ui动效设计的要点与作用(三个要素打造流畅的动效体验)
![]() 小武-网站专员
2022-10-03 16:31:18
150
小武-网站专员
2022-10-03 16:31:18
150
UI设计中,好的动效总能第一时间抓住用户的注意力,通过多种形式的动效能够让用户与界面产生交互并确保良好的使用体验。
本次主要从动效的持续时长和速度、缓动类型和动效编排三方面,分析在设计UI动效的过程中需要考虑的因素~
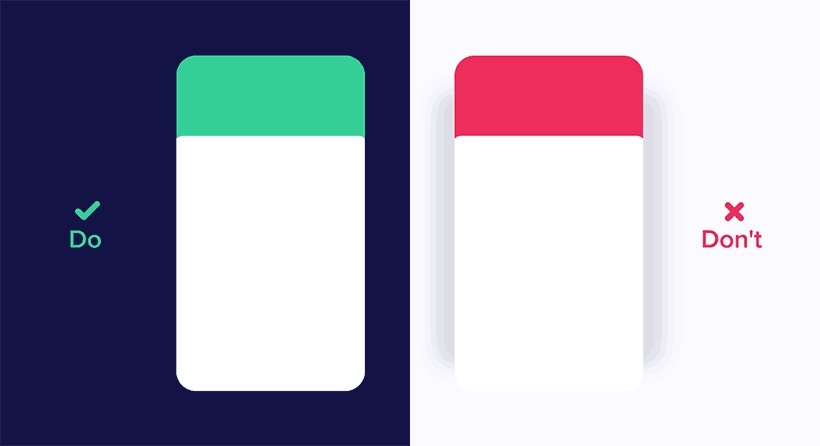
持续时长和速度
动效设计中的持续时长和速度是两个密切相关的因素。在动效设计中,需要确保动效不要移动得太快或太慢,从而影响可用性,破坏使用体验。

那么,动画的最佳时长是多少呢?
一般来说,标准的UI动画时长应该在200毫秒-500毫秒之间——这组数字是基于我们大脑的处理能力而得到的时长区间。
小于100毫秒的动画是瞬时的,不会被用户注意到;如果时长大于1000毫秒(1s),会让用户感到动画很缓慢,带来一种拖沓的感觉。
同时,我们也要考虑其他可能影响动画速度的因素:
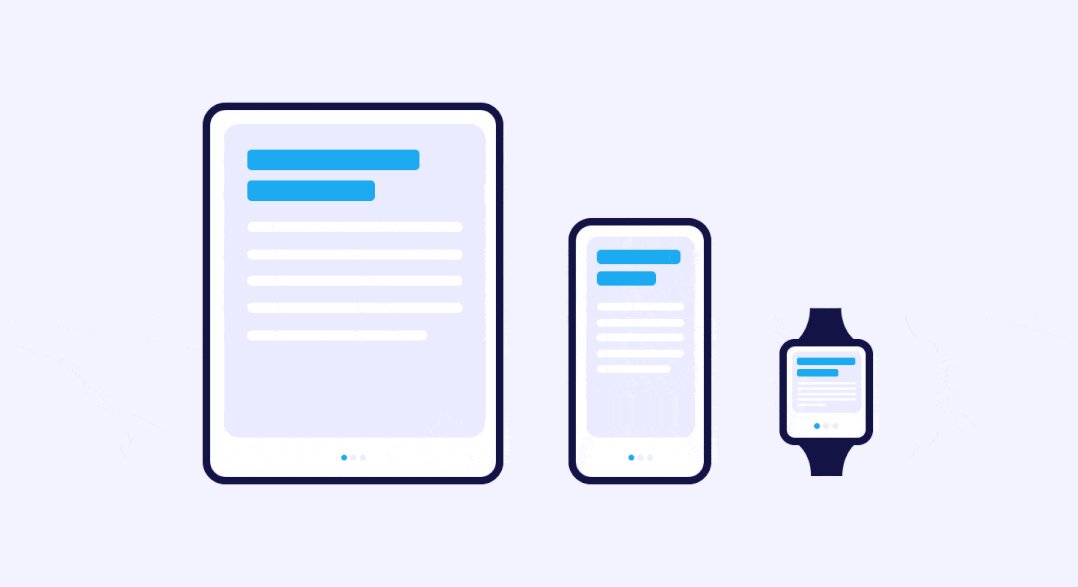
屏幕尺寸:由于手机和电脑有着不同物理尺寸的屏幕,尺寸的不同会影响动效的速度,屏幕越小,运动路径越短。对于移动屏幕,动效速度应保持在200-300ms之间,平板电脑应该保持在400-450ms之间;

web动画:在浏览网页时,我们更习惯于网站的即时响应效果,因此网站的动画速度也更快。因此对于网站来说,转场动画的时长保持在150-200毫秒之间,更符合用户的浏览习惯。
以上提到的区间是相对保准的动效时长,并不是一成不变,具体的动效时长和速度需要根据具体的需求、场景,灵活分析。
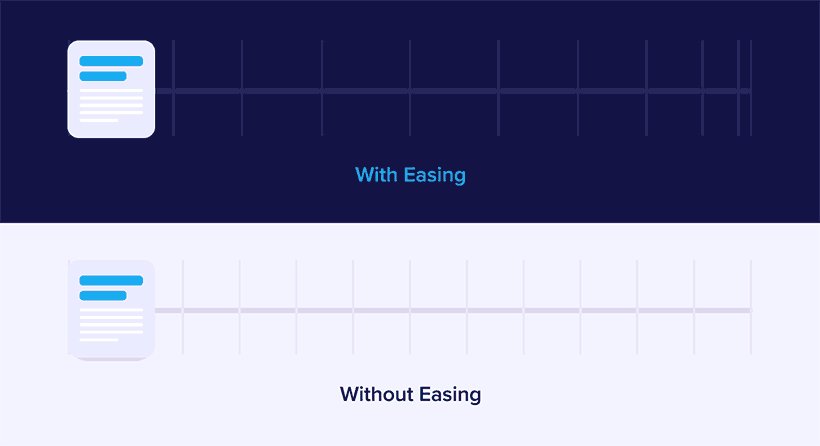
缓动
现实中的物体由于受到重力、阻力等因素的影响,速度并不是恒定不变的。换句话说,物体都会有加速、减速、平滑等不同的运动状态。
为了使动画更真实,我们需通过缓动来模拟出这些因素,让界面中的元素运动的更自然,避免过于死板。

缓动决定了元素在运动过程中速度的变化,常用的类型包括:线性匀速、缓入、缓出、缓入缓出。
1) 线性匀速
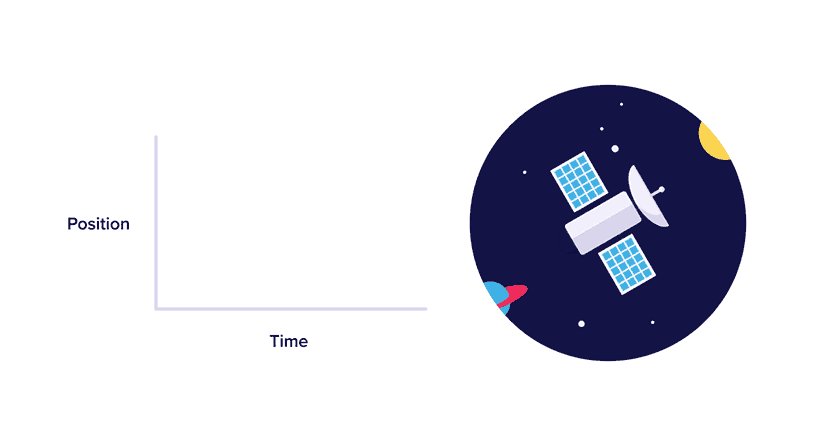
当元素没有受到物理力的影响,速度保持恒定,就会发生线性匀速运动的效果。
线性匀速在改变元素位置的设计中使用相对较少,更多是用在改变元素的状态、属性(透明度变化)等不涉及元素位置改变的设计中。

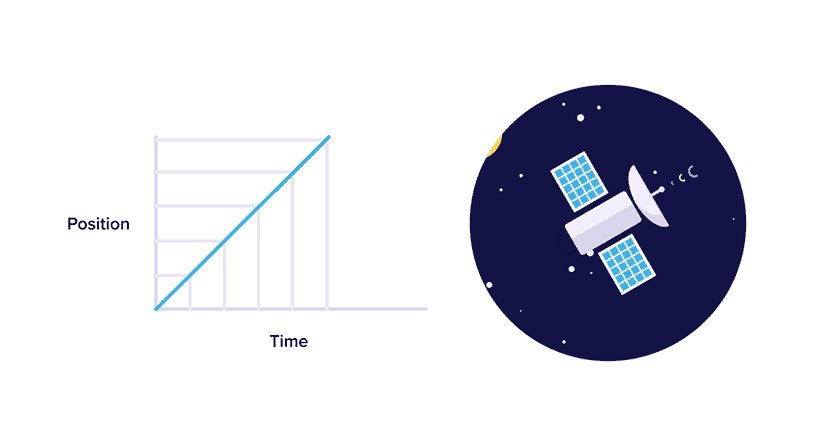
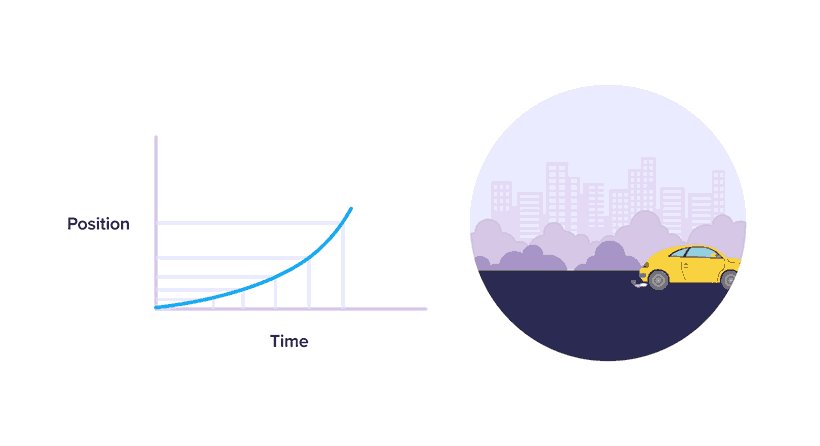
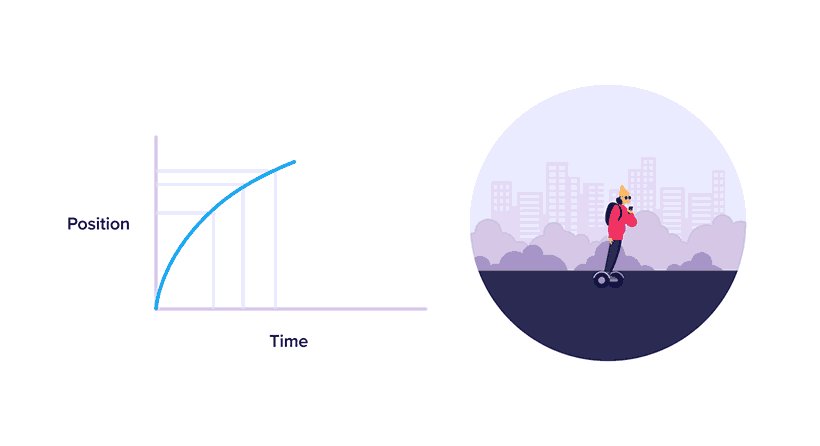
2) 缓入
缓入对应于元素的加速曲线,通常用于当对象从静止到加速离开用户视线的过程。例如一辆汽车驶出时,速度从0开始逐渐增加,然后在驶出时达到最大值。

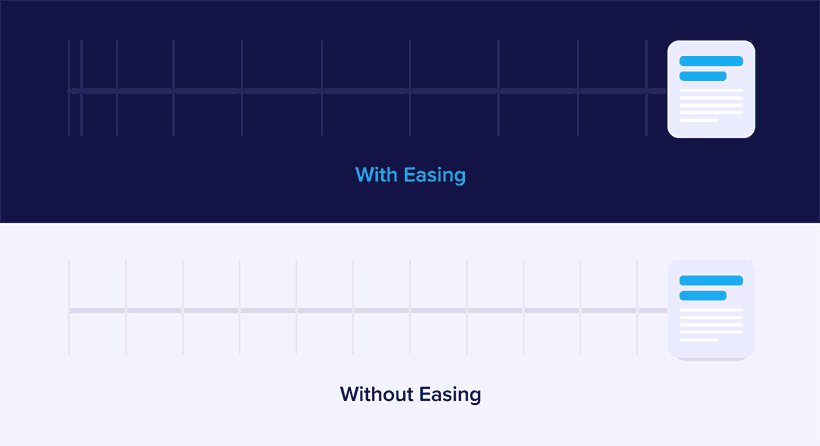
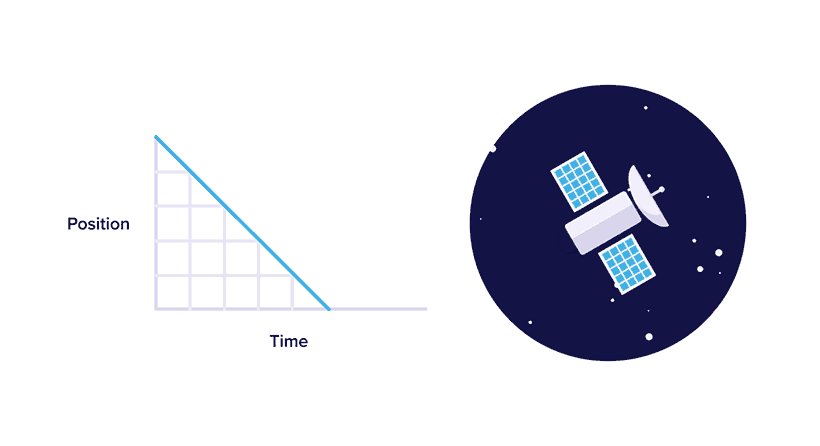
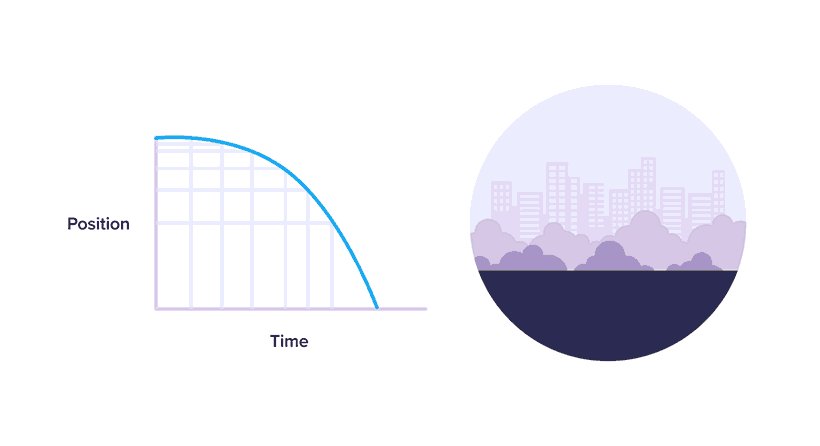
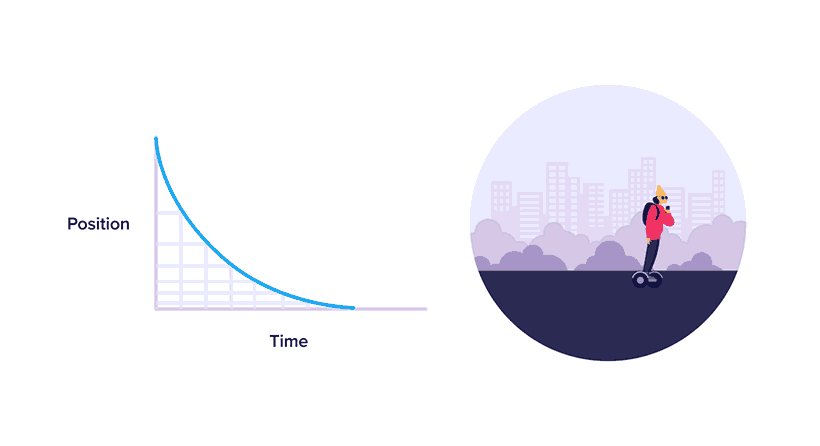
3) 缓出
缓出是缓入的对立面,用于屏幕上的对象从高峰值进入,逐渐减速直到到达特定位置的过程。例如一个人从屏幕外全速进入屏幕内时,进入画面时的速度最高,然后逐渐减速到零。

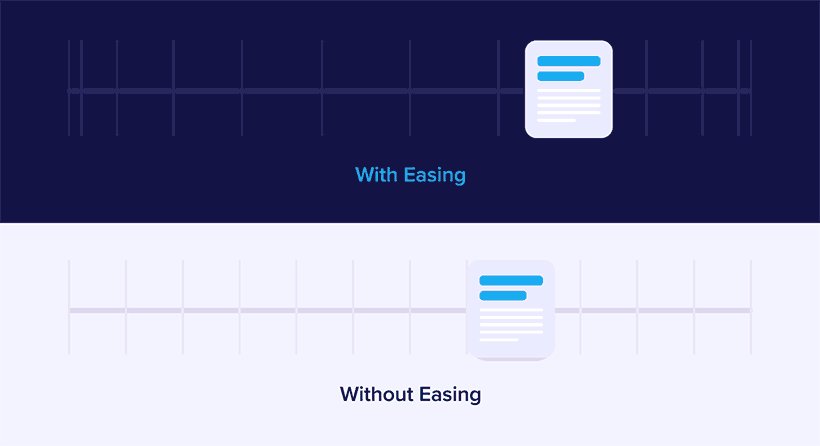
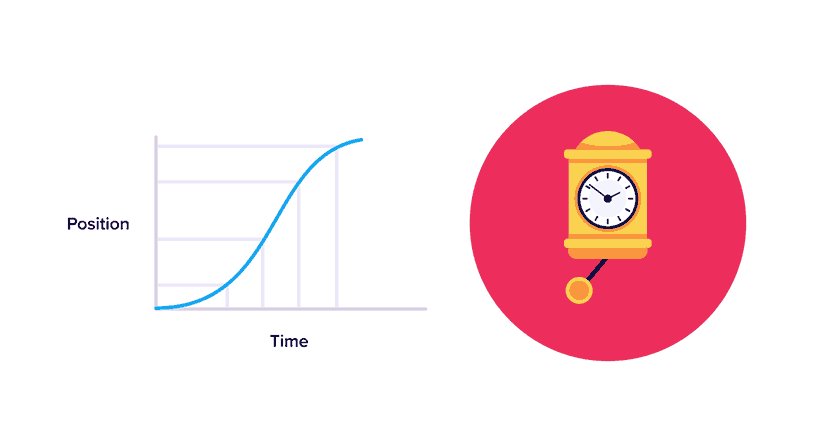
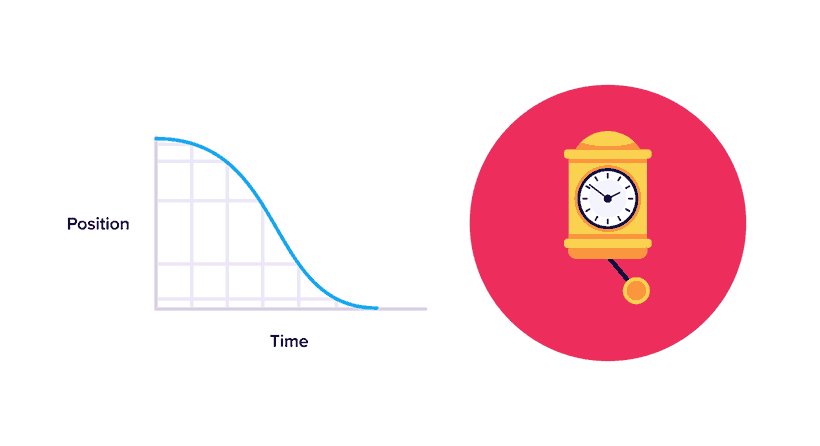
4) 缓入缓出
缓入缓出也称为标准曲线,指对象从画面的一个部分移动到另一个部分,整个移动过程中始终保持在帧中,通常用于为在同一界面中改变位置的元素创建动画。例如一个钟摆,它的速度从峰值开始,缓慢减速到0,然后再次加速,不断在一个固定的位置区域循环。

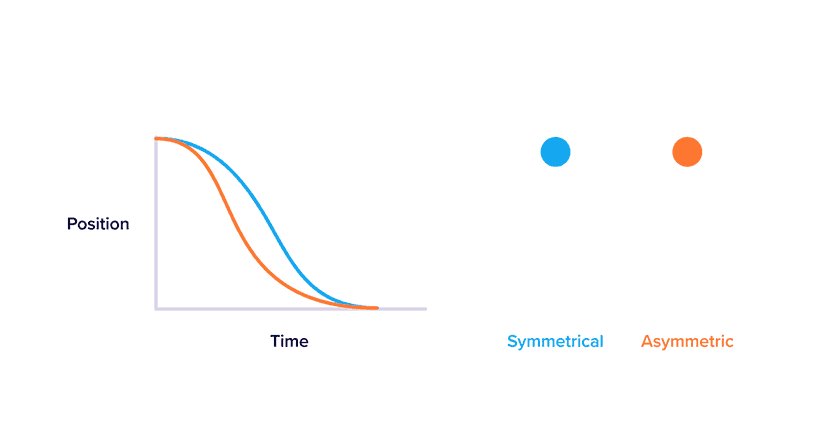
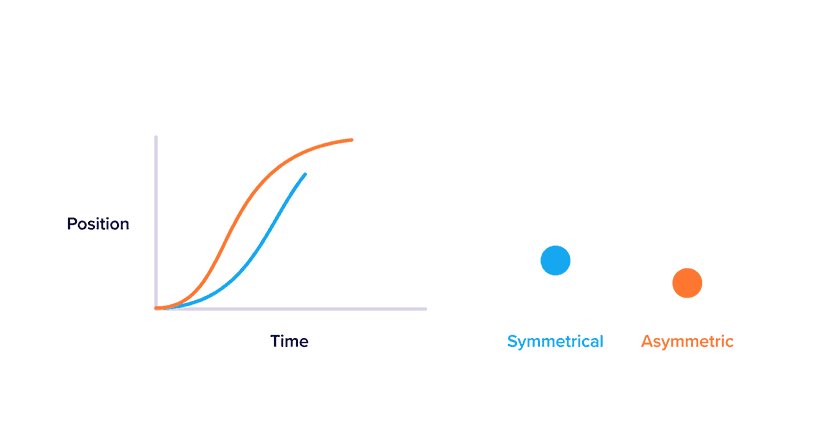
需要注意的是,不对称标准曲线会使物体的运动变得更加自然。
在使用缓入缓出时,要强调减速而不是加速,因此减速的时间要比加速时间要长。在这种情况下,用户会更关注物体的后半段,从而更容易关注物体的新状态。

动效编排
动效编排是指对界面中不同的元素进行统一、有序的编排,让元素间更协调,通过更流畅的动效来引导用户的注意力。动效编排包括平等互动和从属互动。
1) 平等互动
平等互动指对象根据相同的规则移动。
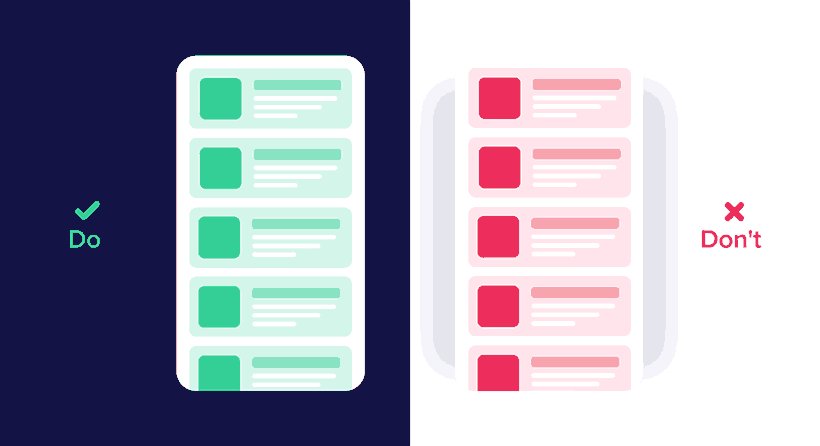
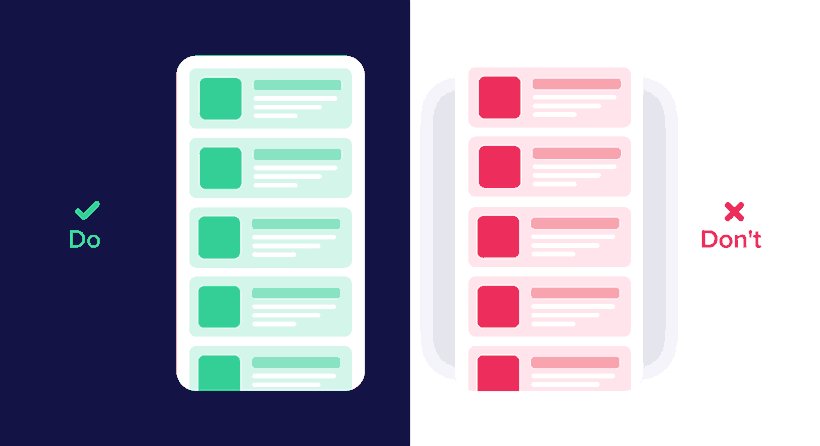
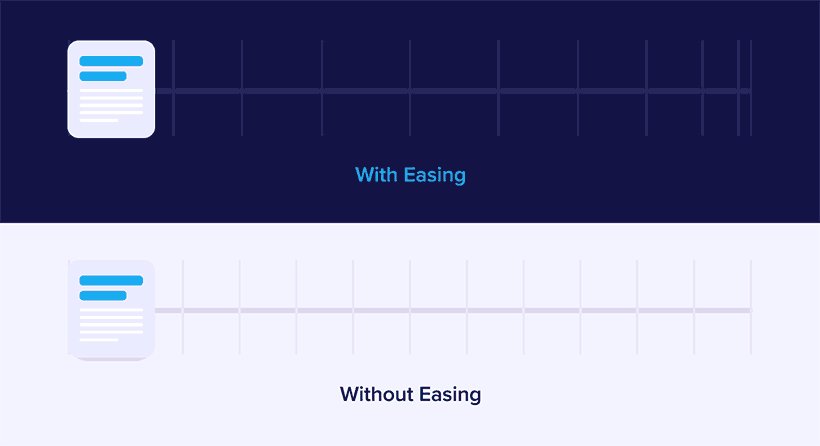
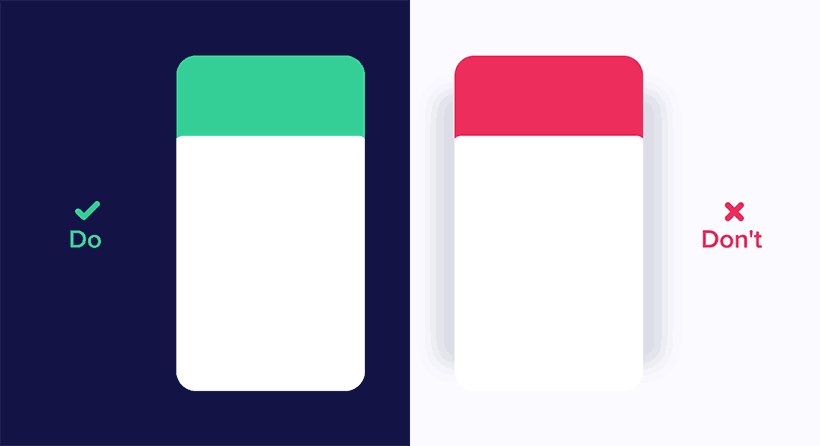
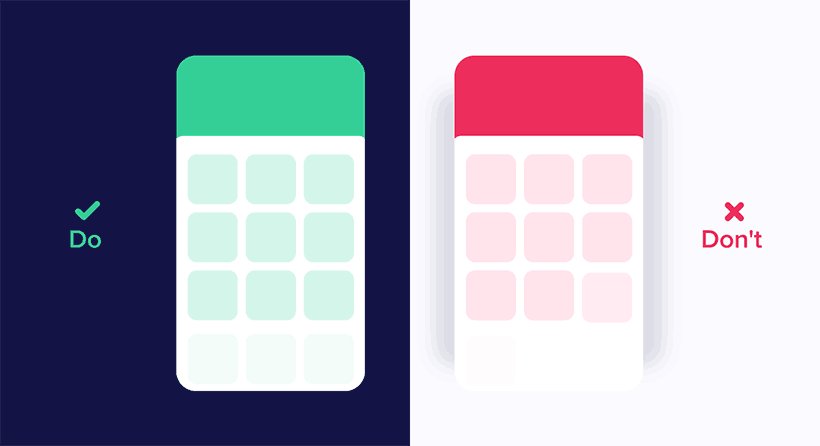
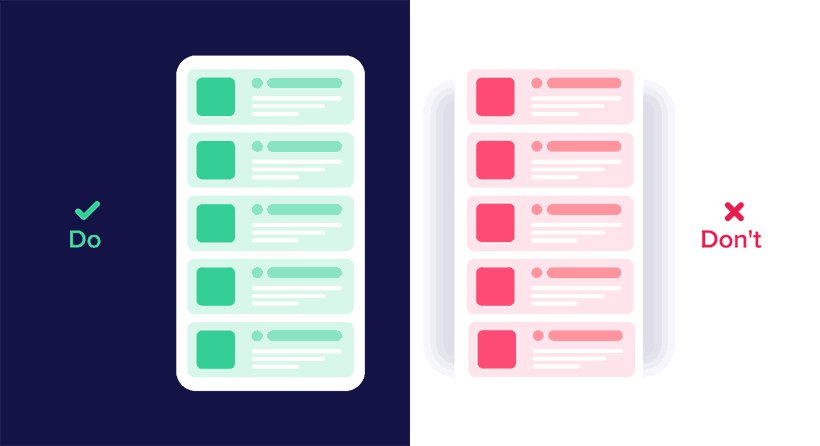
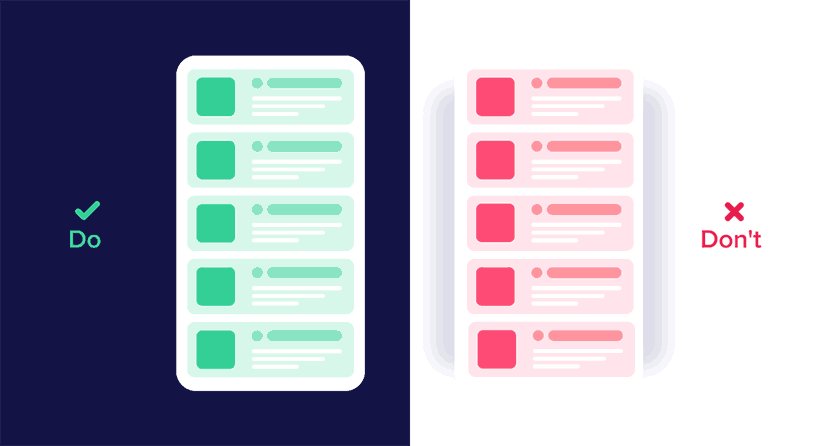
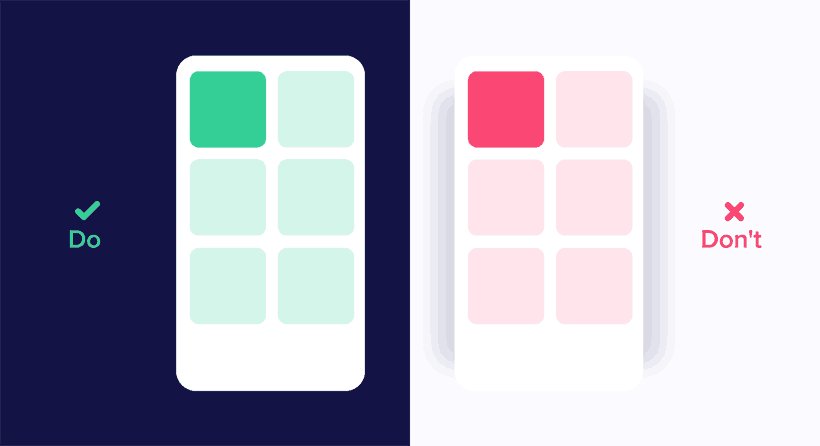
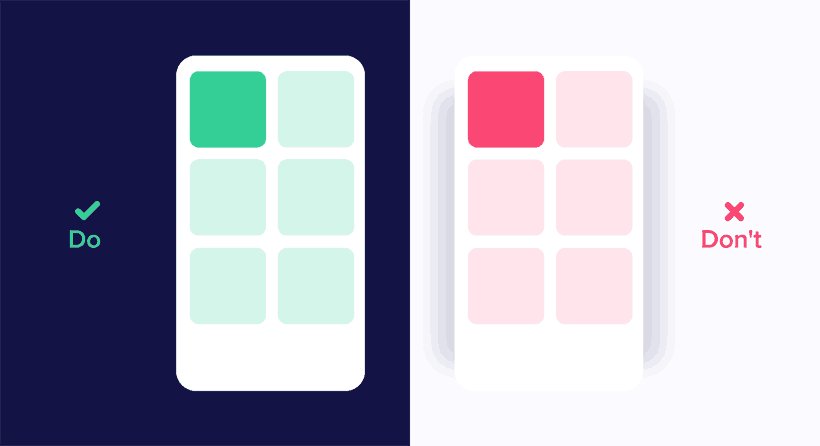
在这种情况下,界面中的元素会变得整齐有序。以界面中的卡片列表为例,平等的互动编排保证卡片一个接一个,从上到下以一种协调的方式出现,能够从上到下引导用户的注意力。

如果不按照这种编排规则,界面中元素的出现顺序会产生混乱,从而影响用户的浏览。
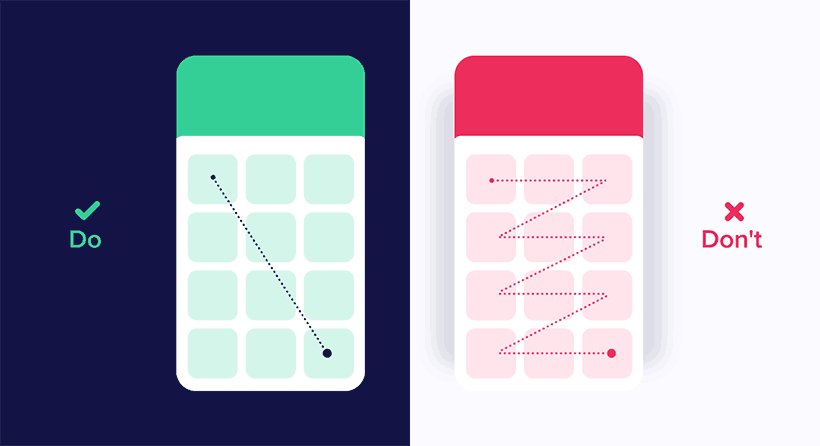
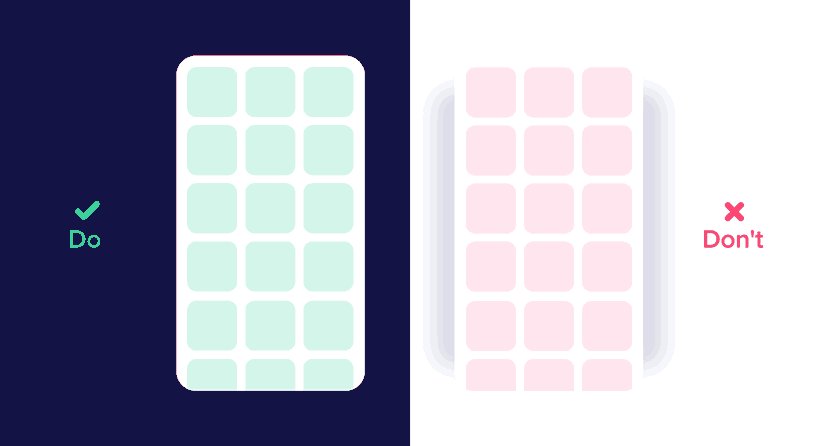
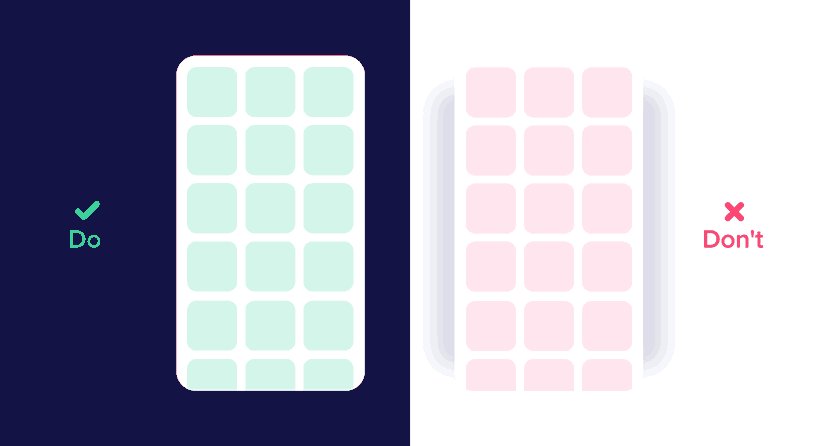
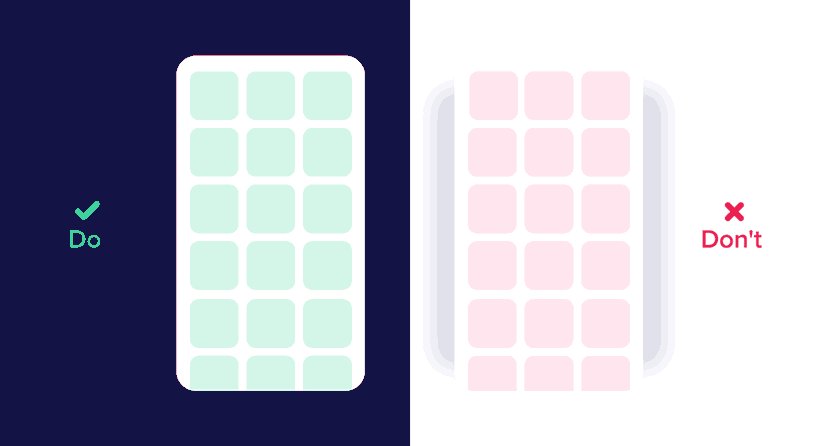
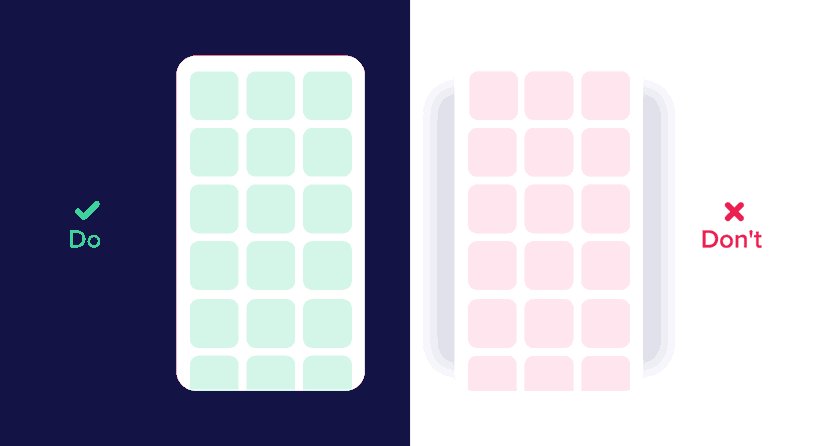
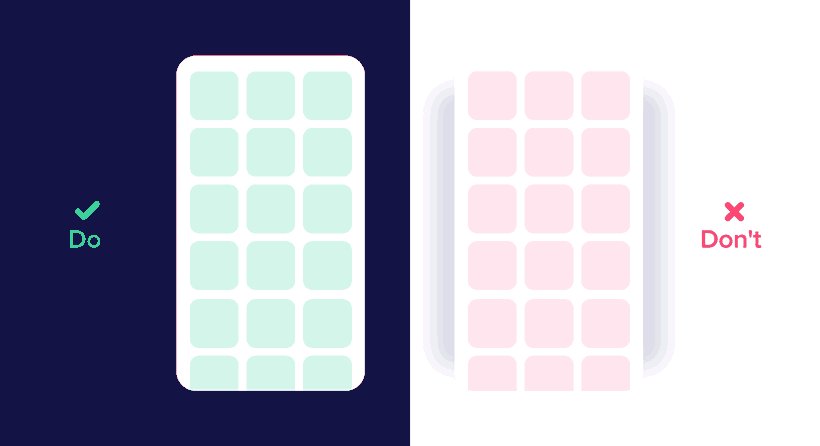
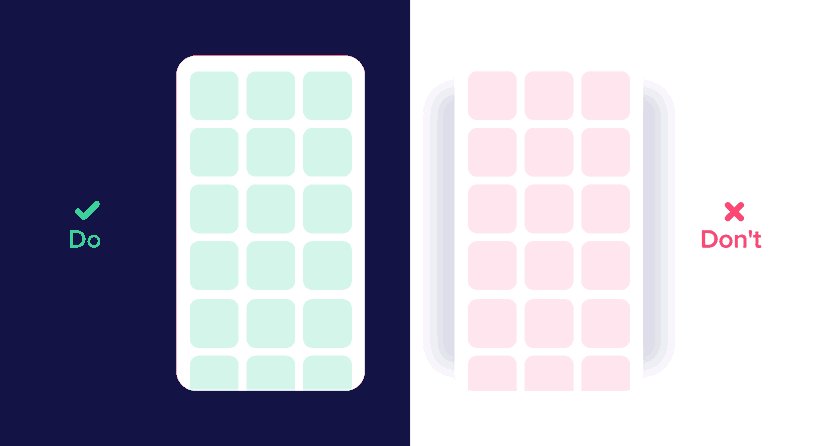
在表格类页面中,元素的运动情况会更复杂。
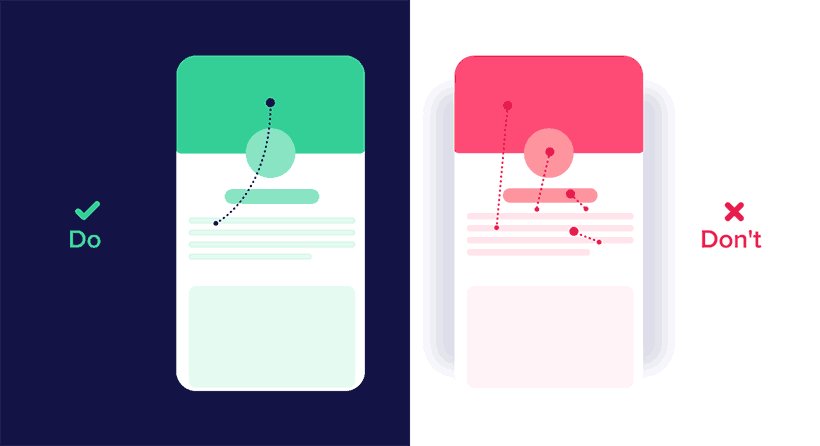
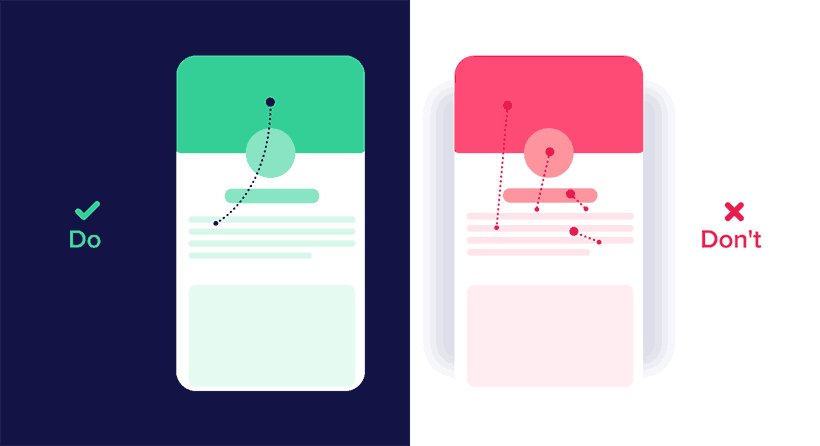
在表格视图中,应该按照对角线的方式来引导用户的关注点。如果使用水平方向的运动让元素一个一个展示,会造成元素的加载时间过长,用户的浏览路线来回曲折,体验不流畅。

2) 从属互动
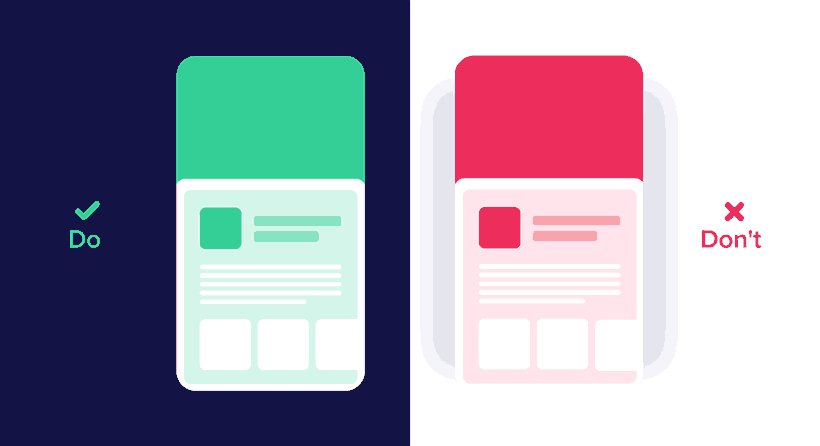
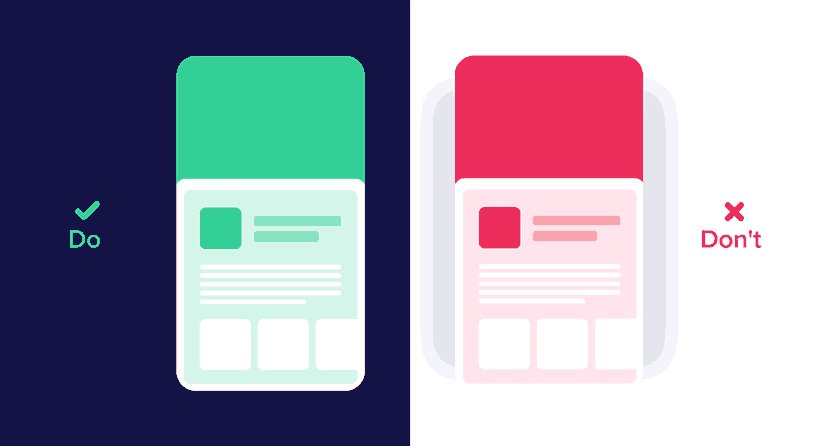
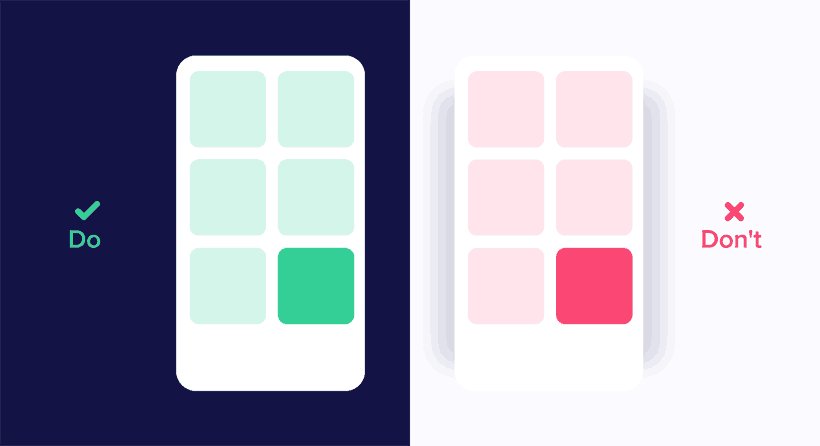
从属互动指界面中有有一个主体对象,用来吸引用户的注意力,界面中的其他元素都从属于这个主体对象。这样的编排方式让用户的注意力更聚焦到界面中重要的元素上,保持元素的运动主次更清晰。

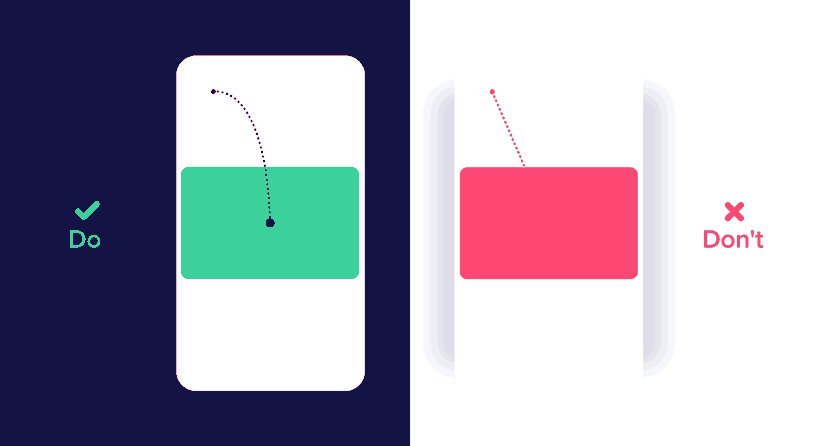
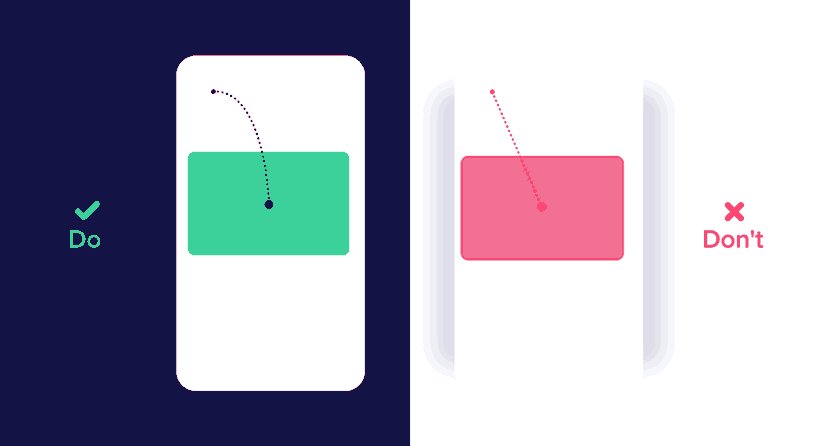
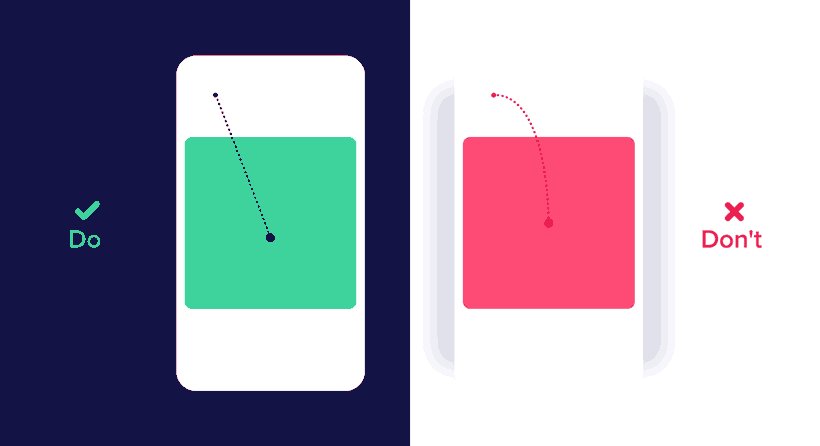
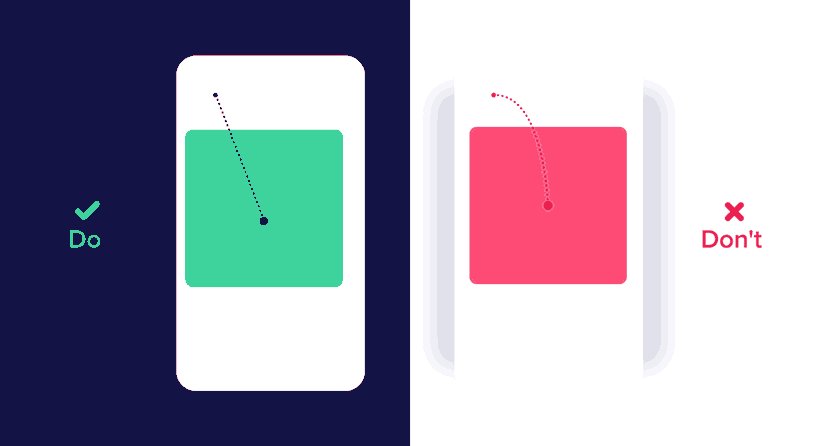
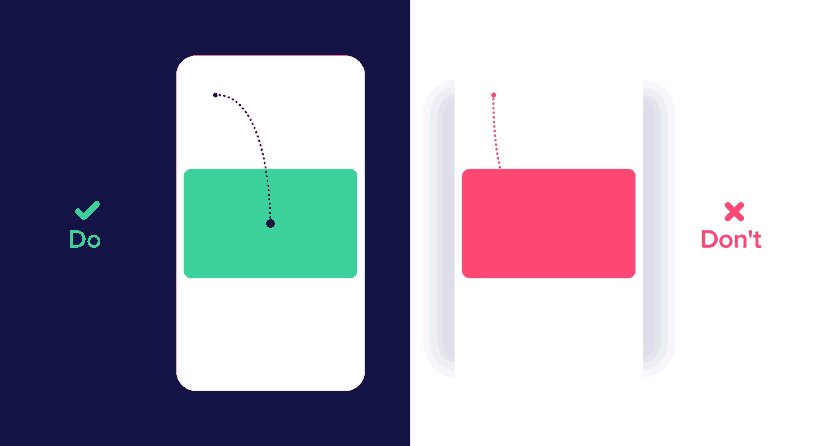
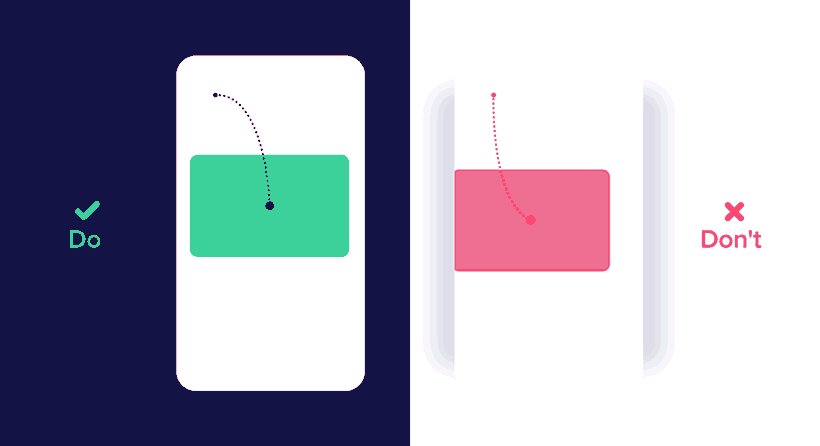
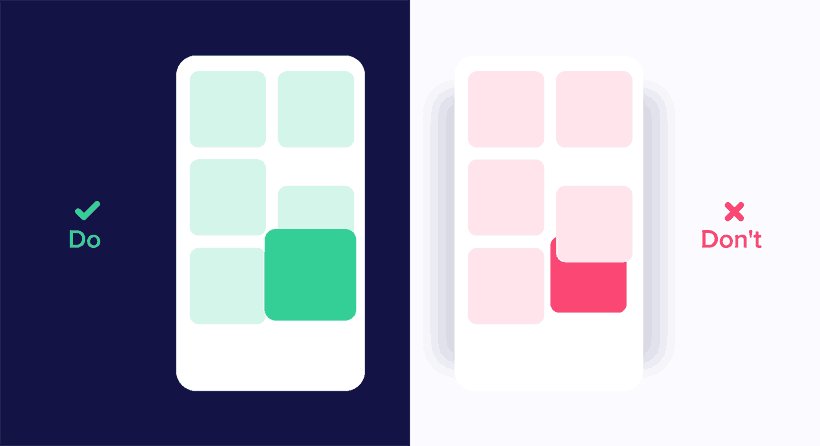
还需要注意元素的运动曲线。如果一个元素不成比例地改变大小,例如从一个正方形变成一个矩形,那么元素应该沿着弧线移动。

如果元素的大小按比例变化,元素应该沿着直线运动。

此外,我们可以将曲线运动分为两类:垂直向外(水平开始,垂直结束)、水平向外(垂直开始,水平结束)。
例如如果页面上下垂直滚动,页面中的元素应该以垂直向外的方式展开,先移动到右侧,然后向下运动。如果页面是水平滑动,元素则以水平向外的方式展开。

另一个问题是元素的运动路径相交时,元素间应该遵循物理定律,不能互相穿越。或者在元素移动前将元素提升到最上层,让动效看起来更自然。

UI动效设计常用到的软件
当看到一个好看的动效时,常常会有小伙伴问到使用什么软件做的。
目前有很多软件可以进行UI动效设计,借着这次讲解动效的机会,我简单列举三个自己用过并感觉还不错的软件,仅供参考,建议大家可以去亲自体验一下每款软件。
ProtoPie

ProtoPie是一款轻量级的动效软件,将页面原型、交互和动画整合到了一起,既可以直接在里面设计高保真的UI页面,还能让这些页面快速动起来。
ProtoPie操作页面设计简洁,上手相对简单,没用过的新手也能快速开始。ProtoPie通常和Sketch搭配起来使用,先在Sketch里设计UI页面,之后导入到ProtoPie中进行动效设计,效率贼高。
Principle

Principle也算轻量的动效软件,相对更成熟。Principle通常是和Axure搭配使用,产品经理或者交互设计师在设计界面原型和交互时用的比较多。需要注意的是,Principle只能在MAC系统中使用,可能对于不熟悉它的人来说,刚上手使用可能会有一点点困难。
After Effects

AE作为一个老牌的设计工具,大家应该都或多或少接触过。AE功能非常强大,可以实现很多复杂的动效效果,但操作起来相对复杂,学习成本也相对较高。
目前大部分的动效都可以通过这三款软件做出来,小伙伴们可以根据自己的需求,选择适合自己的动效软件,从而提升设计效率。
最后
以上就是UI动效设计需要考虑的三要素,希望通过这些内容能帮助你对动效设计有更多的认识和思考。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《ui动效设计的要点与作用(三个要素打造流畅的动效体验)》
标签:
- 上一篇: vr全景拍摄怎么拍(vr中间的线怎么对齐)
- 下一篇: 网站页面内容优化方法(网站内页优化的技巧)
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 如何打造属于自己的短视频App?
- 零基础如何入门UI设计?
- aspnet如何实现连接层级?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 如何保护Nodejs环境免受恶意软件攻击?
- 快手号个性化标题与内容如何锁定不变?
- 现代网站建设的常见做法有哪些?
- 企业建站需要多长时间才能完成?
- 热门tag