优化网站加载速度的技巧(让你的网站秒开如飞)
![]() 游客
2024-06-12 13:30:01
110
游客
2024-06-12 13:30:01
110
在现代社会,网站已成为了人们获取信息、进行交流的重要途径。然而,随着网站内容和功能的不断增加,加载速度也越来越成为一个关键的问题。如果你的网站加载速度缓慢,会极大地影响用户体验和SEO排名。有哪些技巧可以帮助优化网站加载速度呢?

一、选择高质量的主机服务商
选择高质量的主机服务商是保障网站加载速度的基础。一个好的主机服务商可以提供更快的网站访问速度,稳定的服务器性能和优质的技术支持。在选择主机服务商时,我们应该注重其性能指标、客户评价等方面进行综合考虑。
二、使用CDN加速服务
CDN(ContentDeliveryNetwork)加速服务是一种通过部署在全球各地的服务器来加速网站访问速度的技术。它可以将网站资源缓存到离用户最近的服务器上,从而缩短资源请求和响应时间,提高网站加载速度。如果你的网站有大量的图片、视频等静态资源,那么使用CDN加速服务是非常有必要的。
三、优化图片大小和格式
优化图片大小和格式可以有效地提高网站加载速度。一方面,我们可以通过压缩图片大小来减少资源传输量,从而加快网站加载速度。另一方面,我们应该尽量使用适当的图片格式,例如JPEG、PNG等,避免使用过大的BMP格式。
四、合理使用CSS和JavaScript文件
CSS和JavaScript文件可以美化网站界面,增加网站交互性和动态效果。然而,如果使用不当,它们也会成为影响网站加载速度的因素。我们应该避免使用过多的CSS和JavaScript文件,合理压缩文件大小,尽可能将它们放在页面底部或异步加载。
五、避免过多的重定向
过多的重定向会造成网站多次请求,增加网络延迟和资源消耗,从而降低网站加载速度。在设计网站URL时,我们应该尽量简洁明了,避免过多的重定向。

六、使用缓存技术
缓存技术是通过将网站资源存储到用户本地或服务器上来加速网站访问的一种技术。它可以避免每次都从服务器上获取资源,从而减少响应时间和带宽消耗。我们可以使用浏览器缓存、服务器缓存等技术来实现缓存。
七、减少HTTP请求次数
HTTP请求是影响网站加载速度的主要因素之一。在设计网站时,我们应该尽可能减少HTTP请求次数。可以使用CSSSprites技术将多个小图片合成为一个大图片,从而减少图片请求次数。
八、使用适当的字体
适当的字体可以增加网站的美观性和可读性,但是也会影响网站加载速度。我们应该尽量选择流行的字体库或系统自带字体,避免使用过多的自定义字体。
九、删除无用的代码和插件
删除无用的代码和插件可以减小网站资源大小,从而提高网站加载速度。我们应该定期检查网站代码和插件,删除那些不必要的部分。
十、使用Gzip压缩技术
Gzip压缩技术是一种通过压缩文件大小来减少网络传输量的技术。使用Gzip压缩技术可以有效地提高网站加载速度,减少网络带宽消耗。在服务器上启用Gzip压缩技术非常简单,只需要修改配置文件即可。
十一、优化数据库查询
数据库查询是网站访问过程中比较耗时的环节之一。在设计数据库结构时,我们应该避免多余的查询和索引,尽可能优化查询语句。还可以使用缓存技术、分库分表等技术来优化数据库性能。
十二、使用最新的HTTP协议
HTTP协议是网站访问的基础协议之一。使用最新的HTTP协议可以提高网站加载速度、优化资源传输和缓存机制。目前,最新的HTTP协议版本是HTTP/2,它可以大大提高网站加载速度和并发访问量。
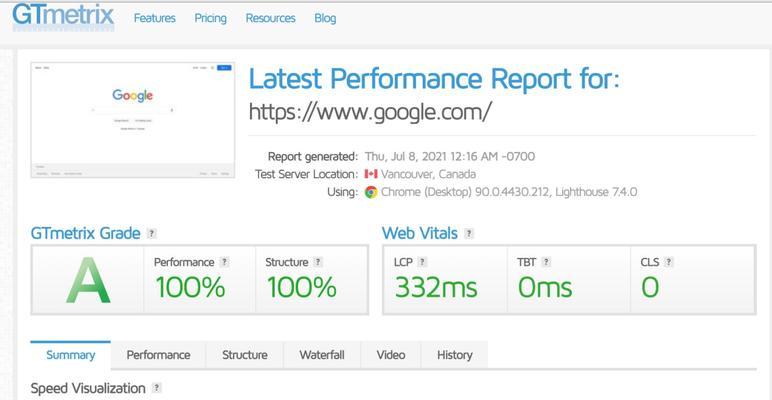
十三、定期检查网站性能
定期检查网站性能是保障网站加载速度的重要措施之一。我们应该使用专业的网站性能测试工具来测试网站加载速度、响应时间等指标,并及时进行优化。
十四、使用适当的CDN服务商
CDN服务商的质量和性能差异较大,选择适当的CDN服务商可以有效地提高网站加载速度。我们可以根据自己网站的特点和用户分布情况选择适当的CDN服务商,并进行合理配置和优化。
十五、结合其他优化技巧
网站优化是一个综合性的过程,需要结合多种技巧来实现。我们应该根据自己网站的特点和访问需求,综合运用各种优化技巧,不断提升网站加载速度和用户体验。
优化网站加载速度是保障网站稳定性和用户体验的重要措施。通过选择高质量的主机服务商、使用CDN加速服务、优化图片大小和格式、合理使用CSS和JavaScript文件、避免过多的重定向、使用缓存技术、减少HTTP请求次数等技巧,可以有效地提高网站加载速度。同时,我们也需要定期检查网站性能、使用最新的HTTP协议、选择适当的CDN服务商等综合技术手段来实现优化。
提高网站加载速度的技巧
在当今互联网时代,用户对网站加载速度的要求越来越高。若网站加载速度过慢,不仅会影响用户体验,还可能导致流量流失。优化网站加载速度势在必行。本文将为大家介绍一些提高网站加载速度的技巧。
一、压缩文件大小以提高页面加载速度
当我们在网站上看到一张高清的图片或者视频时,这些文件通常会比较大,而大文件会导致网站加载速度减缓。我们可以通过压缩这些文件的大小来加快页面加载速度。
二、启用缓存功能加快网页加载
启用缓存功能是提高网站加载速度的一个有效方法。当用户访问一个网站时,浏览器会缓存网页中的某些内容。这样,在下一次用户访问该网站时,浏览器就可以直接从缓存中读取数据,而不需要重新从服务器上下载数据,从而大幅提高网页加载速度。

三、使用CDN来提高页面加载速度
CDN(内容分发网络)是一种分布式系统,将网站内容存储在多个服务器上,使用户可以从最近的服务器上获取所需数据。使用CDN不仅可以加速网站访问速度,还可以提高网站的稳定性。
四、减少HTTP请求来优化网站性能
在访问一个网站时,浏览器需要向服务器发送多个HTTP请求以获取页面所需的各种资源。这些HTTP请求会消耗时间和网络带宽,从而影响页面加载速度。我们可以通过减少HTTP请求来优化网站性能。
五、使用精灵图来减少HTTP请求
使用精灵图是一种减少HTTP请求的有效方法。精灵图指的是将多张图片合并成一张图片,然后通过CSS来调用每一张图片的位置信息。这样可以大幅减少HTTP请求的次数,从而提高页面加载速度。
六、压缩CSS和JavaScript文件来加快页面加载速度
CSS和JavaScript文件是网站中常用的文件类型。这些文件可以通过压缩来减小文件大小,从而加快页面加载速度。在压缩这些文件时,可以使用一些工具来自动化压缩操作。
七、使用延迟加载技术来优化网站性能
延迟加载技术指的是在用户滚动到页面底部时再加载图片或视频等资源,而不是在页面刚打开时就加载全部资源。这样可以在一定程度上减少页面加载时间,提高用户体验。
八、减少页面中的重定向
重定向是指将用户的请求重定向到另一个URL地址上。重定向会增加HTTP请求次数,从而影响网站性能。我们应该尽量减少页面中的重定向操作。
九、使用响应式设计来优化网站性能
响应式设计是一种灵活的设计方法,可以在不同屏幕大小和分辨率下自适应地展现网站内容。采用响应式设计可以减少在不同设备上的页面访问次数,从而提高网站性能。
十、优化数据库和查询语句以加快网站响应速度
数据库和查询语句是网站中重要的组成部分。通过对数据库和查询语句进行优化,可以加快网站响应速度,提高用户体验。
十一、使用内联样式代替外部样式表
当我们在网页中使用外部样式表时,需要通过HTTP请求来获取该样式表。而使用内联样式可以将样式表直接嵌入到HTML文件中,从而避免了HTTP请求,提高了页面加载速度。
十二、避免使用过多的广告和插件
在网站上过多的广告和插件会影响网站的加载速度。我们应该避免使用过多的广告和插件,尽量保持网站的简洁性。
十三、使用快速的Web服务器来加快页面加载速度
选择一个快速的Web服务器是提高网站性能的重要因素之一。使用的Web服务器可以大幅提高页面加载速度,从而提高用户体验。
十四、使用HTTP/2协议来提高网站性能
HTTP/2是一种新的网络协议,相比于之前的HTTP/1.x协议,它具有更快的传输速度和更高的安全性。使用HTTP/2协议可以大幅提高网站性能,提高用户体验。
十五、结合Web性能测试工具来优化网站性能
Web性能测试工具可以帮助我们评估网站的性能和可用性。通过结合Web性能测试工具来优化网站性能,可以找到网站中存在的问题,从而提高网站的加载速度和用户体验。
提高网站加载速度是一个综合性的过程,需要我们从多个方面入手来进行优化。通过减少HTTP请求、使用CDN、压缩文件大小、使用响应式设计等方法,可以大幅提高网站性能,让用户享受更快更便捷的访问体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《优化网站加载速度的技巧(让你的网站秒开如飞)》
标签:加载速度
- 上一篇: 隆尧seo攻略知识秘诀(隆尧seo排名要点关键)
- 下一篇: 抖音小店子账号添加商品指南(从零开始)
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 什么是数字营销及其重要性?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 企业建站需要多长时间才能完成?
- 如何保护Nodejs环境免受恶意软件攻击?
- 如何开发一个智慧社区内网平台的js+uniapp小程序?
- 热门tag