进入网站自动复制代码(快速复制原代码的命令)
![]() 三石哥
2022-08-07 16:28:07
514
三石哥
2022-08-07 16:28:07
514

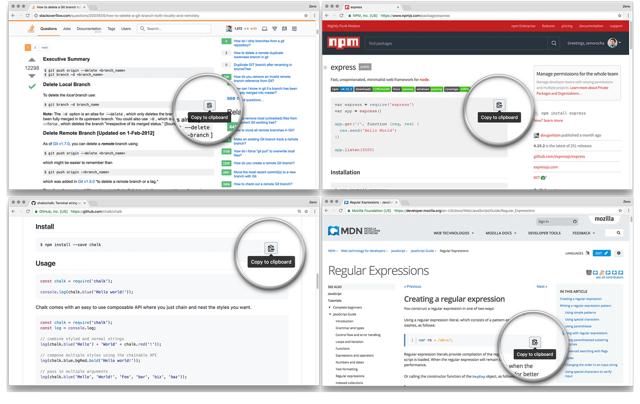
身为开发者一定对于GitHub不陌生,有许多开放原码(Open Source)项目都能在这里找到,其他像是StackOverflow则是寻找解决方案绝佳去处,在搜寻问题时很多时候都可以在这网站找到网友提供的解法,如果要用于网站呈现原码。
不过你可能很纳闷,这些服务为什么都无法让使用者快速复制代码?每次都必须手动提取复制,有时候甚至必须先贴到纯文字编辑器转为文字格式,对此网络上有个开源项目叫做「clipboard.js」是被设计出来解决问题,简单来说,它可以在网页呈现指令或代码的段落加上一个复制按钮,让使用者快速复制内容,而且整个程序不到3kb。

本文要推荐的「CodeCopy」是一款基于clipboard.js的免费浏览器插件功能,可以让你的Google Chrome、Firefox在几个支持的代码网站自动加载快速复制代码功能,支持的网站包括:GitHub、MDN、Gist、StackOverflow、StackExchange、npm和Medium等等,完全不用进行任何设定。
如果你时常会需要用到网站上的代码,CodeCopy能让整个工作流程变得更顺畅,当然也不影响到使用习惯,只有鼠标光标移动到代码时才会于右上角显示复制按钮。
扩充功能信息
元件名称:CodeCopy
适用平台:Chrome、Firefox
程序语系:英文
安装页面:Chrome | Firefox
使用教学
STEP 1
以下使用Google Chrome作为操作示例,和Firefox应无太大差异。
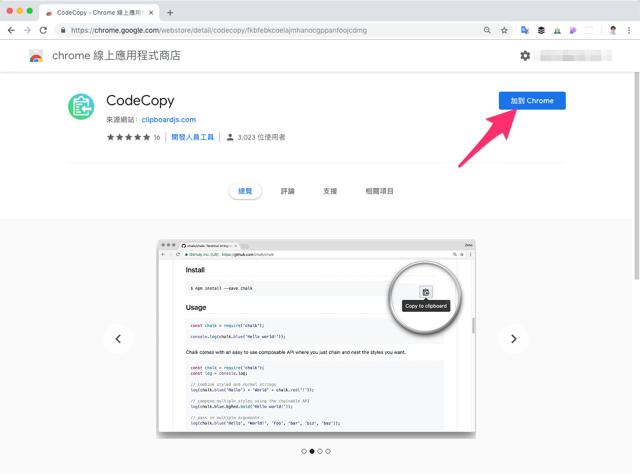
开启CodeCopy的Chrome在线应用程序商店,点选右上角「加到Chrome」将插件下载安装到浏览器,安装后右上角一样会多一个新的图标功能,不过点选不会有效果。

STEP 2
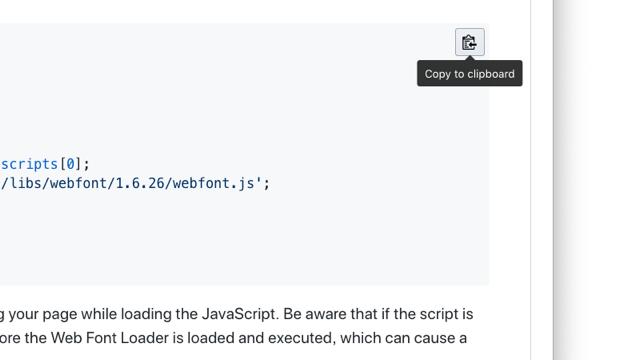
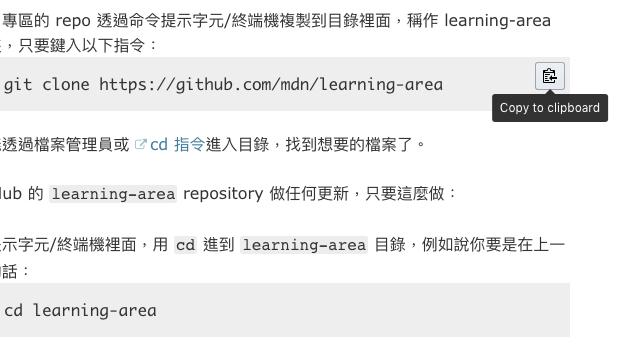
当你打开CodeCopy支持的网站后,将鼠标光标移动到代码范围,右上角就会出现一个复制到剪贴板(Copy to clipboard)的按钮,点选就能快速复制这一大段代码。

不过也不是每个段落都会出现CodeCopy功能,依照clipboard.js的设计,只有在遇到特定的代码才会发生作用,因此只会在指令或原码部分出现CodeCopy按钮,而当前只会对几个网站显示。

单击以分享至Facebook(在新视窗中开启)分享到Twitter(在新视窗中开启)单击以分享到Google+(在新视窗中开启)分享到Pinterest(在新视窗中开启)点这里寄给朋友(在新视窗中开启)

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《进入网站自动复制代码(快速复制原代码的命令)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO关键词优化如何提高网站排名?SEO关键词排名提升方法是什么?
- 搜索关键词如何让排名靠前?揭秘关键词排名提升方法
- 网站标题优化技巧:提升搜索排名,吸引更多流量
- 网站关键词确定方法:精准定位,提高搜索排名
- 抖音标题如何写?抖音标题写作技巧是什么?
- 抖音视频上热门标准是什么?抖音视频上热门条件有哪些?
- 如何优化网站排名以提升流量?揭秘网站排名提升的五大策略
- 快手播放量1000代表什么?快手播放量1000意义是什么?
- 抖音直播带货佣金如何计算?抖音直播带货佣金模式是什么?
- 抖音与快手流量对比分析:谁更胜一筹?
- SEO作弊和惩罚分析是什么?SEO作弊惩罚机制是什么?
- SEO引流如何做效果更好?SEO引流技巧有哪些?
- 抖音抖币兑换人民币的比例是多少?如何计算?
- 快手评论如何发图片?快手评论图片发布方法详解
- 网站优化能让企业盈利吗?网站优化对企业盈利有何影响?
- 揭秘抖音官方旗舰店与旗舰店的差异:抖音店铺类型全解析
- 抖音在线状态不显示问题解决方法(探究在线状态显示时间)
- 快手粉丝团升级攻略:快速提升等级,解锁更多权益
- 视频号名字怎么选才有个性?视频号名称选择技巧有哪些?
- 如何减少企业网站优化排名起伏?企业网站排名稳定方法有哪些?
- 热门tag



