优化加速网站首屏落地页加载速度的方法(提高用户体验)
![]() 游客
2024-04-28 14:30:02
108
游客
2024-04-28 14:30:02
108
优化加速网站首屏落地页加载速度的方法
网站首屏落地页的加载速度已经成为影响用户体验,网站排名和转化率的重要因素,随着互联网的发展。以提高用户体验,本文将介绍如何优化加速网站首屏落地页加载速度,提升网站排名和加速转化率。

一、优化图片
因此需要对图片进行优化、在首屏落地页中使用高清大图会增加加载时间。可以采用以下方法:
1.1压缩图片大小
提高加载速度,可以减小文件大小,使用压缩工具对图片进行压缩。
1.2减少图片数量
只保留必要的图片,尽量减少使用图片的数量。可以使用CSS3代替一些图片效果。

1.3使用WebP格式图片
提高加载速度,WebP格式图片可以减小文件大小。
二、使用CDN加速
根据用户位置自动选择最近的服务器进行访问,将内容缓存到多个服务器上,从而提高网站的访问速度,CDN是一种分布式网络服务。
三、优化代码
提高网站速度,优化代码可以减少页面加载时间。以下是几个优化方法:
3.1压缩JavaScript和CSS
提高加载速度,使用压缩工具对JavaScript和CSS进行压缩,可以减小文件大小。
3.2合并JavaScript和CSS文件
可以减少HTTP请求次数、将多个JavaScript和CSS文件合并成一个文件、提高加载速度。
3.3使用缓存
提高加载速度、使用缓存可以减少服务器请求次数。可以使用浏览器缓存或服务器缓存。
四、减少HTTP请求次数
网站加载速度越慢、HTTP请求次数越多。以下是几个减少HTTP请求次数的方法:
4.1合并JavaScript和CSS文件
可以减少HTTP请求次数,将多个JavaScript和CSS文件合并成一个文件。
4.2使用CSSSprites
可以减少HTTP请求次数,将多张小图片合成一张大图片。
4.3减少第三方插件使用
广告等,尽量减少使用第三方插件,如社交分享。会影响网站加载速度,每个插件都需要发起一次HTTP请求。
五、优化服务器
服务器的优化可以提高网站的响应速度和稳定性。以下是几个优化服务器的方法:
5.1使用的服务器
使用的服务器可以提高网站的响应速度和稳定性。软件和操作系统、可以使用高性能的硬件。
5.2开启Gzip压缩
提高网站的响应速度,开启Gzip压缩可以减小数据传输的大小。
5.3使用缓存
提高网站的响应速度、使用缓存可以减少服务器请求次数。
六、使用预加载技术
减少等待时间,预加载技术可以提高用户体验。以下是几个预加载技术:
6.1图片预加载
减少等待时间,在页面加载之前,可以提高用户体验,先将图片加载到缓存中。
6.2预先加载页面
提高用户体验,在用户浏览当前页面的同时,可以减少等待时间、提前加载下一个页面。
七、使用异步加载
异步加载可以提高网站的响应速度、以下是几个异步加载技术:
7.1AJAX
提高网站的响应速度,AJAX技术可以实现异步加载,不需要刷新整个页面。
7.2延迟加载
提高网站的响应速度、先加载必要的资源、延迟加载可以延迟某些资源的加载。
八、优化字体
字体是网站设计中的重要元素。以下是几个优化字体的方法:
8.1使用Web字体
提高网站的加载速度,Web字体可以减小字体文件大小。
8.2减少字体数量
只保留必要的字体,尽量减少使用字体的数量。
九、使用浏览器缓存
减少服务器请求次数,浏览器缓存可以缓存页面资源。以下是几个使用浏览器缓存的方法:
9.1设置缓存时间
可以减少服务器请求次数,设置页面资源的缓存时间。
9.2使用ETag
可以减少不必要的服务器请求,使用ETag可以判断页面资源是否发生了变化。
十、优化HTTPS
但是会影响网站的加载速度,HTTPS可以提高网站的安全性。以下是几个优化HTTPS的方法:
10.1优化SSL证书
优化SSL证书可以提高HTTPS的加载速度。
10.2减少HTTPS请求次数
可以提高网站的加载速度、尽量减少使用HTTPS请求。
十一、使用最新技术
使用最新技术可以提高网站的加载速度和用户体验。以下是几个最新技术:
11.1HTTP/2
提高网站的加载速度,HTTP/2可以实现多路复用和服务器推送等功能。
11.2AMP
提高移动设备用户体验、AMP可以实现快速移动页面的加载。
十二、减少重定向
重定向会增加页面加载时间,以下是几个减少重定向的方法:
12.1使用301重定向
提高页面加载速度,使用301重定向可以避免重定向循环。
12.2减少页面跳转
可以减少页面加载时间,尽量减少页面跳转。
十三、优化视频
视频是网站设计中的重要元素。以下是几个优化视频的方法:
13.1使用压缩视频
提高加载速度,可以减小文件大小,使用压缩工具对视频进行压缩。
13.2选择适当的视频格式
选择适当的视频格式可以提高网站的加载速度。
十四、使用响应式设计
提高用户体验,使用响应式设计可以适应不同设备的屏幕大小。
十五、
提升网站排名和加速转化率,以提高用户体验,本文介绍了如何优化加速网站首屏落地页加载速度。优化视频、优化代码、减少HTTP请求次数、使用预加载技术、使用响应式设计等都是提高网站加载速度的有效方法,优化HTTPS,使用CDN加速,使用异步加载、使用浏览器缓存、使用最新技术,优化图片,优化字体,减少重定向,优化服务器。希望本文对您有所帮助。
优化网站首屏加载速度的实用技巧
网站成为企业进行营销和品牌宣传的重要渠道,在当今数字时代,同时也是与用户互动的平台。用户体验将大幅降低,从而影响了网站的使用率和流量,如果网站加载速度过慢,然而。旨在提高用户满意度和网站流量,本文将分享优化网站首屏落地页加载速度的实用技巧。
优化网站图片
图片成为网站重要组成部分之一,随着互联网发展。图片过大或者不经优化将严重拖慢网站加载速度,然而。采用合适的图片格式等手段来提高网站首屏加载速度,我们应该优化图片质量和大小。
压缩CSS和JavaScript文件
CSS和JavaScript文件是实现网页交互和样式的重要文件。从而影响网页加载速度,这些文件容易变得臃肿且冗余,但是。压缩CSS和JavaScript文件可以显著提高网站首屏加载速度。

使用CDN加速网站
内容分发网络(CDN)从而减轻主机的负载和提高用户访问速度,可以将网站内容分发到全球不同的服务器。特别是在高流量时,使用CDN技术可以显著提高网站的速度。
使用缓存技术
从而使得用户下次访问同一网页时能够快速加载、缓存技术是将网站资源存储在用户计算机或浏览器中。应该采用合适的缓存策略和机制来提高网站首屏加载速度、在网站设计中。
优化网站HTML代码
优化HTML代码可以有效地提高网站的加载速度。减少HTTP请求等方式来优化HTML代码,我们可以通过删除无用代码和注释。
减少HTTP请求
HTTP请求是影响网站加载速度的重要因素之一。合并多个CSS和JavaScript文件等方式来加速网站首屏加载速度,在设计网站时,应该合理减少HTTP请求次数。
采用延迟加载
特别是对于包含大量图片或资源的网页来说,延迟加载是一种优化网站速度的有效方式。从而提高网站首屏加载速度、我们可以采用异步加载和按需加载等方式来实现延迟加载。
优化服务器响应时间
服务器响应时间是影响网站速度的重要因素之一。优化服务器响应时间可以显著提高网站首屏加载速度。应该选择性能良好和响应时间快的服务器、在选择服务器时。
使用轻量级主题和插件
选择轻量级主题和插件可以有效地提高网站速度、在设计网站时。功能完善的主题和插件,从而提高网站首屏加载速度,应该选择轻量级、在选购主题和插件时,简洁。
减少重定向次数
重定向是影响网站速度的重要因素之一。应该尽量减少重定向次数,在设计网站时、保证用户能够快速访问目标网页。
使用Gzip压缩
可以将文件压缩成较小的文件,从而加快文件传输速度,Gzip压缩是一种压缩技术。应该采用Gzip压缩技术来加速网站首屏加载速度、在设计网站时。
合理选择网站托管服务商
合理选择网站托管服务商也是影响网站首屏加载速度的因素之一。服务器性能强劲的托管服务商,从而提高网站首屏加载速度、应该选择网络接入快速、在选购托管服务商时。
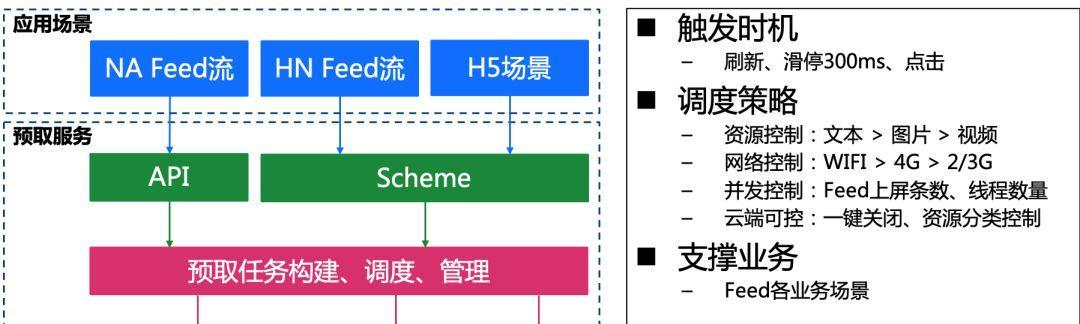
采用有效的预加载技术
可以在用户访问网页前预加载一些资源和数据,从而提高网站首屏加载速度、预加载技术是一种优化网站速度的有效方式。应该采用有效的预加载技术来加速网站速度、在设计网站时。
使用合适的字体和图标
使用合适的字体和图标也可以有效地提高网站首屏加载速度。采用Base64编码等方式来优化字体和图标的加载速度,我们可以选择适合网站主题的字体和图标。
定期优化网站
更新主题和插件等方式来提高网站首屏加载速度,定期优化网站是保持网站速度稳定的有效方式,可以删除无用文件,清理数据库。保持其速度和流畅性,我们应该定期优化网站。
从而提高用户满意度和流量、通过采用上述优化技巧,我们可以显著提高网站首屏加载速度。从而创造更好的用户体验,应该注重网站的性能和体验,在设计网站时。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《优化加速网站首屏落地页加载速度的方法(提高用户体验)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 关键词搜抖音怎么搜不到?可能的原因及解决方法?
- 网站制作中如何设计用户友好的界面?
- 怎么在抖音推文设置关键词?推文关键词优化技巧有哪些?
- 免费图片素材网站如何寻找?版权问题如何处理?
- 小红书上搜索频率最高的关键词有哪些?
- 淘宝标题就是关键词嘛为什么?标题与关键词的关系是什么?
- seo关键词优化技巧有哪些?如何提高效果?
- seo关键词优化如何操作?需要注意什么?
- 淘宝精准关键词推广如何操作?有效提升销量的步骤是什么?
- unsplash素材网站如何使用?下载的图片版权问题如何处理?
- 抖音如何添加搜索关键词?提高视频曝光率的方法是什么?
- 网站设计对SEO优化有何影响?如何进行关键词优化?
- 小红书四个关键词入口怎么设置?提升笔记搜索可见性的方法是什么?
- 短视频关键词优化拍摄技巧是什么?如何吸引目标观众?
- 如何查询关键词搜索量?关键词搜索量的重要性是什么?
- 小红书屏蔽关键词的设置方法是什么?
- seo是什么意思?seo常见问题有哪些?
- 如何在线优化seo?有哪些有效的方法?
- 网站制作如何进行SEO优化?
- 热门tag