移动端网站优化的关键点(掌握这些技巧)
![]() 游客
2024-06-20 11:15:02
120
游客
2024-06-20 11:15:02
120
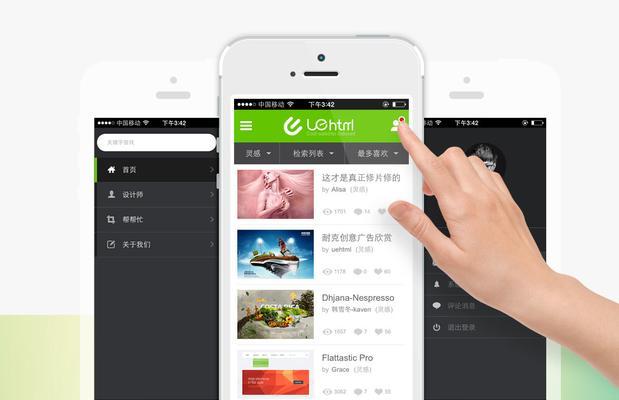
随着移动设备的普及,移动端网站已经成为了互联网上的一个重要入口。然而,由于移动端用户的特殊性,移动端网站的优化也必须与桌面端区分开来。为此,本文将从移动端网站优化的关键点入手,为大家分享一些实用的技巧。

响应式设计
响应式设计可以让你的网站适应不同大小的屏幕,从而提升用户体验。但是,在进行响应式设计时,需要注意以下几点:
1.避免使用过大的图像或视频。
2.确保文字大小和行间距适合移动屏幕。
3.优先考虑使用可缩放的矢量图标。
页面加载速度
页面加载速度是移动端网站优化的重中之重。以下是一些提升页面加载速度的技巧:

1.压缩图片和静态文件。
2.尽可能减少HTTP请求。
3.使用浏览器缓存。
移动友好的UI设计
一个好的UI设计可以让用户更好地理解你的网站,并提升用户体验。以下是一些移动友好的UI设计技巧:
1.尽量使用简洁明了的设计风格。
2.手指触控区域要足够大。
3.避免使用复杂的视觉效果和交互。
保持简洁
保持简洁是移动端网站优化的一个重要原则。以下是一些保持简洁的技巧:
1.最大限度地减少页面元素。
2.减少用户输入。
3.移除不必要的信息和广告。
考虑SEO
尽管SEO对移动端网站的影响可能比桌面端小一些,但仍然需要考虑SEO。以下是一些关于移动端SEO的技巧:
1.优化网站结构和URL。
2.为移动端编写独特的内容。
3.使用GoogleAMP。
使用渐进式Web应用程序
渐进式Web应用程序是一种特殊的Web应用程序,可以在离线时提供良好的用户体验。以下是一些使用渐进式Web应用程序的技巧:
1.提供离线缓存。
2.使用WebWorkers和ServiceWorkers来实现后台处理和推送通知。
使用优秀的字体
字体是网站设计中不可忽视的一个方面,同时也是移动端网站优化的一个关键点。以下是一些使用优秀字体的技巧:
1.使用系统默认字体。
2.避免使用不支持的字体。
3.避免使用过大的字体。
避免弹窗广告
弹窗广告可能会打扰用户的浏览体验,应尽量避免。以下是一些避免弹窗广告的技巧:
1.避免在浏览过程中出现弹窗广告。
2.使用小型广告。
3.使用更加自然的广告形式。
使用语义化HTML
语义化HTML可以提升搜索引擎对你的网站的理解,从而提升SEO效果。以下是一些使用语义化HTML的技巧:
1.使用语义化标签,如
2.避免嵌套过多的标签。
3.确保HTML结构清晰明了。
使用CSS动画
CSS动画可以为你的网站增加视觉效果,并提升用户体验。以下是一些使用CSS动画的技巧:
1.避免使用过度复杂的动画效果。
2.使用简单的过渡效果。
3.考虑性能问题。
使用移动端专用的JavaScript框架
移动端有许多专用的JavaScript框架,可以提升你的网站性能和用户体验。以下是一些使用移动端专用的JavaScript框架的技巧:
1.使用轻量级的框架。
2.确保框架兼容性良好。
3.避免不必要的JavaScript。
使用可点击的电话号码和邮件地址
使用可点击的电话号码和邮件地址可以提升用户体验。以下是一些使用可点击的电话号码和邮件地址的技巧:
1.使用tel:和mailto:链接。
2.确保链接清晰明了。
3.避免在其他地方重复显示电话号码和邮件地址。
避免在移动端使用Flash和Java
Flash和Java在移动端上已经基本上被淘汰了,因此应尽量避免在移动端上使用。以下是一些避免在移动端使用Flash和Java的技巧:
1.尽量使用HTML5和CSS3。
2.避免依赖Flash和Java。
3.考虑到不支持Flash和Java的设备。
定期测试你的网站
定期测试你的网站可以发现潜在问题,并提升你的网站性能和用户体验。以下是一些定期测试你的网站的技巧:
1.在真实设备上测试你的网站。
2.使用模拟器进行测试。
3.确保网站在不同浏览器上的表现一致。
移动端网站优化的关键点包括响应式设计、页面加载速度、移动友好的UI设计、保持简洁、考虑SEO、使用渐进式Web应用程序、使用优秀的字体、避免弹窗广告、使用语义化HTML、使用CSS动画、使用移动端专用的JavaScript框架、使用可点击的电话号码和邮件地址、避免在移动端使用Flash和Java、定期测试你的网站。只有掌握这些技巧,才能让你的移动端网站事半功倍,提升用户体验,提升SEO效果。
移动端网站优化的重要性与注意事项
如今,移动设备已经成为人们日常生活中不可或缺的一部分。根据2019年全球数字报告,全球活跃的移动设备用户达到了5.07亿,超过了桌面设备用户数量。对于企业来说,拥有一个优秀的移动端网站已经成为非常重要的一件事情。本文将从多个方面探讨如何优化移动端网站,以提升用户体验和搜索引擎排名。
响应式设计
响应式设计是指移动端网站能够根据用户不同的设备大小和屏幕分辨率自适应调整网页布局和显示效果的技术。这样可以避免用户在手机上浏览时需要不断放大和缩小页面来查看内容,从而提升用户体验。
适配不同设备
除了响应式设计外,还需要考虑不同设备下的适配问题。移动端设备多种多样,如手机、平板、手表等等,因此需要进行不同设备的适配,以保证用户在不同设备上能够正常浏览网站。

简化页面结构
移动端屏幕相对于桌面设备来说比较小,因此需要尽可能简化页面结构,使用户能够快速找到所需信息。同时,还需要注意减少页面加载时间,以提升用户体验。
适当的字体大小
在移动端网站中,字体大小也是一个非常重要的因素。过小的字体会影响用户的阅读体验,过大的字体则会显得冗余。因此需要根据页面内容和布局适当调整字体大小。
优化图片
图片是移动端网站不可缺少的一部分,但是过大的图片会影响页面加载速度。因此需要优化图片大小和格式,以提升页面加载速度和用户体验。
使用合适的颜色和配色方案
颜色和配色方案是影响用户对网站印象和视觉效果的重要因素。在移动端网站中,需要使用合适的颜色和配色方案,以吸引用户的注意力并提升用户体验。
适当的动画效果
适当的动画效果可以增强用户对网站的好感和视觉体验。但是需要注意不要过度使用动画效果,以免影响页面加载速度和用户体验。
使用清晰的按钮和导航栏
在移动端网站中,按钮和导航栏的设计和排布也是非常重要的。需要使用清晰的按钮和导航栏,以方便用户快速找到所需信息。
测试和优化网站速度
移动端网站的速度对于用户体验和搜索引擎排名都有非常大的影响。因此需要定期测试和优化网站速度,以提升用户体验和搜索引擎排名。
关注移动端SEO
移动端SEO是指优化移动端网站以提升在移动设备上搜索引擎的排名。需要注意的因素包括网站速度、响应式设计、页面结构、关键词等等。
适当使用推广渠道
通过适当使用社交媒体、短信营销、APP推广等渠道,可以将移动端网站推广到更多的用户群体中,提升品牌知名度和用户转化率。
考虑不同地域的用户
如果企业在不同地域都有用户,那么需要考虑不同地域的用户对移动端网站的需求差异,以定制化不同地域的移动端网站。
随时更新网站内容
随着时代的变迁,用户需求也在不断变化。因此需要随时更新移动端网站的内容,以保证网站内容的时效性和用户体验。
提供多语言版本
如果企业在不同地域都有用户,那么需要提供多语言版本的移动端网站,以方便不同语言的用户访问和使用。
移动端网站优化是提升用户体验和搜索引擎排名的关键因素之一。通过响应式设计、适配不同设备、简化页面结构、优化图片等方法,可以打造一个优秀的移动端网站。同时,还需要关注移动端SEO和不同地域用户的需求差异,随时更新网站内容,提供多语言版本等措施,以满足不同用户群体的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《移动端网站优化的关键点(掌握这些技巧)》
标签:移动端网站优化
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频不能出现哪些敏感词?抖音视频敏感词有哪些?
- 提高网站用户体验的10种方法(让用户留下来的有效途径)
- 优化网站设计的十五个技巧
- 如何制定高效的网站内容优化策略(内容更新及外链建设技巧)
- 拼多多与淘宝购物体验:质量与服务的较量
- 社交媒体的SEO优化策略(实现社交媒体平台上的品牌曝光和用户增长)
- 抖音粉丝达到1000需要怎么做?抖音涨粉到1000的方法有哪些?
- 常用于解决读者的疑问,通过问答形式引导读者理解文章内容(掌握5个技巧)
- 如何提升网站文章质量(掌握15个段落技巧)
- 2025年如何从零开始快速运营抖音账号?从零运营抖音账号的步骤是什么?
- 如何优化热门,提高文章曝光率(掌握优化技巧)
- 怎么在拼多多上卖东西?新手拿货技巧有哪些?
- 在抖音平台上如何增加曝光率?抖音运营有哪些技巧?
- SEO优化技术全解析(从研究到链接建设)
- 拼多多与淘宝哪个质量好?哪个平台货更靠谱?
- 抖音小店基本都是赚不到钱的吗?抖音小店赚钱难的原因是什么?
- 抖音短视频如何增加热度?抖音短视频增加热度的方法有哪些?
- 抖音直播有时长要求吗?抖音直播时长要求是什么?
- 如何让抖音浏览量变高?抖音浏览量提升方法有哪些?
- SEO技巧大揭秘(提高搜索引擎优化效果的15个实用技巧)
- 热门tag






