网站设计师的关键工具(从概念到实现)
![]() 游客
2024-05-22 12:15:01
163
游客
2024-05-22 12:15:01
163
网站设计是一个复杂而庞大的过程,需要考虑到众多的因素,如用户体验、交互设计、视觉设计、功能实现等等。设计师需要掌握各种工具来帮助他们更好地完成这项工作。在这篇文章中,我们将聚焦于三种工具:线框图、模型和原型,并介绍它们的作用及如何使用它们。

线框图的作用及优点
线框图是一种低保真度的图形设计,可以帮助设计师快速建立一个网站或应用程序的框架。它能够简单明了地展示网站的布局和功能,并帮助设计师把握整个项目的范围。与其他工具相比,线框图的制作时间很短,成本也比较低。它在设计初期就能够快速地提供反馈。
如何制作线框图
制作线框图需要先了解网站的目标和目标受众群体。接着,设计师需要进行需求分析,确定页面的内容、布局、组件、导航结构等等。设计师可以使用工具如Axure、Balsamiq和Sketch等来绘制线框图。设计师可以根据需要添加交互效果,使线框图更加真实。
模型的作用及优点
模型是一种高保真度的图形设计,它比线框图更加详细和真实。设计师可以使用模型来展示网站的视觉效果、交互细节和交互动画。与线框图相比,模型在实现后期具有更大的灵活性,因为它们可以转化为代码,并且更便于进行修改。
如何制作模型
要制作模型,设计师需要先创建设计规范和视觉设计。接着,设计师可以使用Photoshop、Illustrator和Sketch等工具来设计模型。根据需要,设计师还可以添加交互效果和动画效果。随着模型的不断迭代,设计师可以逐步完善设计方案。
原型的作用及优点
原型是一种高保真度的图形设计,它是一个可交互的模型。原型在实现过程中可以模拟出真实用户的操作,使设计师更好地了解用户的需求和反馈。原型还可以被用来测试用户流程和交互细节,从而提高用户体验和满意度。

如何制作原型
要制作原型,设计师需要先创建设计规范和视觉设计。接着,设计师可以使用Axure、Sketch、AdobeXD等工具来设计原型。设计师可以在原型中添加交互效果、动画效果和表单等组件。设计师可以把原型给客户或用户测试,以获得反馈。
如何使用线框图、模型和原型
线框图、模型和原型在不同阶段有不同的用途。在设计初期,设计师可以使用线框图来定义网站的布局和功能。在实现过程中,设计师可以使用模型来展示网站的视觉效果、交互细节和交互动画。在用户测试阶段,设计师可以使用原型来测试用户流程和交互细节,从而提高用户体验和满意度。
如何有效使用线框图、模型和原型
为了使线框图、模型和原型发挥效果,设计师需要注意以下几点:
1.设计师需要对目标受众群体进行深入了解;
2.设计师需要理解网站的目标和用途;
3.设计师需要在制作过程中保持反复迭代,以逐步完善设计;
4.设计师需要考虑到未来的扩展和变化。
如何选择合适的工具
在选择工具时,设计师需要考虑以下几点:
1.工具的易用性和学习难度;
2.工具的功能和使用范围;
3.工具的成本和可持续性;
4.工具的可定制性和扩展性。
如何优化设计流程
设计流程的优化是一个持续不断的过程。设计师可以通过以下几点来优化设计流程:
1.设计师需要了解网站设计的最佳实践;
2.设计师需要与团队成员沟通,协作完成项目;
3.设计师需要保持反复迭代,以逐步完善设计方案;
4.设计师需要不断学习和更新技术。
如何提高用户体验
提高用户体验是网站设计的核心目标之一。为了提高用户体验,设计师需要注意以下几点:
1.设计师需要对目标受众群体进行深入了解;
2.设计师需要考虑到用户的需求和反馈;
3.设计师需要考虑到用户的操作习惯和心理模型;
4.设计师需要保持反复迭代,以逐步完善设计。
如何面对挑战和问题
在网站设计中,会遇到各种各样的挑战和问题。设计师需要学会面对这些挑战和问题:
1.设计师需要积极思考解决方案;
2.设计师需要借鉴他人的经验和知识;
3.设计师需要与团队成员协作解决问题;
4.设计师需要保持耐心和乐观。
如何提高效率和质量
为了提高效率和质量,设计师需要注意以下几点:
1.设计师需要了解工具的使用技巧和快捷键;
2.设计师需要建立自己的设计库和模板库;
3.设计师需要不断学习和掌握新技术;
4.设计师需要与团队成员进行沟通和协作。
如何评估设计效果
设计效果的评估可以帮助设计师更好地改进设计方案。为了评估设计效果,设计师可以:
1.对网站进行定量和定性分析;
2.对网站进行用户测试和问卷调查;
3.对网站进行A/B测试和多元测试;
4.对网站进行数据分析和用户行为跟踪。
线框图、模型和原型是网站设计师的关键工具,它们能够帮助设计师更好地实现网站的设计和开发。设计师需要根据项目需求选择合适的工具,并保持反复迭代,以逐步完善设计方案。同时,设计师需要不断学习和更新技术,以提高效率和质量。最终,设计师需要对网站进行评估和优化,以提高用户体验和满意度。
网站设计师必备技能
随着互联网的快速发展,网站已经成为了企业进行市场推广和宣传的重要渠道,而网站设计作为网站建设的核心环节,越来越受到企业和用户的关注。一个优秀的网站设计师需要掌握哪些必备技能呢?本文将为大家介绍线框图、模型和原型三种设计流程,帮助大家提高设计效率和设计质量。
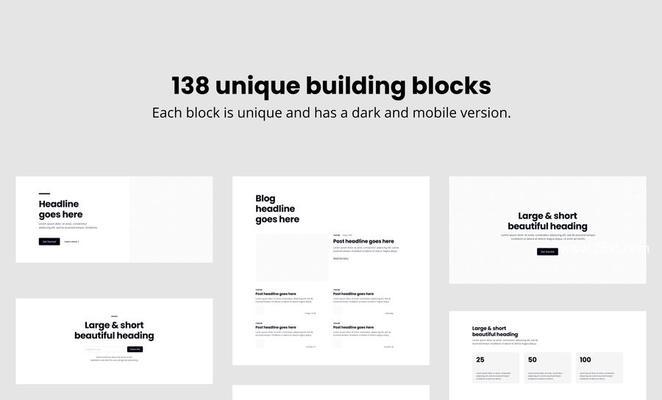
一、线框图设计
线框图是网站设计的第一步,它是整个设计流程的骨架。一个好的线框图应该包含所有页面的结构、布局和功能等信息,以便于后续的设计工作进行。在设计线框图时,需要根据不同页面的需求来进行不同的设计和规划。
二、模型设计
在完成线框图的设计之后,接下来就是进行模型设计了。模型是线框图的延伸,它主要是通过美化和细节设计来增强用户体验。模型可以使得设计更加具体化,可以让用户更好地感知到网站的整体效果。

三、原型设计
原型是模型的升级版,它可以模拟网站的交互过程,让用户更加真实地感受到网站的使用效果。通过原型设计,可以更好地展现网站的功能和页面跳转等信息,提高网站的可用性。
四、设计流程中的注意事项
在进行线框图、模型和原型设计时,需要注意以下几点:首先要充分了解用户需求和公司产品定位,根据这些信息来进行设计;其次要注重设计细节,让网站更加美观和易用;最后要进行多次修改和测试,确保网站的功能完整性和稳定性。
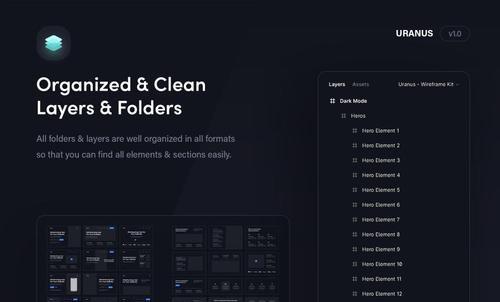
五、如何优化设计流程
为了提高设计效率和提升设计质量,我们可以采取以下措施:首先要建立一套完整的设计规范和流程,让每个环节都能有条不紊地进行;其次要进行团队协作,实现相互配合和互相帮助;最后要持续学习和研究,了解最新的设计技术和趋势。
六、线框图设计中的重点内容
在线框图设计中,需要重点考虑以下几点:首先是页面的结构布局,要清晰明了,让用户能够快速找到所需信息;其次是页面的功能设计,要根据用户需求来设计,使得用户可以轻松完成任务;最后是页面的交互效果,要做到简洁明了,让用户能够更好地理解和使用。
七、模型设计中的重点内容
在模型设计中,需要重点考虑以下几点:首先是颜色和字体的搭配,要注意搭配的合理性和视觉效果;其次是图片和图标的使用,要选用清晰明了的图片和图标,让用户更好地理解页面内容;最后是页面的动态效果设计,要做到简单易懂,不要影响用户使用。
八、原型设计中的重点内容
在原型设计中,需要重点考虑以下几点:首先是页面的交互设计,要根据用户习惯和需求来设计,使得用户能够轻松完成任务;其次是页面的效果展示,要做到视觉冲击力强,让用户留下深刻印象;最后是页面的流程跳转设计,要根据用户习惯来设计,避免用户迷失在网站中。
九、线框图、模型和原型的关系
线框图、模型和原型三者之间存在着密切的关系。线框图是整个设计流程的基础,模型是在线框图的基础上进行美化和细节设计,原型是在模型的基础上模拟网站的交互过程,三者相互衔接,形成了一个完整的设计流程。
十、设计流程中常见的问题
在进行设计流程中,常见的问题主要有以下几点:首先是对用户需求的不了解和理解不清,导致设计方向偏离;其次是对细节的忽视,导致设计效果不佳;最后是设计流程中环节的缺失和不完善,导致效率低下和设计质量差。
十一、如何提高设计效率和质量
为了提高设计效率和质量,我们可以采取以下措施:首先要建立一套完整的设计规范和流程,让每个环节都能有条不紊地进行;其次要进行团队协作,实现相互配合和互相帮助;最后要持续学习和研究,了解最新的设计技术和趋势。
十二、如何保证设计的创新性
为了保证设计的创新性,我们可以采取以下措施:首先要保持敏锐的观察力和创意思维,积极参加各种设计活动和展览;其次要进行团队协作,不断地交流和分享,汲取创意灵感;最后要学习和运用新技术和新趋势,不断创新和突破自己。
十三、如何应对设计的变化
随着互联网的发展和用户需求的变化,设计也在不断地变化和更新。为了应对这些变化,我们可以采取以下措施:首先要学习和了解最新的设计技术和趋势,保持敏锐的观察力和创新思维;其次要进行不断的实践和尝试,不断探索和发现新的设计方式和风格;最后要持续学习和研究,与时俱进。
十四、如何成为一个优秀的网站设计师
要成为一个优秀的网站设计师,需要具备以下几个方面的能力:首先是良好的审美能力和视觉效果把握能力,能够设计出美观、简洁、易用的网站;其次是深入了解用户需求和产品定位,能够根据这些信息来进行设计;最后是持续学习和研究,了解最新的设计技术和趋势。
十五、
线框图、模型和原型是网站设计中的重要流程,它们相互衔接,形成了一个完整的设计流程。通过学习和掌握这些技能,可以帮助我们提高设计效率和设计质量,成为一名优秀的网站设计师。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站设计师的关键工具(从概念到实现)》
标签:
- 搜索
- 最新文章
-
- 任天堂Switch 2这么设置更好用,《小小梦魇3》官宣
- 魔兽怀旧服:暴雪重磅调整,禁用“猴戏”规则详解,平民也能冲榜
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 7月2日12时正式公测,即将“解限”的《解限机》,为我们准备了哪些惊喜?
- 5999的小米小折叠MIX Flip 2,还能成为小红书爆款吗?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 小米16系列再曝,延续双尺寸版本,可能会采用直立浮动长焦镜头
- 爆料华为将带来三款折叠屏手机,全系采用直屏+3D人脸识别
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 热门文章
-
- 华为突然官宣降价:机型、影响全解析,在数码圈激起千层浪
- 新款 iPhone 17 曝光!屏幕更大,电池更大,性能更强
- 苹果iOS18.6升级体验太香,高刷回归+信号增强,老机型也能焕发新生
- 抖音影视剪辑怎么弄?视频编辑的步骤和技巧是什么?
- 促销活动无人问津怎么办?如何吸引顾客?
- 抖音实录歌曲怎么剪辑的?剪辑步骤和技巧是什么?
- 网站里搜索关键词怎么搜?如何提高搜索效率和准确性?
- DNF手游:正式确认!70版本首个活动上线,全民送140疲劳!
- 小红书视频剪辑技巧?剪映编辑功能如何使用?
- 自媒体运营前怎么优化?有哪些步骤和技巧?
- 小红书视频剪辑技巧有哪些?如何实现内容全覆盖?
- 小红书视频剪辑发布流程是什么?常见问题有哪些解决方法?
- 魔兽怀旧服:新饰品测试结果,提升最大职业确定,这些专精可无视
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 本周五KPL第二轮赛程,S组史上最卷,三个5-0三场打满,AG和TTG有隐患
- 北京市民请注意,6月28日起,歌华有线电视频道全网调整
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 大人唱歌抖音剪辑视频怎么做?视频编辑的步骤和技巧是什么?
- 热门tag