如何检查网站是否适应移动端(技巧和工具)
![]() 游客
2024-05-17 16:30:02
57
游客
2024-05-17 16:30:02
57
如何检查网站是否适应移动端
网站的移动端适应性显得愈发重要,随着人们越来越频繁地使用移动设备浏览网页。如何检查网站是否可以适应移动端是一个必须掌握的技能、对于网站管理员来说。帮助您轻松检查网站的移动端适应性,本文将介绍一些工具和技巧。

一:使用响应式设计
响应式设计是一种可以自动调整网页布局以适应不同屏幕尺寸的技术。网站可以确保在不同设备上呈现出类似的用户体验、通过使用响应式设计。
二:测试移动端加载速度
因此测试移动端加载速度是非常必要的、移动设备的网络连接速度通常比桌面设备慢。您可以使用GooglePageSpeedInsights等工具进行测试。
三:检查媒体资源
确保网站上的图像和视频等媒体资源可以在移动设备上正常加载和播放。也要确保这些媒体资源不会影响网站的加载速度,同时。
四:测试视口
视口是指浏览器中显示网页内容的区域。视口的大小通常比桌面设备小、在移动设备上。测试视口是否可以自适应不同设备尺寸是非常重要的。
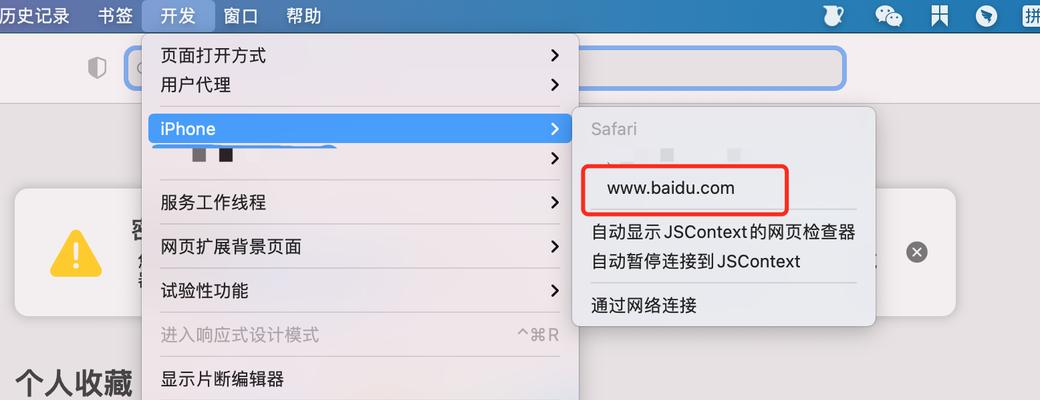
五:使用模拟器
使用模拟器可以帮助您在不同设备上测试网站。您可以使用浏览器内置的开发者工具或者第三方模拟器进行测试。

六:检查网站布局
确保网站布局在移动设备上可以正常呈现。也要确保网站上的导航和菜单等元素可以在移动设备上方便地使用,同时。
七:检查字体大小
字体大小在移动设备上特别重要。以便用户可以轻松地阅读内容,确保字体大小在移动设备上足够大。
八:测试屏幕触摸功能
移动设备通常是通过触摸屏幕来与用户进行交互。测试屏幕触摸功能是否正常工作是非常必要的。
九:测试网站导航
测试网站导航是否可以在移动设备上方便地使用。用户可以轻松地点击,确保导航按钮足够大。
十:检查表单和输入框
检查表单和输入框是否可以在移动设备上正常使用。用户可以方便地输入信息,确保输入框足够大。
十一:测试网站的点击区域
以便用户可以轻松地点击,测试网站上的点击区域是否足够大。导致用户难以选择,确保点击区域不会重叠,同时。
十二:测试下拉菜单
测试下拉菜单是否可以在移动设备上正常使用。用户可以轻松地选择选项,确保下拉菜单足够大。
十三:测试网站的缩放功能
测试网站的缩放功能是否正常工作。以便更好地查看、确保用户可以轻松地缩放页面内容。
十四:测试网站的点击反应时间
以便用户可以轻松地操作,测试网站的点击反应时间是否足够快。确保网站能够快速响应用户的操作。
十五:结合多个工具和技巧进行综合测试
可以更全面地检查网站的移动端适应性、通过结合多个工具和技巧进行综合测试。才能确保网站在移动设备上的顺畅运行,只有当所有方面都得到了充分测试和优化后。
检查网站是否可以适应移动端是一个非常必要的步骤。可以确保网站在移动设备上正常运行,通过使用响应式设计,检查媒体资源等技巧和工具、测试移动端加载速度。也要注意测试网站的导航,表单,点击区域等方面,同时、以便用户能够轻松地操作网站。是确保网站移动端适应性的方法,结合多个工具和技巧进行综合测试。
如何检查网站适应移动端
如今,越来越多的人使用手机和平板电脑访问网站。网站设计者必须确保网站能够适应不同大小和分辨率的移动设备。如何检查你的网站是否能够适应移动端呢,但是?帮助您检查您的网站是否适应移动端,在本文中,我们将介绍15个简单的方法。
检查网站布局
可以在桌面和移动设备上查看网站布局是否有所不同。请考虑调整布局,如果您发现布局在移动设备上混乱或难以使用。
测试响应式设计
即网站能够根据屏幕尺寸自动调整大小,测试您的网站是否具有响应式设计。可以使用Google移动友好测试工具来测试响应式设计。

尝试缩放网页
尝试在移动设备上缩放您的网站页面。请考虑优化您的网站,如果您发现页面无法缩放或内容无法正确显示。
使用GooglePageSpeedInsights
并了解如何优化移动体验,使用GooglePageSpeedInsights工具来分析您的网站加载速度。
浏览器兼容性测试
包括移动设备上的浏览器,测试您的网站在不同浏览器上的兼容性。
查看网站字体
检查您的网站是否使用易于阅读和浏览的字体。需要使用更大和更清晰的字体、特别是在移动设备上。
查看图像大小
检查您的网站中的图像大小。会影响页面加载速度、如果您的图像过大,从而影响移动体验。
测试导航和链接
并且在移动设备上易于点击和浏览、确保您的网站导航和链接易于使用。
检查页面内容
确保您的网站内容易于阅读和浏览。需要使用更小的段落和更短的句子,在移动设备上。
测试视频和音频
并且易于访问和控制,测试您的网站中的视频和音频是否在移动设备上正常播放。
测试表单
测试您的网站中的表单是否易于填写和提交。需要优化表单设计,特别是在移动设备上。
检查页面错误
检查您的网站是否存在页面错误或404错误。这些错误会影响移动体验并降低用户体验。
测试页面导航
并且在移动设备上易于点击和浏览,测试您的网站页面导航是否易于使用。
测试地图和定位功能
并且易于使用、测试您的网站中的地图和定位功能是否在移动设备上正常工作。
测试社交媒体链接
并且易于使用,测试您的网站中的社交媒体链接是否在移动设备上正常工作。
您可以轻松地检查您的网站是否适应移动端,通过以上15个简单的方法。增加流量和销售,优化您的网站可以提高用户体验。请确保您的网站适应移动端并且具有优秀的移动用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何检查网站是否适应移动端(技巧和工具)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 快手文案怎么写?快手热门文案有哪些特点?
- 长尾关键词和核心关键词有什么区别?两者如何理解?
- 快手限流怎么办?快手限流解决方法有哪些?
- 抖音收入提现规则是什么?抖音收入提现流程是什么?
- 2024年SEO怎么做?2024年SEO优化方法有哪些?
- 快手如何快速突破1万粉丝?快手涨粉方法有哪些?
- 如何写出优秀的网站标题?网站标题写作技巧有哪些?
- 如何撤销抖音商城订单投诉(详解撤销抖音商城订单投诉的步骤和注意事项)
- SEO效果如何评价?SEO优化效果有哪些指标?
- 快手适合发布什么文案?快手热门文案类型解析
- SEO长尾关键词排名优化方法有哪些?长尾关键词排名优化技巧是什么?
- 新网站如何快速提高搜索引擎排名权重?新站SEO优化有哪些技巧?
- 快手禁封后多久解封?快手账号解封流程是什么?
- 网站优化标题细节有哪些?网站标题优化方法是什么?
- SEO如何推广关键词?SEO关键词推广方法有哪些?
- 网站优化如何提升用户体验?网站用户体验优化方法是什么?
- 网站移动端如何进行SEO优化?移动端网站SEO优化方法有哪些?
- 网站SEO优化针对哪些搜索引擎?不同搜索引擎SEO优化方法有哪些?
- 为什么有些网站排名未能上百度首页?揭秘网站排名上不了首页的原因
- SEO内容优化方法有哪些?SEO内容优化技巧是什么?
- 热门tag






