前端网站性能优化之道(提高用户体验)
![]() 游客
2024-04-17 20:30:02
165
游客
2024-04-17 20:30:02
165
前端网站性能优化之道
而网站的性能优化也越来越被重视,网站已经成为了企业和个人展示的重要渠道,随着互联网的发展。可以提高用户的访问体验,提升网站的排名、节省服务器成本,通过优化网站性能。帮助读者更好地优化自己的网站、本文将介绍一些前端网站性能优化的方法。

一、减少HTTP请求数量
提高网页加载速度,通过减少HTTP请求数量可以减轻服务器的负担。使用CSSSprites、使用CDN等方式来减少HTTP请求数量,可以通过合并CSS和JS文件。
二、压缩CSS和JS文件
从而提高文件的传输速度,通过压缩CSS和JS文件可以减小文件的大小。如YUICompressor、可以使用一些压缩工具来压缩CSS和JS文件、UglifyJS等。
三、使用浏览器缓存
从而提高网页加载速度、通过使用浏览器缓存可以使得用户在再次访问网站时不需要再次下载相同的资源文件。可以通过设置Expires和Cache-Control来控制浏览器缓存。
四、使用Gzip压缩
从而提高文件的传输速度,通过使用Gzip压缩可以减小文件的大小。可以通过在服务器上设置Gzip压缩来实现。
五、优化图片
从而提高网页加载速度,通过优化图片可以减小图片的大小。压缩图片等方式来优化图片,可以通过使用适当的图片格式。

六、使用DNS预解析
通过使用DNS预解析可以提高网站的访问速度。可以在HTML头部中添加代码来实现DNS预解析。
七、使用异步加载
通过使用异步加载可以提高网页的响应速度。可以使用defer和async属性来实现异步加载。
八、优化DOM操作
从而提高网页加载速度,通过优化DOM操作可以减少页面的重绘和重排。合并多次DOM操作等方式来优化DOM操作,可以通过减少DOM操作次数。
九、避免重复代码
从而提高文件的传输速度,通过避免重复代码可以减小文件的大小。放到一个公共文件中来避免重复代码、可以通过把重复的代码抽离出来。
十、使用最新的HTTP协议
通过使用最新的HTTP协议可以提高网页的响应速度。1协议,从而提高网页的响应速度,可以使用HTTP/2协议来代替HTTP/1。
十一、使用Webpack等打包工具
从而减少HTTP请求数量、提高网页加载速度,通过使用Webpack等打包工具可以把多个文件打包成一个文件。
十二、优化页面布局
从而提高文件的传输速度、通过优化页面布局可以减小文件的大小。CSS和JavaScript代码来优化页面布局,可以通过使用最小的HTML。
十三、使用CDN加速
提高网页加载速度、通过使用CDN可以让用户更快地访问网站。可以把静态资源文件放到CDN服务器上来加速访问。
十四、避免使用Flash和大量动画
从而提高文件的传输速度,通过避免使用Flash和大量动画可以减少文件的大小。可以使用HTML5和CSS3来代替Flash和动画效果。
十五、定期检查网站性能
提高网站的性能和用户体验、通过定期检查网站性能可以发现性能瓶颈,及时采取优化措施。
需要从多个方面进行优化,前端网站性能优化是一个综合性的工作。节省服务器成本,可以有效地提高网页加载速度、通过上述方法的应用,提升网站排名、提高用户体验。
前端网站性能优化的方法
网站的性能对于用户体验至关重要、在当今互联网时代。流畅的网站不仅可以提高用户满意度,一个快速,还可以吸引更多的用户访问。由于前端网页的复杂性和资源负载的增加,然而、很多网站存在着速度缓慢,响应迟钝等问题。前端网站的性能优化已经成为了一个非常重要的课题。帮助前端开发者更好地进行性能优化,本文将介绍一些提高网站速度的方法。
减少HTTP请求次数
减少HTTP请求次数是提高页面加载速度的有效方法之一。加快页面加载速度,通过减少对服务器的请求、可以降低网站的负载。为了实现这个目标,可以采用以下方法:
1.减少请求次数,将多个文件合并为一个文件。

2.将多个图片合并成一张图片,减少图片的请求次数,使用图片精灵。
3.对于小文件可以使用Base64编码直接嵌入HTML中。
使用CDN提高网站速度
CDN(ContentDeliveryNetwork)通过在全球范围内部署服务器、将网站的资源分发到离用户最近的服务器上、,即内容分发网络,从而提高网站的访问速度。减少页面加载时间,提高用户的访问体验,使用CDN可以提高网站的速度。
使用缓存提高网站速度
可以大大减少页面加载时间、缓存是一种将数据存储在本地的技术。以便下次访问时直接读取本地缓存,服务器会将页面内容和资源存储在用户的本地存储中,当用户首次访问网站时,提高页面加载速度。可以使用以下方法来实现缓存:
1.在HTTP响应头中设置expires或cache,使用浏览器缓存-使浏览器能够缓存页面内容和资源,control。
2.如memcached,使用服务端缓存,将经常使用的数据存储在内存中,redis等。
使用异步加载提高网站速度
从而提高网站速度,使用异步加载可以使网页在加载过程中不被阻塞。可以使用以下方法来实现异步加载:
1.使用AJAX异步加载数据。
2.使用defer和async属性异步加载脚本文件。
压缩静态文件
可以采用压缩的方式来减少文件大小,对于静态文件,从而提高网站速度,如HTML,JavaScript等,CSS。可以使用以下工具来实现压缩:
1.使用Gzip压缩。
2.使用UglifyJS和CSSO压缩JavaScript和CSS文件。
优化图片
因此优化图片可以大大减少页面加载时间,图片是网站中占用空间的元素之一。可以使用以下方法来优化图片:
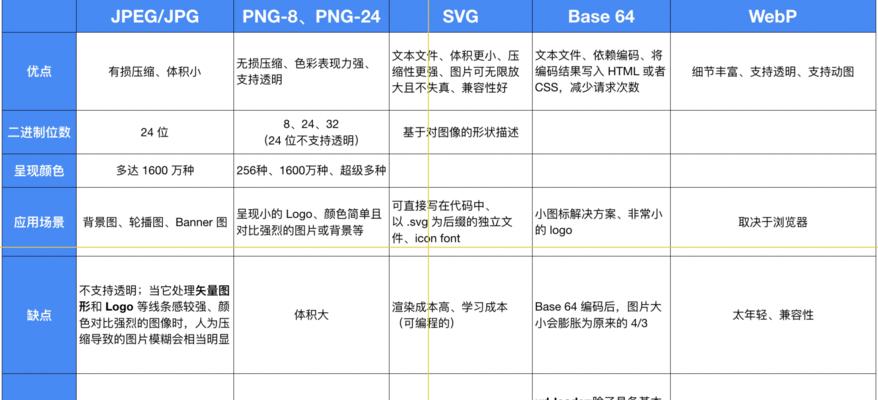
1.GIF等,PNG,如JPEG,选择正确的图片格式。
2.减少图片大小、使用合适的分辨率和压缩比例。
3.延迟加载图片,使用lazyload技术。
减少重定向
从而降低网站的速度、重定向会增加HTTP请求次数。减少重定向可以提高页面加载速度。可以采用以下方法来减少重定向:
1.在服务器端进行301或302重定向。
2.在HTML中使用相对路径来避免重定向。
使用浏览器缓存和Expires头
使用浏览器缓存和Expires头可以大大提高网站速度。通过设置expires头或cache-可以让浏览器缓存页面内容和资源,control头,从而加快页面加载速度。
使用CSSSprites
可以减少图片请求次数、CSSSprites是一种将多个图片合并成一张图片的技术,从而提高页面加载速度。可以使用以下方法来实现CSSSprites:
1.使用工具将多个图片合并成一张图片。
2.使用CSS将图片切割成多个图片。
使用AJAX和异步JavaScript
提高用户的访问体验、使用AJAX和异步JavaScript可以减少页面加载时间。可以使用以下方法来实现AJAX和异步JavaScript:
1.使用XMLHttpRequest对象实现AJAX。
2.使用异步JavaScript和defer属性。
优化JavaScript
因此优化JavaScript可以大大提高页面加载速度、JavaScript是前端网站中占用资源的元素之一。可以使用以下方法来优化JavaScript:
1.使用压缩工具压缩JavaScript。
2.将JavaScript放在页面底部。
3.避免使用同步的JavaScript。
优化CSS
优化CSS可以大大提高页面加载速度。可以使用以下方法来优化CSS:
1.将样式表放在页面的头部。
2.压缩CSS文件大小。
3.避免使用@import。
使用WebP图片格式
从而减少文件大小和加载时间,WebP是一种新的图片格式,可以比JPEG和PNG格式更好地压缩图片。可以将图片转换成WebP格式以提高页面加载速度、如果浏览器支持WebP格式。
使用字体图标
提高网站速度,使用字体图标可以大大减少页面请求次数。可以使用以下方法来使用字体图标:
1.使用工具生成字体图标。
2.使用CSS和Unicode实现字体图标。
结合使用多种优化方法
结合使用多种优化方法可以更好地提高网站速度。选择合适的优化方法来提高网站速度和用户的访问体验,可以根据网站的具体情况。
性能优化是前端网站开发中非常重要的一环。优化用户体验,使用CDN,压缩静态文件,使用异步加载、优化图片、可以提高网站的速度,通过减少HTTP请求次数,减少重定向等方法,使用缓存。结合使用多种优化方法,同时,可以更好地实现性能优化的效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《前端网站性能优化之道(提高用户体验)》
标签:性能优化
- 搜索
- 最新文章
-
- 苹果iPhone17Air渲染图曝光,配置基本清晰,优缺点分析一文看懂
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 借助三星的帮助 OLED MacBook Pro仍有望于2029年推出
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- iPhone 17 Pro新MagSafe设计曝光:圆形底部带开口,系统磁圈布局做了调整
- 三星Galaxy S26 Ultra手机曝料:5000mAh电池、2亿像素主摄
- iPhone又立功!登山者被困雪山使用卫星短信功能成功获救
- 热门文章
-
- 魔兽怀旧服:新饰品测试结果,提升最大职业确定,这些专精可无视
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 小米 MIX Flip 2 首发评测:是性能最强小折叠,也是小米拍立得
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 如何在抖音上发布视频时去除剪映水印?
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 热门tag