网站导航设计的分类及重点(提高用户体验)
![]() 游客
2024-06-04 14:15:01
112
游客
2024-06-04 14:15:01
112
在现代的互联网时代,网站已经成为了人们获取信息、进行交流和购物消费的重要渠道。而好的网站设计不仅能够吸引用户的注意力,还需要考虑到用户的使用体验。而其中一个重要的方面就是网站导航的设计。本文将会介绍网站导航设计的分类及重点,帮助您优化网站导航,提高用户体验。

一、基础导航分类
基础导航是网站上最基本的导航,也是用户浏览网站的第一步。基础导航包括主菜单、子菜单、页面链接等,是用户进入网站后最常用的导航工具。
二、局部导航分类
局部导航是指在网站中特定页面中的导航,通常包括在特定页面顶部或底部的相关链接。局部导航包括页眉、页脚、边栏、面包屑导航等。
三、垂直导航分类
垂直导航通常出现在网页的左侧或右侧。垂直导航可以让用户更容易地浏览网站的不同类别和子页面,并且可以在页面上占用较少的空间。
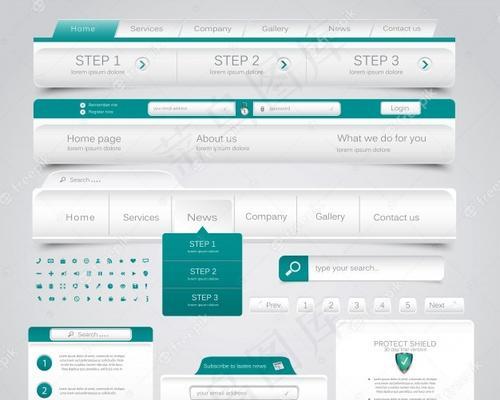
四、水平导航分类
水平导航是指横向导航,通常出现在网页的顶部。水平导航可以让用户更容易地浏览网站的不同类别和子页面,并且在页面上占用较少的空间。
五、面包屑导航分类
面包屑导航通常位于页面标题下方,并告诉用户他们现在的位置。面包屑导航可以让用户迅速了解他们所浏览的网站的结构,并且可以使用户更容易地回到之前访问过的页面。

六、搜索框导航分类
搜索框导航是指网站上放置搜索框的导航方式。搜索框导航可以让用户快速地找到所需要的内容,缩短了用户寻找信息的时间。
七、个性化导航分类
个性化导航是指根据用户的浏览历史、兴趣爱好、行为等信息对用户进行推荐的导航方式。个性化导航可以提高用户的体验和网站的转化率。
八、导航设计重点之可读性
导航的可读性是指导航上文字的清晰度和易读性。对于用户来说,导航文字应该能够清晰地表达出所代表的页面内容。
九、导航设计重点之易用性
易用性是指导航的功能是否简单易懂。对于用户来说,导航应该容易使用,并且能够让用户快速找到所需要的内容。
十、导航设计重点之可访问性
可访问性是指网站是否适合所有人使用,无论是视力、听力或其他方面的障碍。对于导航设计来说,它应该是无障碍的,使得用户可以轻松地访问并使用。
十一、导航设计重点之一致性
一致性是指导航的整体风格和设计是否一致。对于用户来说,一致的导航可以增加用户的使用效率和体验。
十二、导航设计重点之反馈
反馈是指当用户使用导航时,系统是否提供相应的反馈信息。对于用户来说,反馈可以让用户知道他们是否成功地完成了他们所希望的操作。
十三、导航设计重点之响应式设计
响应式设计是指导航是否适应不同设备和屏幕尺寸。对于用户来说,响应式设计可以让他们在不同设备问网站并获得相同的使用体验。
十四、导航设计重点之清晰度
清晰度是指导航的简洁和明确性。对于用户来说,导航应该明确和简洁,让他们能够快速找到所需要的内容。
十五、结尾
好的导航设计可以提高用户体验和网站转化率。分类方案包括基础导航、局部导航、垂直导航、水平导航、面包屑导航、搜索框导航和个性化导航。重点包括可读性、易用性、可访问性、一致性、反馈、响应式设计和清晰度。希望本文能帮助您优化网站导航,提高用户体验。
网站导航设计的分类及关键点
一个好的网站导航设计可以让用户迅速找到自己需要的信息,提高用户满意度和使用体验。然而,在设计导航时,很多人都不知道该如何下手。本文将从导航设计的分类及关键点出发,为大家介绍如何打造简洁易用的用户体验。
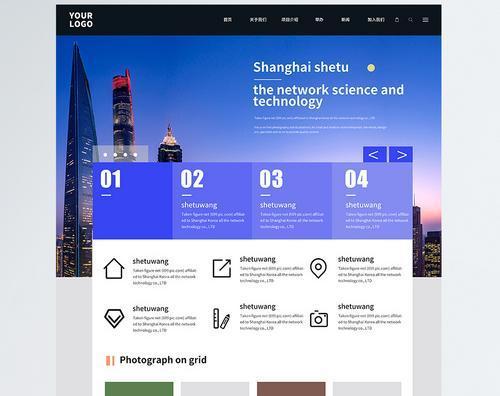
1.顶部导航
顶部导航是指位于网页顶部的导航栏,通常包含站点logo、搜索框、个人信息等。它可以帮助用户快速定位网站的整体架构和功能,并且在页面内随时访问。

2.侧边栏导航
侧边栏导航通常位于网页的左侧或右侧,它可以帮助用户快速访问网站的各个模块和分类,并且在页面内始终可见。
3.底部导航
底部导航通常位于页面底部,它可以帮助用户快速访问网站的版权信息、相关链接等,同时也可以提供一些快捷入口。
4.下拉式菜单
下拉式菜单是指在鼠标悬停或点击时展开的子菜单,它可以有效地将复杂的导航信息简化为可操作的选项,提高用户使用效率。
5.面包屑导航
面包屑导航是指在网页顶部显示当前页面位置的导航,它可以帮助用户快速了解网站的架构和层级关系,同时也可以帮助用户快速回到上一级。
6.标签导航
标签导航是指在页面顶部或侧边栏显示的一组标签,它可以帮助用户快速访问网站的分类和主题,同时也可以提供一些相关文章和链接。
7.水平滚动条
水平滚动条是指在页面底部或右侧显示的一组滚动条,它可以帮助用户浏览大量内容和图像,同时也可以提供一些快捷入口。
8.图片导航
图片导航是指在页面顶部或侧边栏显示的一组图片,它可以帮助用户快速访问网站的各个模块和分类,同时也可以提供一些相关文章和链接。
9.文字导航
文字导航是指在页面顶部或侧边栏显示的一组文字链接,它可以帮助用户快速访问网站的各个模块和分类,同时也可以提供一些相关文章和链接。
10.搜索框
搜索框是指在页面顶部或侧边栏显示的一个搜索栏,它可以帮助用户快速搜索网站的内容和信息,提高用户的使用效率。
11.友情链接
友情链接是指在页面底部显示的一组相关站点链接,它可以帮助用户快速访问相关的内容和资源,同时也可以提高网站的权威性和信誉度。
12.版权信息
版权信息是指在页面底部显示的网站所有权和使用条款等信息,它可以帮助用户了解网站的所有权和使用限制,同时也可以保护网站的合法权益。
13.反馈按钮
反馈按钮是指在页面底部或侧边栏显示的一个反馈入口,它可以帮助用户提供网站使用体验和建议,同时也可以提高用户满意度和忠诚度。
14.语言选择
语言选择是指在页面顶部或底部显示的一个语言切换按钮,它可以帮助用户切换网站的语言版本,适应不同地区和用户群体的需求。
15.静态导航
静态导航是指在页面顶部或侧边栏显示的一组链接,它可以帮助用户快速访问网站的各个模块和分类,同时也可以提供一些相关文章和链接。
导航设计是网站设计中非常重要的一环,一个好的导航设计可以提高用户使用效率和满意度,增强网站的用户黏性和权威性。在设计导航时,我们应该根据网站的定位和需求,选择合适的导航类型和关键点,打造简洁易用的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站导航设计的分类及重点(提高用户体验)》
标签:导航设计
- 搜索
- 最新文章
- 热门文章
-
- 小红书四个关键词入口怎么设置?提升笔记搜索可见性的方法是什么?
- 抖音的关键词和标题怎么设置?
- 如何做矩阵账号抖音关键词优化?如何优化多个账号的关键词?
- 关键词搜索量怎么查?如何根据搜索量优化内容?
- 百度SEO优化有哪些技巧?如何进行有效的百度SEO优化?
- 百度搜索引擎SEO优化有哪些技巧?效果如何?
- 小红书如何通过关键词搜索帖子?
- 下拉关键词排名的优化技巧是什么?如何实现下拉关键词排名?
- 美团推广时关键词如何选择?提升效果的策略有哪些?
- 在拼多多购物时输入哪些关键词可以更便宜?
- 抖音账号高频关键词怎么看?如何分析账号数据?
- 淘宝关键词的优化作用有哪些?如何通过优化关键词提升店铺销量?
- 高端网站设计的特点是什么?如何体现企业形象?
- 如何在小红书上创建并优化自己的关键词?
- 关键词是什么意思?如何正确使用关键词进行SEO优化?
- 短视频关键词宣传策略?如何打造热门视频?
- 网站建设专业的标准是什么?
- 如何通过关键词搜索热门短视频?
- 如何进行有效的seo关键词排名优化?
- 智能搜索引擎是如何工作的?如何提高搜索效率?
- 热门tag






