如何设计网站以提高加载速度(15个简单而有效的技巧让您的网站速度更快)
![]() 游客
2024-05-23 09:15:01
176
游客
2024-05-23 09:15:01
176
在今天的网络时代,网站设计已经成为每个企业或个人展示自己的重要方式之一。但是,如果网站过于复杂,加载速度会变慢,这会对用户体验和搜索引擎优化产生不利影响。设计师应该优先考虑如何让网站加载速度更快。本文将介绍15个简单而有效的技巧来提高网站加载速度。

一、减少HTTP请求
HTTP请求是导致网站加载缓慢的主要原因之一。您应该尽量减少页面上所需的HTTP请求,这可以通过以下方法实现:
1.使用CSSSprite技术来合并图片。
2.压缩JavaScript和CSS文件。
3.删除不必要的插件和脚本。
二、使用CDN来提高响应速度
CDN是一种分发网络,它将您的网站内容存储在多个服务器上。当用户访问您的网站时,CDN会自动向他们提供最接近他们所在位置的服务器上的内容。这将大大提高响应速度,减少延迟时间。

三、缓存静态内容
缓存静态内容是一种简单而有效的方法,可以大大提高网站加载速度。您可以使用浏览器缓存,将一些静态内容如图片、CSS和JavaScript等存储在用户的计算机上,这样在下次访问时,就可以直接从缓存中读取,而不需要重新下载。
四、使用响应式图片
在设计网站时,应该尽可能使用响应式图片,这可以根据用户的设备和屏幕大小自动调整图片大小。这将减少图片加载的时间,提高页面加载速度。
五、最小化HTML、CSS和JavaScript文件
最小化HTML、CSS和JavaScript文件可以减少文件大小并提高页面加载速度。您可以使用在线工具或本地工具进行压缩和最小化。
六、使用Gzip压缩
Gzip是一种文件压缩技术,它可以将网页文件压缩成更小的大小,并在用户浏览器中自动解压。这可以减少下载时间,并提高网站加载速度。
七、优化服务器响应时间
服务器响应时间是指服务器响应请求所需的时间。如果服务器响应时间过长,将会影响页面加载速度。您可以通过以下方法优化服务器响应时间:
1.使用快速Web服务器和数据库。
2.减少HTTP请求。
3.缓存静态内容。
八、使用浏览器缓存
使用浏览器缓存是一种简单而有效的方法,可以减少HTTP请求和加载时间。您可以在服务器端配置缓存头,以便浏览器将文件存储在本地缓存中。
九、避免重定向
重定向会使页面加载时间变慢。在设计网站时,应该尽量避免重定向。如果必须重定向,请确保它们是必要的。
十、删除不必要的插件和脚本
删除不必要的插件和脚本可以减少HTTP请求和文件大小,从而提高页面加载速度。
十一、使用CSS优化网页布局
使用CSS优化网页布局可以减少页面大小和下载时间。通过使用CSS,您可以将网页的布局和样式分开,这可以减少HTML文件大小。
十二、使用HTML5加速页面加载
HTML5有许多功能,可以帮助提高页面加载速度。其中最常用的是预加载技术,可以在用户浏览网页时预加载页面元素。
十三、使用JavaScript优化网站性能
JavaScript可以帮助改善网站性能和响应速度。以下是一些使用JavaScript优化网站性能的技巧:
1.最小化JavaScript文件。
2.异步加载JavaScript文件。
3.将JavaScript文件放在底部。
十四、使用字体图标
使用字体图标可以减少图片和HTTP请求,从而提高页面加载速度。字体图标是一种可缩放的矢量图形,可以用来代替常规图像。
十五、定期优化数据库
如果您的网站使用数据库,那么定期优化数据库是非常重要的。通过优化数据库表、索引和查询语句,可以加快数据库响应速度和页面加载速度。
通过以上15个技巧,您可以轻松地优化网站设计,提高页面加载速度。请记住,一个快速的网站将吸引更多的访问者,并提高搜索引擎排名。设计师应该优先考虑如何让网站加载速度更快。
提升网站速度的设计技巧
在现代社会中,互联网已经成为人们获取信息和进行交流的重要渠道之一,而越来越多的人也选择通过网站来传递和获取信息。然而,如果一个网站的速度过慢,不仅会让用户体验不佳,还会影响网站的流量和排名。如何优化网站加载速度已经成为网站设计中的一个重要问题。本文将介绍一些提高网站加载速度的设计技巧,帮助你打造更快更好的网站。
1.选择合适的主机服务
你选择的主机服务商决定了你网站的性能表现。你需要选择一个可靠的主机服务商,它应该提供稳定的服务器以及快速的网络连接。同时,你还需要根据你网站的特点选择合适的主机方案,以满足你网站的需求。

2.精简代码和文件
精简代码和文件可以降低网站的加载时间。删除无用代码和文件,减少文件大小;压缩文件,例如使用Gzip压缩HTML、CSS和JavaScript文件等;利用浏览器缓存机制,避免重复加载相同的文件。
3.使用CDN加速
使用CDN(内容分发网络)可以加速网站的访问速度。CDN是通过部署在全球不同地点的服务器,将网站内容分发到离用户最近的服务器上,从而降低网络延迟和带宽消耗,提高网站的访问速度。
4.压缩图片
图片是占用网页大小的主要因素之一。在设计网站时需要注意优化图片。选择合适的图片格式,例如使用JPEG格式的图片可以减小图片大小;压缩图片,可以使用在线压缩工具或者Photoshop等软件进行压缩;使用图片懒加载等技术,可以实现按需加载图片。
5.减少HTTP请求
每个HTTP请求都会消耗一定的时间,因此减少HTTP请求可以提高网站的速度。合并CSS和JavaScript文件,减少HTTP请求次数;使用CSSSprites技术,可以将多个小图标合并成一个图片,减少HTTP请求次数。
6.使用缓存技术
使用缓存技术可以避免频繁地加载相同的内容。服务器端可以通过设置Expires和Cache-Control等响应头信息,告诉浏览器缓存时间;浏览器端可以通过localStorage、sessionStorage和cookie等技术进行缓存。
7.使用延迟加载技术
使用延迟加载技术可以提高网站的速度。对于一些需要滚动到底部才能看到的内容,可以采用懒加载技术,让内容在需要时才加载。
8.避免重定向
重定向会增加HTTP请求次数和延迟时间,因此需要避免过多的重定向。如果必须重定向,可以使用301重定向,避免过多的302临时重定向。
9.使用合适的字体
选择合适的字体可以减少文件大小和请求次数。使用WebSafeFonts,这些字体在大多数操作系统中都已经存在,不需要下载;使用网页字体,例如GoogleFonts等,可以提供更好的排版效果。
10.使用HTML5和CSS3技术
HTML5和CSS3技术可以减少代码量和文件大小,从而提高网站速度。使用HTML5提供的标签可以减少JavaScript代码量;使用CSS3提供的动画效果可以减少图片和JavaScript代码量。
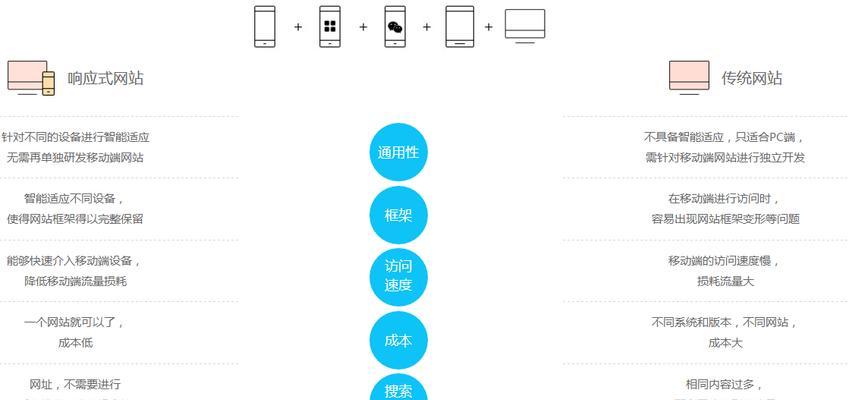
11.使用响应式设计
响应式设计可以自适应不同屏幕尺寸和设备类型,提供更好的用户体验。同时,响应式设计也可以减少文件大小和请求次数,提高网站速度。
12.减少第三方插件
第三方插件可能会增加HTTP请求次数和延迟时间,因此需要减少不必要的插件。如果必须使用插件,可以使用CDN等技术进行优化。
13.优化数据库查询
数据库查询是占用服务器资源的主要原因之一。在设计网站时需要优化数据库查询,例如使用索引、减少查询次数等。
14.减少广告数量和大小
广告数量和大小对网站速度有很大的影响。需要合理控制广告数量和大小,避免过多的广告对网站速度产生不利影响。
15.定期进行性能测试和优化
定期进行性能测试和优化可以保证网站的表现。通过测试可以发现网站中的性能瓶颈,然后针对性地进行优化,提高网站的速度和用户体验。
提高网站速度是设计中的一个重要问题,需要综合考虑多种因素。选择合适的主机服务、精简代码和文件、使用CDN加速、压缩图片、减少HTTP请求等技术都可以提高网站速度。同时,也需要注意优化数据库查询、减少广告数量和大小等因素。定期进行性能测试和优化,可以保证网站的表现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何设计网站以提高加载速度(15个简单而有效的技巧让您的网站速度更快)》
标签:网站设计
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 热门tag