个人博客的搭建方式(个人博客搭建使用什么技术)
![]() 三石哥
2022-08-05 12:19:28
234
三石哥
2022-08-05 12:19:28
234
前言
为什么搭建自己的个人博客
虽然现在市面上博客种类繁多,注册后可以直接在上面发表,用户交互也非常棒,写的文章也可以被各种搜索引擎搜索到,但是平台的各种限制以及烦人的广告最终让我萌生了搭建自己的个人博客的想法。
个人博客的好处
- 更自由、更独立
- 个人博客可以按照自己的喜好设计、任意管理,不用担心平台限制和各种广告
- 记录生活,反应成长
- 学习新技能
- 提升写作
步骤
文中步骤按照yunyoujun的博客搭建
安装Node.js
官网:[头条不让发]建议下载稳定版
全部默认下一步进行安装
安装后打开命令提示符输入: node -v:显示安装的nodejs版本、npm -v:显示安装的npm版本
注:Node.js 安装成功也默认安装了npm,后续会用到 npm 是随 Node.js 一起被安装的包管理工具,你可以理解成 Node.js 自带的应用商店。
使用hexo搭建个人博客选装hexohexo-renderer-sass:国内使用npm会很慢 解决方法:改用淘宝镜像
npminstall -g cnpm --registry=https://registry.npm.taobao.orgnpm config set registry https://registry.npm.taobao.org
再次安装:
cnpm installhexo-renderer-sass --save
Git和GitHub
安装VS Code(可省略)
安装git可设置VS Code为默认编辑器而且功能强大
官网:[头条不让发]
选择好安装位置和添加桌面快捷方式其他默认就好
设置中文:打开VS Code ;按快捷键“Ctrl+Shift+P”后在顶部会出现一个搜索框输入Chinese (Simplified) Language Pack for Visual Studio Code;点击install进行安装;重启。
安装git
官网:[头条不让发]
安装时:
安装组件时最后一个不选
选择默认编辑器时若安装了VS Code则选择VS Code为默认编辑器为安装则默认
其他界面均为默认
安装完成后打开 Git Bash终端里输入 git --version 查看 git 版本
GitHub
官网:[头条不让发]
打开网站直接注册就行,如果看不懂打开浏览器翻译
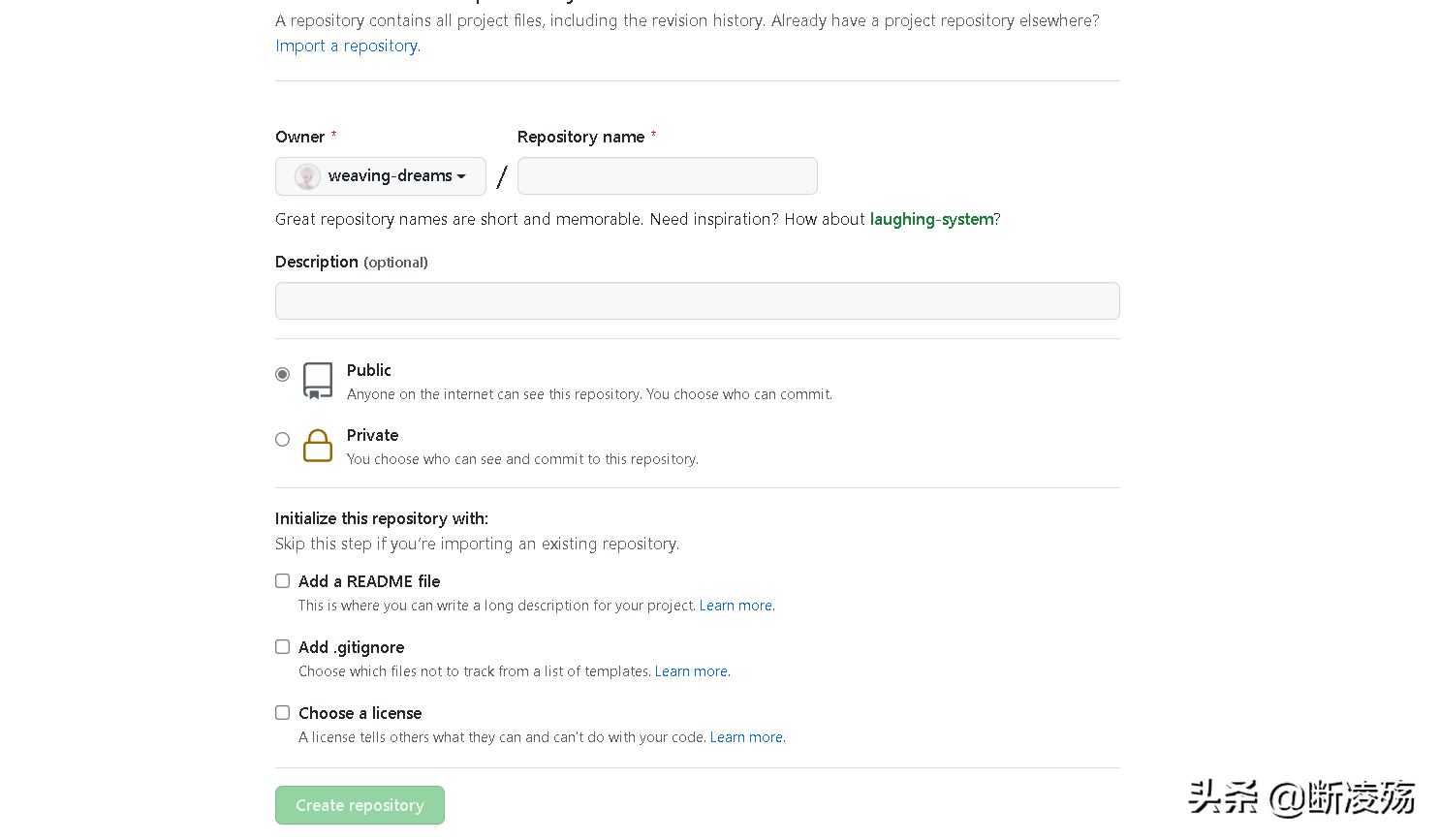
注册后登录GitHub点击右上角的+ -> New repository新建仓库

仓库名称 你的用户名.github.io 用户名是英文;点击Create repository。
安装Hexo
官网:[头条不让发]
官方文档:[头条不让发]
在终端中输入以下命令:
npminstall hexo-cli -g# 如果安装失败,可能是没有权限,可以尝试头部加上 sudo 重新执行# sudo npm install hexo-cli -g
通过 cd 进入你本地电脑打算储存网站代码的目录
例:
cdc:\boke
接下来输入:
hexoinit你的名字.github.io
进入你博客的文件夹:
# 进入你的博客文件夹cd你的名字.github.io# 默认安装所有 `package.json` 文件中提到的包npminstall# 你也可以缩写成 hexoshexoserver
之后在浏览器地址栏输入localhost:4000就可以看到初始本地网页了(此时你可以看到博客的默认主题)
按Ctrl + C 中断服务器运行
至此,基础模板搭建完成
使用主题
略
我使用的是yunyoujun的yun主题具体可参考使用指南 [头条不让发]
编辑 Hexo 配置
略
生成静态文件
配置完主题,就该放到线上了
首先生成静态文件
#如果进行多次生成,为了避免受错误缓存影响,最好使用 hexo clean 先清除一遍。hexo generate# 缩写为 hexo g
与远程仓库关联
接下来我们将本地的仓库与此前在 GitHub 上建立的仓库建立关联。
gitinit # 初始化 Git 仓库,只需要执行一次即可
部署
为了更方便的部署到 GitHub Pages,Hexo 提供了 hexo-deployer-git插件。
安装插件:
npminstall hexo-deployer-git
在 _config.yml中配置。
deploy: type: git repo: 你此前新建的仓库的链接 # 比如:https://github.com/YunYouJun/yunyoujun.github.io branch: master # 默认使用 master 分支 message: Update Hexo Static Content # 你可以自定义此次部署更新的说明
保存,部署!
第一次部署需要输入自己GitHub用户名和密码
hexodeploy
等待完成后,打开网址 就能看到你的线上网站了。
至此你的博客也就完成了
FAQ
头条外链不让添加太多
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《个人博客的搭建方式(个人博客搭建使用什么技术)》
标签:个人博客
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 什么是数字营销及其重要性?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 简书营销号如何开通并实现引流?
- 社会化媒体营销的策略与方法有哪些?
- 2025年有哪些网站设计制作推荐?
- 响应式布局为何是网页设计的关键?如何实现多设备适配?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 小红书营销必学方法有哪些?
- 如何平衡SEO与PPC策略以提升在线可见性?
- 热门tag