HTML标签在网站优化中的重要作用(如何使用HTML标签提升网站优化效果)
![]() 游客
2024-05-30 09:15:01
199
游客
2024-05-30 09:15:01
199
随着互联网的发展,网站优化变得越来越重要。而HTML标签作为网站优化的一部分,也变得越来越受到重视。本文将深入探讨HTML标签在网站优化中的作用,以及如何使用HTML标签来提升网站的优化效果。

一:什么是HTML标签
HTML标签是HTML语言中的基础元素,用于定义文本、图片、超链接等元素的显示效果。每个标签都有自己的属性和用途,它们可以被浏览器解析并显示为网页上的内容。
二:HTML标签与网站优化的关系
HTML标签在网站优化中起着非常重要的作用,因为它们可以帮助搜索引擎了解网页内容,并对其进行分类和排名。使用正确的HTML标签,可以让搜索引擎更加容易地理解你的页面内容,从而提高页面的排名和曝光度。
三:常用的HTML标签
HTML标签有很多种类,但是在网站优化中,我们主要使用一些常见的标签,如标题标签、文本标签、图片标签、超链接标签等。这些标签都有自己的用途和优势,可以帮助我们更好地优化网站。
四:标题标签的作用
标题标签是HTML标签中最常用的一个,它可以用来定义网页的主题和内容结构。搜索引擎会根据标题标签来确定网页的主题,从而提高网页的排名和曝光度。
五:文本标签的作用
文本标签主要用于定义网页中的文本内容,如段落、字体、颜色、对齐等。使用正确的文本标签可以使页面内容更加清晰明了,同时也能提高页面的可读性和排名。

六:图片标签的作用
图片标签可以用来定义网页中的图片,包括图片的大小、位置、对齐方式等。使用图片标签可以让页面更加美观,同时也能提高页面的可读性和排名。
七:超链接标签的作用
超链接标签可以用来定义网页中的超链接,包括链接的位置、目标页面等。使用超链接可以让用户更加方便地浏览网页,同时也能提高页面的排名和曝光度。
八:表格标签的作用
表格标签可以用来定义网页中的表格,包括表格的行数、列数、边框、颜色等。使用表格标签可以让页面更加整齐美观,同时也能提高页面的可读性和排名。
九:列表标签的作用
列表标签可以用来定义网页中的列表,包括有序列表、无序列表、定义列表等。使用列表标签可以让页面内容更加清晰明了,同时也能提高页面的可读性和排名。
十:段落标签的作用
段落标签可以用来定义网页中的段落,包括段落的字体、颜色、对齐方式等。使用段落标签可以让页面内容更加清晰明了,同时也能提高页面的可读性和排名。
十一:链接标签的作用
链接标签可以用来定义网页中的链接,包括链接的位置、目标页面等。使用链接标签可以让用户更加方便地浏览网页,同时也能提高页面的排名和曝光度。
十二:按钮标签的作用
按钮标签可以用来定义网页中的按钮,包括按钮的样式、大小、位置等。使用按钮标签可以让页面更加美观,同时也能提高页面的可读性和排名。
十三:表单标签的作用
表单标签可以用来定义网页中的表单,包括表单的输入框、复选框、单选按钮等。使用表单标签可以让用户更加方便地填写表单,同时也能提高页面的交互性和排名。
十四:视频标签的作用
视频标签可以用来定义网页中的视频,包括视频的大小、位置、播放器等。使用视频标签可以让页面更加丰富多彩,同时也能提高页面的交互性和排名。
十五:
本文从什么是HTML标签、HTML标签与网站优化的关系、常用的HTML标签以及不同标签的作用等方面进行了探讨。希望读者们能够通过本文了解HTML标签在网站优化中的重要作用,并学会如何使用HTML标签来提升网站的优化效果。
HTML标签在网站优化中的作用
HTML标签是网站优化中非常重要的一部分,正确地使用标签可以帮助我们提升网站排名,提高用户体验,本文将介绍HTML标签在网站优化中的作用。
一、标题标签
优化网站排名

在页面中使用正确的标题标签可以帮助搜索引擎了解页面主题,从而提升网站排名。我们需要确保每个页面都有一个唯一的、相关的H1标题,并使用H2-H6标记页面中其他重要内容的子标题。
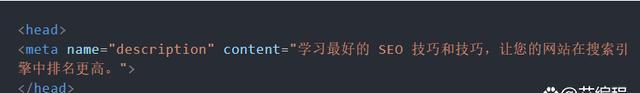
二、描述标签
吸引用户点击
描述标签是在搜索结果中显示的描述文本。精心编写的描述标签可以吸引用户点击并提高页面流量。我们需要使用相关、吸引人的文字来描述每个页面,并将其限制在约155个字符以内。
三、关键字标签
策略性使用关键字
关键字标签曾是SEO中重要的一部分,但现在不再是搜索引擎的主要算法。然而,仍然有必要为每个页面添加一些相关的关键字,以帮助搜索引擎了解页面主题。我们需要小心使用关键字,不要过度使用,以避免被搜索引擎认为是垃圾内容。
四、图像标签
优化图像搜索
正确地使用图像标签可以帮助搜索引擎了解图像内容,并在图像搜索中提高排名。我们需要为每个图像添加相关的文件名、alt文本和描述标签,并使用符合规范的大小和格式。
五、链接标签
建立内部链接
内部链接可以帮助搜索引擎了解页面之间的关系,并提供更好的用户体验。我们需要在每个页面中使用内部链接,将相关的页面链接在一起,建立网站的内部结构。
六、表格标签
提高页面可读性
表格可以帮助我们组织和呈现数据,提高页面的可读性。我们需要使用语义化的表格标签来正确地呈现数据,并确保表格结构简洁明了。
七、列表标签
清晰地呈现内容
列表标签可以帮助我们清晰地呈现内容,提高页面可读性。我们需要根据不同的内容类型使用有序或无序列表,并使用适当的缩进和间距来区分列表项。
八、段落标签
分段呈现文章
段落标签是将内容分段呈现的重要方式,可以提高可读性和用户体验。我们需要在每个段落中使用P标签,并确保每个段落都有明确的主题和结构。
九、代码标签
清晰呈现代码
代码标签可以帮助我们清晰地呈现代码,使其易于阅读和理解。我们需要在使用代码的地方使用CODE标签,并使用PRE标签来保留代码格式。
十、注释标签
方便网站维护
注释标签是在页面中添加注释的重要方式,可以帮助我们方便地维护网站。我们需要在需要注释的地方使用注释标签,并确保注释内容简明明了。
十一、强调标签
强调重要信息
强调标签可以帮助我们强调页面中的重要信息,引起用户的注意。我们需要在需要强调的地方使用强调标签,并注意不要过度使用。
十二、分割线标签
分隔页面内容
分割线标签可以帮助我们分隔页面内容,使其更易于阅读和理解。我们需要在需要分割的地方使用HR标签,并注意控制其使用频率。
十三、Meta标签
提供额外信息
Meta标签可以提供额外的信息,如页面的编码格式、作者、关键字等。我们需要在每个页面中添加相关的Meta标签,以提供更多的信息。
十四、DOCTYPE声明
保证页面规范性
DOCTYPE声明可以帮助我们保证页面的规范性,避免出现兼容性问题。我们需要在每个页面中使用正确的DOCTYPE声明,并确保代码符合HTML规范。
十五、
通过正确地使用HTML标签,我们可以提升网站排名,提高用户体验。在编写网站时,我们需要小心谨慎地使用不同的标签,并确保代码符合HTML规范。希望本文能够帮助您更好地了解HTML标签在网站优化中的作用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML标签在网站优化中的重要作用(如何使用HTML标签提升网站优化效果)》
标签:网站优化
- 搜索
- 最新文章
- 热门文章
-
- 短视频关键词引流有哪些技巧?如何有效吸引流量?
- 抖音搜索推广关键词怎么设置?有哪些技巧?
- 抖音视频推广中关键词如何设置?设置后如何优化?
- 专业建网站的公司有哪些?他们的服务有什么不同?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 专业建设网站需要哪些步骤?如何保证网站质量?
- 网站优化设计应该注意什么?常见问题有哪些?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 高端网站设计定制的流程是怎样的?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 百度关键词排名优化的技巧有哪些?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 门户网站建设的要点是什么?如何打造高效的门户网站?
- 网站设计有哪些趋势?如何设计出符合用户需求的网站?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 热门tag






