探析角落导航在网站设计中的应用(优化用户体验)
![]() 游客
2024-05-21 19:45:01
165
游客
2024-05-21 19:45:01
165
在现代互联网时代,网站设计已成为各行各业不可或缺的一部分,而角落导航则是设计中不可忽略的重要元素。本文将从角度分析角落导航在网站设计中的应用,以及它对于网站用户体验和可访问性的优化作用。

一、什么是角落导航?
角落导航指的是网页上角落区域的导航菜单,通常位于页面左上角或右上角。它是一种简单而实用的设计方式,可以提升网站的可访问性和用户体验。
二、为什么要使用角落导航?
1.提高用户体验
角落导航提供了简单明了的菜单选项,方便用户快速定位所需内容,提升了用户的使用感受。
2.优化网站可访问性
使用角落导航可以使得页面布局更加合理,内容呈现更加清晰明了,提高了网站的可访问性。

三、角落导航的设计原则
1.简单明了
角落导航应该保持简单明了,只提供必要的菜单选项,不宜过于复杂。
2.易于操作
角落导航的操作应该便捷,用户可以通过单击、悬停等方式快速进行导航操作。
3.布局合理
角落导航应该根据页面布局进行合理的位置安排,不宜影响主体内容的呈现。
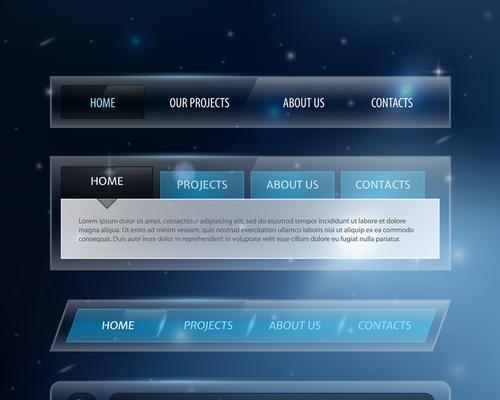
四、角落导航的设计样式
1.下拉菜单
下拉菜单是角落导航中常见的一种样式,可以展示多级导航选项,灵活性较高。
2.标签式菜单
标签式菜单采用标签式的导航方式,每个标签代表一个菜单选项。该方式适用于简单的导航结构。
五、角落导航的优化建议
1.定期更新
角落导航应该定期更新,根据网站的变化进行相应调整,保持导航菜单的精简和实用性。
2.多设备兼容
角落导航应该在不同设备上都能够良好呈现,保证用户在不同终端上都能够方便地使用。
六、角落导航与响应式设计的结合
1.响应式设计原则
响应式设计的原则是根据设备不同,对页面进行自适应调整,提供的用户体验。
2.角落导航的响应式设计
在响应式设计中,角落导航应该根据屏幕尺寸进行相应调整,使得导航菜单在不同设备上都能够良好呈现。
七、角落导航的实现方式
1.使用CSS实现
使用CSS可以实现简单的角落导航样式,提高网站的可访问性和用户体验。
2.使用JavaScript实现
使用JavaScript可以实现更加复杂的角落导航样式,提供更加丰富的用户体验。
八、角落导航的案例分析
1.百度搜索引擎
百度搜索引擎使用了简单明了的下拉式角落导航,提供了多个常用功能选项,方便用户快速操作。
2.知乎问答社区
知乎问答社区使用了标签式角落导航,提供了多个分类选项和个人中心入口,方便用户进行导航和操作。
九、角落导航的优缺点
1.优点
角落导航可以提高网站的可访问性和用户体验,同时适用于不同类型和规模的网站。
2.缺点
角落导航的缺点在于不适用于复杂的导航结构,对于多级菜单和大型网站可能不够实用。
十、角落导航的未来发展趋势
随着移动互联网的不断发展和用户对于更好的用户体验需求的提高,角落导航将会越来越受到重视,设计更加人性化、智能化的角落导航将会成为网站设计的一个重要发展趋势。
十一、角落导航在SEO中的作用
使用角落导航可以提高网站的可访问性和用户体验,从而对网站的SEO优化产生积极影响。
十二、如何评估角落导航的效果?
1.用户反馈
通过用户反馈来评估角落导航的使用效果,收集用户对导航菜单的意见和建议。
2.数据分析
通过数据分析工具来分析用户行为和流量数据,评估角落导航的使用情况和效果。
十三、角落导航在电商网站设计中的应用
在电商网站设计中,角落导航可以帮助用户快速找到所需商品,提高购物体验和完成率。
十四、角落导航在企业官网设计中的应用
在企业官网设计中,角落导航可以帮助用户快速了解企业信息和产品服务,提高企业形象和品牌认知度。
十五、
角落导航是网站设计中不可忽略的重要元素,它能够提高网站的可访问性和用户体验,同时对于SEO优化也具有积极影响。随着移动互联网的不断发展和用户对于更好的用户体验需求的提高,设计更加人性化、智能化的角落导航将会成为网站设计的一个重要发展趋势。
角落导航的设计与应用
随着互联网技术的不断发展,人们对于网站设计的要求也越来越高。而作为一个优秀的网站设计师,如何让用户更快速、方便地找到所需要的内容,成为了一个必须考虑的问题。而在这个问题中,角落导航的应用成为了一个越来越被重视的设计元素。
一、什么是角落导航?
角落导航是指将网站的导航栏放置在页面的四个角落,以取代传统的页面头部或侧边栏导航,使用户可以快速、方便地找到所需要的内容。

二、角落导航的设计原则
1.易于寻找:把导航放在四个角落中最突出、最醒目的位置,以便用户能够更容易地找到它们。
2.简单明了:每个导航选项都应该明确简单,不要过多复杂的词汇,以免使用户产生困惑和犹豫。
3.风格一致:整个网站的风格应该统一,包括角落导航的风格,让用户在使用中感到更加舒适和自然。
4.易于操作:导航的点击区域应该足够大,以方便用户进行点击操作,同时避免过小的点击区域造成用户误触。
三、角落导航的优点
1.明显突出:角落导航的位置更加突出,可以吸引用户更加注意,增加用户对网站的留存率和黏着度。
2.全局性:由于角落导航的位置固定,因此无论在哪个页面上,用户都可以轻松找到所需要的功能。
3.节省空间:采用角落导航可以有效地节省页面的空间,使得页面变得更加整洁、美观,提升用户体验。
4.提升品牌形象:采用角落导航能够在某种程度上提升网站的品牌形象和专业性。
四、角落导航的设计实例
1.左下角常见于社交网站。比如微信、QQ等通讯工具,这些网站往往把重要功能按钮都放在左下角,以方便用户进行操作。
2.右下角常见于购物类网站。比如淘宝、京东等电商平台,右下角往往设置购物车、个人中心等重要按钮,方便用户进行购物操作。
3.右上角常见于新闻类、垂直行业网站。比如网易、新浪等新闻媒体,右上角通常放置的是登录注册、搜索、等功能。
4.左上角常见于博客类、个人网站。比如知乎、简书等博客平台,左上角往往放置网站的Logo,以及相关的分类导航。
五、角落导航的设计技巧
1.根据网站类型和定位进行选择:根据网站的不同类型和用户定位,选择适合的角落导航设计方案。
2.合理使用图标和文本:角落导航的图标和文本要适度,不要过多过少,让用户更加容易理解。
3.色彩鲜艳且统角落导航的色彩应该鲜艳而统一,以吸引用户注意力和提升网站形象。
4.采用动画效果:适当采用动画效果,可以让用户更加容易地理解导航栏的功能,提升交互体验。
六、角落导航的设计注意事项
1.不要过于突兀:虽然角落导航的位置很显著,但是也不要过于突兀,否则会影响用户体验。
2.不要过于复杂:角落导航的选项不应该过多,以免给用户带来困扰和混淆。
3.不要影响页面视觉效果:角落导航的设计应该与整个页面的风格和谐一致,不应该影响页面的整体视觉效果。
七、角落导航与移动端设计的结合
1.采用响应式设计:在移动端设计时,可以采用响应式设计的方法,根据屏幕尺寸调整导航栏的位置和大小。
2.采用抽屉式菜单:移动端设计中,可以采用抽屉式菜单代替角落导航,以适应手机屏幕的大小和操作方式。
八、角落导航的设计案例分析
以苏宁易购为例,其在首页右下角设置了一个“购物车”图标,方便用户进行购物车操作。而在左下角,设置了一个“客户服务”图标,方便用户进行售后服务和客户支持。这种设置方式既突出了苏宁易购的品牌形象和专业性,又方便了用户进行购物操作和售后服务。
九、角落导航的设计趋势
未来随着人工智能、VR等技术的不断发展,角落导航的设计也将越来越趋向于个性化和智能化。以更好地服务用户,提升用户体验。
十、角落导航在企业网站设计中的应用
企业网站作为一个品牌宣传和展示平台,在角落导航的应用上也有着广泛的适用性。比如在左上角设置公司Logo,右上角设置和搜索功能,左下角设置公司服务、产品分类等等。
十一、角落导航的营销应用
角落导航不仅可以提升用户体验,还可以被运用于网站的营销推广中。比如在角落导航中设置推广信息、优惠活动等,以吸引用户的注意力和提高转化率。
十二、角落导航在哪些网站中适合使用
角落导航适合使用于那些内容丰富、功能分类明确的网站,比如电商网站、社交网站、新闻媒体等。
十三、角落导航的缺点
角落导航的主要缺点是选项有限,不够灵活,同时需要考虑导航的尺寸和设计,否则会影响用户体验。
十四、角落导航与传统导航的区别
传统导航一般放置于页面的头部或侧边栏,而角落导航则放置于页面的四个角落。传统导航的优点是功能强大、适用性广泛,但是在视觉效果上没有角落导航那么显眼和美观。
十五、
在网站设计中,角落导航作为一种新兴的设计元素,具有很多优点,比如突出、全局、节省空间等。但是在设计时也需要注意避免过度和复杂化。未来随着技术的不断发展,角落导航的设计也将更加个性化和智能化,成为网站设计的重要趋势之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《探析角落导航在网站设计中的应用(优化用户体验)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何设置抖音屏蔽所有关键词?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 抖音评论搜索关键词是什么?如何使用?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- 抖音标题中关键词的使用要求是什么?
- 视频脚本写作时如何把握内容的吸引力?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 视频号关键词寻找方法是什么?
- 网站关键词排名如何优化?有哪些有效方法?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- 100个免费关键词如何选择?如何利用这些关键词进行优化?
- 关键词推广的效果如何评估?如何优化?
- 高清图片素材网站如何选择?如何获取高质量的图片素材?
- 淘宝关键词排名提升的有效方法是什么?
- 抖音违禁关键词怎么解决?避免违规的措施有哪些?
- 什么是seo?如何进行seo优化?
- 抖音添加过滤关键词的方法是什么?
- 百度优化关键词排名如何操作?
- videvo素材网站下载的素材如何使用?有哪些使用技巧?
- 热门tag