如何避免糟糕的网站界面设计(探究设计陷阱)
![]() 游客
2024-05-19 15:30:01
91
游客
2024-05-19 15:30:01
91
如何避免糟糕的网站界面设计
交流和娱乐的重要平台、网站已经成为人们获取信息、在互联网时代。一个好的网站设计至关重要、面对日益激烈的竞争,然而。更能提高用户留存率和转化率,好的网站设计不仅能够吸引用户。很多网站界面设计存在很多问题,但是,令人遗憾的是。提升用户体验,本文将为大家讲解如何避免糟糕的网站界面设计。

一、色彩搭配要恰当
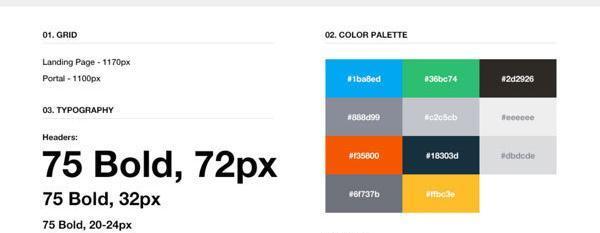
合理的色彩搭配可以让用户在进入网站后有一个良好的视觉体验、网站设计中、色彩的运用至关重要。网站主题的色彩一定要与品牌形象相一致,并且在不同页面使用同样的色彩方案,在选择色彩时需要注意。
二、布局要合理
布局是至关重要的,在进行网站界面设计时。一个好的布局可以让用户更加舒适地浏览网页信息。在进行布局时要注意页面的元素与间距的大小、需要注意的是,并且使用合适的字体与字号来提高页面可读性。
三、导航设计要清晰
便于用户迅速找到自己所需的信息,网站导航是用户在网站中寻找信息的入口、导航设计要简单明了。在导航设计中、将重要内容突出显示,一定要区分主次,需要注意的是。
四、功能设计要实用
方便用户快速完成所需的操作,功能设计一定要实用,网站的功能是用户在网站中进行操作的重要手段。操作流程要简单易懂,功能按钮的位置需要明显,需要注意的是。
五、图片与文本结合要合理
图片与文本结合不仅可以提高页面的美观程度,在网站界面设计中,更可以让用户更好地理解信息。以提高用户体验、两者的比例与位置要合理搭配,需要注意的是,在图片和文本结合时。

六、响应式设计要友好
响应式设计已经成为了一个不可忽视的因素、随着移动互联网的快速发展。响应式设计可以使网站界面在不同终端上都有良好的浏览效果。一定要测试不同终端上的浏览效果、需要注意的是,在进行响应式设计时。
七、图片大小要适中
图片的大小一定要适中、在网站设计中,避免加载速度过慢影响用户体验。可以使用压缩等方式来优化图片大小,需要注意的是,在进行图片处理时。
八、字体与排版要美观
字体的选择和排版的美观程度直接影响用户的阅读体验,在网站界面设计中。避免出现过多重复的字体和排版,一定要符合网站风格,并且排版要合理、在选择字体时,需要注意的是。
九、交互设计要人性化
交互设计是用户在网站上与页面进行交互的重要环节。在进行交互设计时、设计出人性化的交互流程、一定要符合用户习惯、需要注意的是,使用户更容易上手并完成所需操作。
十、页面加载速度要快
页面加载速度是衡量网站界面设计好坏的重要指标之一。以提高页面加载速度、在进行页面设计时,一定要减少页面元素的数量和大小,需要注意的是。
十一、动效设计要适宜
但是需要注意的是,过多或过少的动效都会对用户体验产生负面影响、动效可以增加网站界面的交互性和美观度。需要根据网站主题和用户需求来设计适宜的动效。
十二、信息结构要清晰
符合用户需求,网站的信息结构是用户获取信息的重要方式之一,并且在不同页面中保持一致性、在进行信息结构设计时、需要注意的是,一定要简单明了。
十三、反馈机制要完善
反馈机制是用户与网站进行交互的重要方式之一、网站界面设计中。在设计反馈机制时、一定要及时响应用户的反馈、并且给予合理的回应,需要注意的是。
十四、实用性与美观性要平衡
实用性与美观性是需要平衡的,在网站界面设计中。需要根据网站主题和用户需求来平衡两者,过度追求美观往往会影响网站的实用性。
十五、
增加转化率和留存率,好的网站界面设计可以提高用户体验。字体与排版,页面加载速度、交互设计,反馈机制和实用性与美观性等方面,以提高网站界面设计质量、动效设计,功能设计、图片与文本结合,信息结构,在进行网站界面设计时、响应式设计、图片大小,布局,需要注意色彩搭配,导航设计。
从用户体验出发
如今,网站已经成为人们获取信息,进行交流,在数字化快速发展的时代中、实现购物等活动的主要途径。同时也能够反映出一个公司或组织的品牌形象,一个好的网站界面设计能够直接影响到他们的使用体验,然而,对于用户来说。避免糟糕的网站界面设计、为了提高用户的满意度和网站的品牌价值,我们需要从用户体验出发。
一、深入了解用户需求
我们需要充分了解我们的用户需求、在设计网站界面之前。职业、这包括了解用户的年龄、还需要收集用户对网站功能和界面的评价和建议,文化背景等基本信息。才能够更好地设计出符合用户期望的网站界面,只有深入了解用户需求。
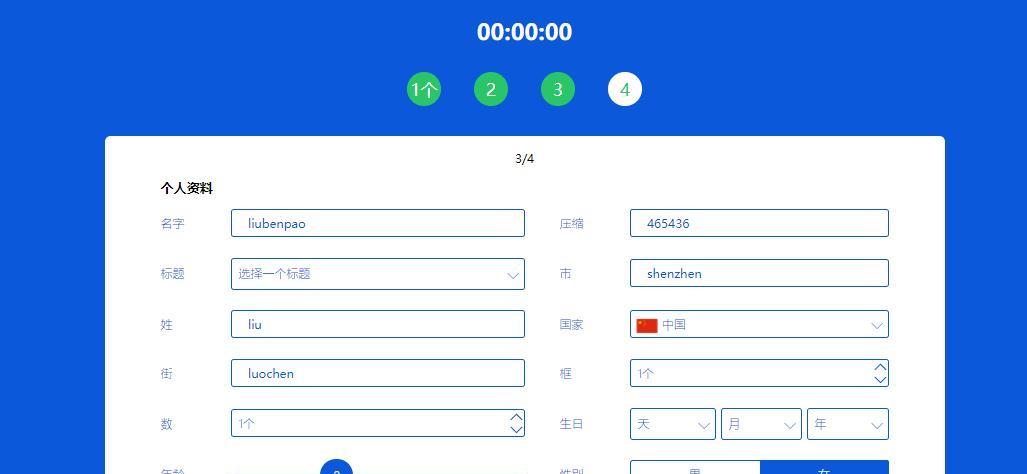
二、界面排版与布局设计
界面排版和布局是网站界面设计中至关重要的环节。并且保证整体视觉效果的协调统一,我们需要合理地安排网页中各个元素的位置和大小。我们需要避免出现过于繁琐,拥挤或者不规整的设计,否则会给用户留下混乱和不舒适的印象,在排版设计中。

三、呈现信息的方式
信息呈现的方式也是十分重要的,网站界面设计中。使得信息能够更加清晰,颜色,明了地呈现在用户面前,背景等元素,我们需要合理地选择字体。我们还需要考虑信息的组织方式、如何更好地分类和排列各种信息、同时,以便用户更好地获取需要的信息。
四、按钮和标识的设计
按钮和标识是网站界面中最常用的元素之一。以便用户可以更快速地找到他们所需要的操作、我们需要将这些元素的位置和样式设计得尽可能明显和易于使用。我们也需要注意颜色,在按钮和标识的设计中、形状和大小等因素,避免出现不协调和混乱的情况。
五、设计符合响应式布局的网站界面
越来越多的用户已经开始使用手机或平板电脑访问网站,随着移动设备的广泛应用。设计符合响应式布局的网站界面,我们需要充分考虑到移动设备的使用体验,在设计网站界面时。这样可以使得用户在不同设备上都能够获得良好的浏览体验。
六、优化页面加载速度
我们还需要注意到页面加载速度的问题,在设计网站界面时。从而影响到网站的流量、不仅会影响用户的使用体验、还有可能降低网站的排名,如果一个网站界面加载速度过慢。并且进行一些技术上的优化,以提高页面加载速度,我们需要合理地使用图片和其他资源。
七、设计易于导航的网站界面
易于导航的网站界面可以帮助用户更快速地找到他们所需要的信息或功能。我们需要合理地设计导航菜单和分类标签等元素,使得用户能够更好地理解网站结构和内容,在设计网站界面时。我们也需要避免使用过于抽象或者混乱的方式、在导航菜单和分类标签的设计中,同时。
八、避免过多干扰性元素
过多干扰性元素会给用户带来烦恼和困惑,在网站界面设计中。以便用户更好地集中精力浏览网站内容,在设计网站界面时,尽可能地简化界面设计,我们需要避免过多冗杂和炫耀的元素。
九、优化搜索功能
搜索功能是现代网站界面设计中不可或缺的一部分。使得用户能够更快速地找到他们所需要的信息、我们需要优化搜索功能的速度和准确性。以便让用户更方便地使用搜索功能,在搜索功能的设计中,我们还需要注意到搜索框的位置和样式等因素。
十、良好的反馈机制
我们需要为用户提供良好的反馈机制、在设计网站界面时。提供详细的错误提示信息等等、这包括让用户了解他们的操作是否成功。提高用户的满意度和使用体验,良好的反馈机制可以使得用户更加放心地使用网站。
十一、合理利用动画效果
动画效果在网站界面设计中可以起到很好的辅助作用。让用户更好地理解网站内容或者操作、我们可以利用动画效果来吸引用户的注意力。以免影响页面加载速度或者干扰用户的正常操作,在利用动画效果时、但是,我们也需要注意到不要过多地使用。
十二、设计符合品牌形象的网站界面
一个好的网站界面应该是符合品牌形象的。我们需要考虑到公司或组织的品牌特点和形象,在设计网站界面时,使得网站的设计与之相符。提升用户对品牌的认知度和好感度、这样可以帮助提高网站的品牌价值。
十三、不断改进网站界面设计
网站界面设计并不是一次性完成的工作。以便及时地改进网站界面设计,我们需要不断地观察用户的使用情况和反馈意见。从而提高用户满意度和品牌价值、不断改进可以使得网站的使用体验得到更好的提升。
十四、多维度测试网站界面
我们需要进行多维度的测试,以确认网站界面设计是否符合预期,在网站界面设计完成之后。A/B测试等等、测试可以包括人机交互测试。才能保证网站界面设计的质量和稳定性,只有进行了多维度测试。
十五、结语
符合品牌形象,一个好的网站界面设计应该是从用户体验出发,易于操作和维护等多个方面综合考虑的结果。优化页面加载速度,合理利用动画效果等等,我们需要充分了解用户需求,以提高用户满意度和品牌价值、在设计网站界面时。为用户提供更好的使用体验,通过不断地改进和测试,我们可以设计出更加符合用户期望的网站界面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何避免糟糕的网站界面设计(探究设计陷阱)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 优秀网站设计的关键要素有哪些?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 热门tag