巧妙栅格化,打造响应式网站(一步步教你设计适应各种设备的网站)
![]() 游客
2024-05-20 16:45:01
95
游客
2024-05-20 16:45:01
95
巧妙栅格化,打造响应式网站
从传统的电脑,手机等,人们使用的设备越来越多样化,笔记本到平板电脑,现代社会中。那么就可能会失去很多潜在用户,如果我们的网站只适配了其中的一种设备。设计一个响应式网站已经成为了必须掌握的技能。在不同设备上都能够完美呈现的响应式网站设计技巧,本文将详细介绍栅格化方法。

一:什么是栅格化
从而让页面适应不同的设备屏幕大小、栅格化是通过将页面布局划分为等宽的列和间隔。列宽和间隔大小来控制页面的外观和布局,通过设置栅格数量。还能够实现快速开发和统一布局,栅格化不仅能够适应不同屏幕大小。
二:栅格化优势
使用栅格化方法可以带来很多好处、相较于传统布局方式。因为栅格化布局可以使开发人员更快速地完成页面布局、它能够提高开发效率。让页面布局更加整洁美观,它能够提高页面的一致性。提高用户体验、它能够适应不同设备的屏幕大小。
三:网站响应式设计
网站响应式设计是指一种能够自动适应不同设备屏幕大小的设计方式。可以实现网站在不同屏幕下的自适应、通过使用栅格化方法。都可以获得相同的使用体验、这样一来,无论用户使用何种设备浏览网站。
四:栅格化系统的选择
开发人员可以选择使用Bootstrap、Foundation等一些流行的栅格化框架,在使用栅格化系统时。易于掌握和使用,这些框架都有自己的文档和教程。栅格化系统也支持自定义栅格数量、列宽和间隔大小等参数、同时。
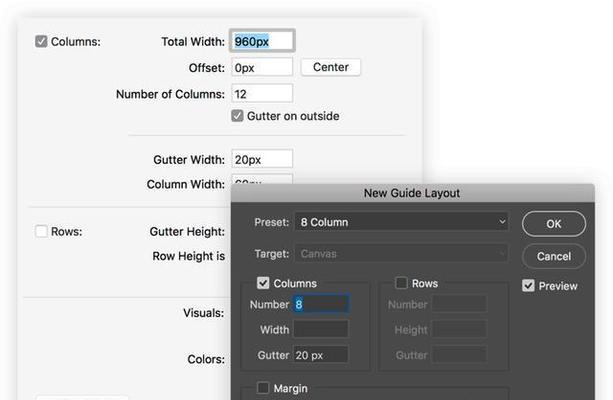
五:如何设置栅格数量
设置栅格数量是网站响应式设计中最基本的一步。24等,16,常见的栅格数量有12。建议将页面分成偶数列,为了方便布局。可以在不同设备上实现的布局效果,通过设置不同数量的栅格。

六:如何设置列宽
50%等、列宽通常是通过百分比来设置的,比如设置为25%。不能让栅格宽度小于列宽、否则页面布局会出现问题、栅格宽度和列宽的设置要注意。
七:如何设置间隔大小
间隔大小也是栅格化布局中的重要部分。间隔大小设置为栅格宽度的1/4或1/3,通常情况下。会导致页面布局失衡、如果间隔过大或过小。
八:如何设置响应式断点
需要设置响应式断点,在不同设备上显示网页时。当设备宽度小于这个值时、这个断点代表着设备屏幕宽度的临界值、网站布局会自动切换到适合该设备的布局模式。
九:如何应用栅格化系统
一般会使用HTML和CSS来完成,在进行网站响应式设计时。我们可以快速构建出一个自适应的页面、通过应用栅格化系统。还需要注意使用@media查询,以便在不同设备上显示的布局效果,同时。
十:响应式图片设计
响应式图片也是非常重要的一部分、除了网页布局之外。可以选择使用多个尺寸的图像来适应不同设备,对于大图。可以通过CSS样式控制图片大小、对于小图,以免出现太大或太小的情况。
十一:栅格化常见问题
可能会遇到一些常见问题,在使用栅格化系统进行响应式设计时。列宽过大或过小等,比如栅格数量设置不当。以保证页面布局的正确性,这些问题需要仔细排查和解决。
十二:响应式网站测试
需要进行测试以检查是否能够在不同设备上正常呈现,在完成响应式网站设计后。Firefox,可以快速模拟不同设备的屏幕大小、Safari等浏览器的开发者工具、通过使用Chrome。
十三:响应式网站优化
响应式网站优化是指通过一些技巧来提升网站在不同设备上的访问速度和性能。优化图片加载速度等、可以使用CSSSprites技术来减少HTTP请求。
十四:响应式网站SEO
响应式网站的SEO优化也非常重要。可以将网站优化到状态、通过使用合适的标签、关键字等技巧。同时还需要考虑移动设备上的搜索引擎优化。
十五:
栅格化是一种能够帮助我们设计响应式网站的非常重要的技术。可以轻松实现网站的自适应,列宽和间隔大小等参数,通过设置栅格数量。还需要进行测试,同时,以提高用户体验和搜索引擎排名,优化和SEO工作、在完成响应式网站设计后。
栅格化方法设计响应式网站的技巧
现如今,移动设备使用已经成为了人们生活中的必备品。响应式网站设计已经成为了网站设计的必备技能之一,为了满足用户对不同设备的需求。而栅格化方法可以帮助设计师在设计响应式网站时更好地规划页面布局和排版。本文将介绍如何巧妙地利用栅格化方法来设计响应式网站。
一、什么是栅格化方法?
从而使页面呈现出整齐划一的效果,栅格化方法就是将页面按照规定的比例进行切割和排版。然后将内容按照特定的比例填充进去,它通过将页面划分为若干行和列、以便在不同设备上呈现出效果。
二、栅格系统的优点
我们可以快速地创建一种基于比例和尺寸的布局方式,实现不同分辨率的设备上统一的设计效果,通过使用栅格系统。减少设计师在排版和布局上的时间和精力成本、使用栅格系统还可以提高页面设计的效率。

三、如何选择栅格系统?
设计师需要根据网站的类型和需求来选择适合的栅格系统、在选择栅格系统时。Foundation等,目前比较流行的栅格系统有Bootstrap。可以极大地提高设计效率,它们具有丰富的组件和功能,这些栅格系统已经被广泛应用于响应式网站设计中。
四、如何运用栅格系统进行响应式网站设计?
运用栅格系统进行响应式网站设计的第一步是将页面分成若干行和列。以便在不同设备上呈现出效果,将内容按照特定的比例填充进去。每一列的宽度占据整个页面宽度的1/12、可以将一行分成12列,比如,通过这种方式来实现布局和排版。
五、如何调整栅格系统?
我们需要根据不同设备的分辨率和屏幕尺寸来选择合适的栅格系统,在调整栅格系统时,并对页面进行优化调整。从而使页面在不同设备上呈现出效果、比如,我们可以设置特定屏幕尺寸下的布局方式和样式。
六、响应式图片的处理方法
图片的处理也是一个重要的问题,在响应式网站设计中。通常我们可以使用CSS的max-width属性来将图片适应于不同的屏幕尺寸。如srcset属性、也可以使用响应式图片插件和工具,PictureFill等,来自动调整图片的大小和分辨率,同时。
七、栅格系统在移动端的使用
栅格系统的使用也有一些特殊的注意事项、在移动端。在移动端设计中需要将栅格系统的列数减少,由于移动设备屏幕尺寸相对较小,并对布局和排版进行适当的优化调整。可以采用垂直排列的方式来显示内容、从而提高页面的可读性和用户体验,比如。
八、如何优化栅格系统的性能
但是过多地使用栅格系统也会影响页面性能,虽然栅格系统可以帮助我们快速地创建一种基于比例和尺寸的布局方式。我们需要对栅格系统进行优化和精简,为了提高页面的响应速度和性能。从而提高页面性能和效率、比如,可以使用CSS预处理器来减少CSS代码量和文件大小。
九、栅格系统的使用规范
我们需要遵循一些规范和约定,以确保页面的设计效果和可维护性、在使用栅格系统时。避免冲突和重复、比如,可以采用BEM命名规范来命名和组织CSS代码。也需要遵循响应式设计的原则和实践,保证页面在不同设备上的显示效果和用户体验,同时。
十、栅格系统与用户体验的关系
它能够帮助我们快速地创建一种基于比例和尺寸的布局方式、实现不同设备上统一的设计效果,栅格系统在设计中起到了非常重要的作用。栅格系统也是非常重要的,而对于用户体验来说。从而提高用户对页面内容的理解和接受度,一个良好的栅格系统可以使页面呈现出清晰整齐的结构和布局。
十一、栅格系统与SEO优化的关系
栅格系统在SEO优化中也是一个非常重要的因素。从而提高页面的可读性和用户体验,通过良好的栅格系统设计,我们可以使页面结构更加清晰明了。也可以提高搜索引擎爬虫对网站内容的识别和理解能力、从而提高页面在搜索结果中的排名和曝光率,同时。
十二、栅格系统设计的案例分析
以下是一些使用栅格系统进行响应式设计的经典案例分析:
1.苹果官网:从而可以在不同设备上呈现出统一的设计风格和布局,苹果官网采用了响应式设计和栅格系统设计。
2.谷歌搜索:从而可以在不同设备上呈现出清晰整齐的搜索结果页面,谷歌搜索采用了响应式设计和栅格系统设计。
3.百度移动端:从而可以在不同移动设备上呈现出清晰整齐的搜索结果和页面内容、百度移动端采用了响应式设计和栅格系统设计。
十三、栅格系统的发展趋势
栅格系统的发展也将不断推进和完善,随着移动设备的普及和技术的不断更新。以满足不同设计师和客户的需求,未来、栅格系统将更加注重可定制性和灵活性。也将更加注重性能优化和用户体验,同时,从而提高页面的响应速度和效率。
十四、如何学习栅格系统设计?
学习栅格系统设计需要掌握一定的前端技术和设计原理。在线教程,书籍等途径来学习栅格系统的设计方法和技巧、设计师可以通过参考官方文档。也可以通过实践和案例分析来提高自己的设计能力和水平,同时。
十五、
它可以帮助设计师在不同设备上实现统一的设计效果,栅格化方法是响应式网站设计中非常重要的一部分。我们可以更好地掌握响应式网站设计的核心技术和原理,通过学习栅格系统的使用方法和优化技巧。让大家更加深入地了解和掌握栅格系统的设计方法和技巧,希望这篇文章能够对大家有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《巧妙栅格化,打造响应式网站(一步步教你设计适应各种设备的网站)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站优化流程有哪些步骤?如何系统地进行SEO优化?
- 免费ppt模板下载网站有哪些?如何选择合适的ppt模板?
- SEO在网络营销中的重要性如何体现?为什么每个企业都需要重视SEO?
- 长尾关键词怎么优化?有效策略和步骤是什么?
- 网站SEO优化的核心是用户体验?如何通过提升用户体验来优化SEO?
- 如何用新方法和思路进行网站优化操作?常见问题有哪些解决策略?
- 站长工具、怎么使用?如何优化网站SEO?
- seo编辑人员如何写好一篇文章?掌握哪些技巧能提升文章质量?
- 网页设计制作网站如何选择?有哪些设计趋势?
- 素材网站如何选择才能满足SEO需求?
- 如何选择最佳的SEO优化域名?选择时需要考虑哪些因素?
- 如何优化网站SEO以达到首页?有哪些有效策略?
- 网站改版时应该注意哪些SEO事项?改版后如何保持排名稳定?
- 关键词排名为何波动?解析统计不稳定的原因是什么?
- 遇到拼多多关键词推广无权限该如何处理?
- 搜索引擎的工作原理是什么?它是如何运作的?
- SEO快速排名优化技巧?如何在短时间内提升网站排名?
- 网站设计对SEO有多重要?如何优化网站设计以提高搜索引擎排名?
- 抖音标题关键词应该怎么设置?
- 常用的搜索引擎有哪些?它们各自的特点是什么?
- 热门tag