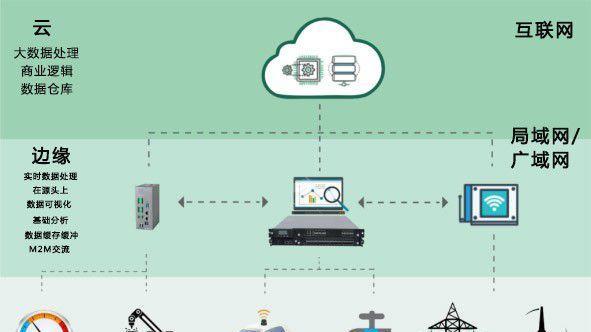
五、云端技术的发展及其应用
云端技术是近年来最热门的技术之一,它对于网站开发和管理提供了更加灵活和的解决方案。本章将介绍几种常用的云端技术,如AWS、Azure和GoogleCloudPlatform等,并分析这些技术的应用场景和优势。
六、前端技术的设计和实现
前端技术在网站设计和实现中起着至关重要的作用。本章将介绍如何使用HTML5、CSS3和JavaScript等技术实现网站界面设计和动态效果,并给出一些实例和代码。
七、后端技术的架构和编程
后端技术是网站功能实现的关键。本章将介绍如何选择适合的后端技术和架构,以及如何使用Java、PHP、Python和Ruby等编程语言进行开发和调试。
八、数据库技术的管理和优化
数据库技术对网站数据的存储和管理起着决定性作用。本章将介绍如何管理和优化数据库,以提高网站的性能和可靠性,并降低数据丢失和损坏的风险。
九、网络安全技术的应用和测试
网络安全问题是现代网站面临的重要挑战。本章将介绍如何应用和测试SSL、TLS和WebApplicationFirewall等网络安全技术,以保护网站免受黑客攻击和恶意软件侵害。
十、云端技术的部署和运维
云端技术是网站运营的新趋势。本章将介绍如何选择合适的云服务供应商,以及如何部署和运维AWS、Azure和GoogleCloudPlatform等云端技术,从而提高网站的可靠性和扩展性。
十一、前端技术的性能优化
前端技术对网站性能有着决定性的影响。本章将介绍如何通过合理设计和实现,优化HTML5、CSS3和JavaScript等前端技术,以提高网站的响应速度和用户体验。
十二、后端技术的性能优化
后端技术是网站功能实现的核心。本章将介绍如何通过优化后端代码、调整服务器配置和使用缓存等方式,提高网站的性能和稳定性。
十三、数据库技术的性能优化
数据库技术对网站数据管理和查询效率有着决定性的影响。本章将介绍如何通过调整数据库表结构、使用索引和分区等技术,优化数据库性能,提高网站访问速度和数据可靠性。
十四、网络安全技术的漏洞修复和防护
网络安全问题是网站面临的重要挑战。本章将介绍如何识别和修复常见的网络安全漏洞,以及如何选择合适的网络安全技术进行防护,保护网站免受攻击和侵害。
十五、云端技术的安全管理和备份
云端技术是网站运营的新趋势,但也存在一定的风险。本章将介绍如何对云端技术进行安全管理和备份,保障网站的运营稳定性和数据安全性。
本文探讨了5种网站內部开发技术,包括前端、后端、数据库、安全和云端技术。通过对这些技术的介绍和分析,帮助读者了解如何选择、设计和实现网站开发方案,并提高网站的性能、可靠性和安全性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《掌握5种网站内部开发技术,让网站从此不再停滞不前(提升用户体验)》
标签:网站开发技术
- 搜索
- 最新文章
- 热门文章
-
- 百度SEO优化有哪些技巧?如何进行有效的百度SEO优化?
- 小红书如何通过关键词搜索帖子?
- 关键词是什么意思?如何正确使用关键词进行SEO优化?
- 如何在小红书上创建并优化自己的关键词?
- 抖音链接怎么改标题关键词?如何通过关键词优化提升点击率?
- 抖音关键词屏蔽机制的工作原理是什么?
- 淘宝商品如何被关键词选中?提高关键词匹配度的策略是什么?
- seo关键词优化推广有哪些常见问题?
- 抖音关键词智能推荐设置方法?
- 淘宝标准推广关键词如何调整价格?
- 免费简历模板网站有哪些?如何选择?
- SEO搜索引擎优化的要点有哪些?
- 刷关键词排名会对网站有负面影响吗?
- 网站建设官网如何设计?如何确保用户体验?
- 企业网站seo优化需要注意哪些问题?如何提高网站排名?
- seo优化网有哪些实用工具?如何利用这些工具提升网站排名?
- 网站制作的费用如何计算?如何找到性价比高的网站制作服务?
- 关键词搜索量怎么查?如何分析?
- 在抖音无法搜索到关键词时应如何处理?
- 抖音账号关键词标签如何编写?
- 热门tag