如何利用5种浮动按钮增加网站的体验设计(让用户体验更友好)
![]() 游客
2024-03-27 18:22:16
99
游客
2024-03-27 18:22:16
99
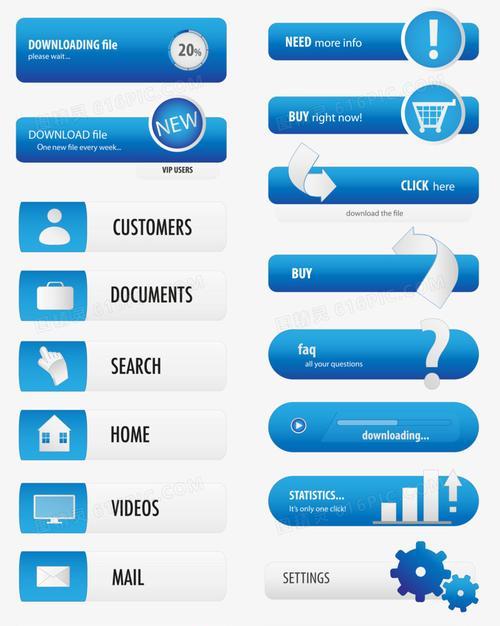
如何利用5种浮动按钮增加网站的体验设计
而浮动按钮是一个非常重要的设计元素,现在的网站越来越注重用户的体验设计,提高用户的满意度和忠诚度、可以让用户更加方便地进行操作。帮助读者更好地利用浮动按钮来优化网站的体验设计,本文将介绍5种浮动按钮的设计方法和应用场景。

一、返回顶部按钮
返回顶部按钮是一种让用户回到页面顶部的常见浮动按钮。按钮会自动出现、这种按钮通常位于页面的右下角,当用户向下滚动页面时。节省用户的时间和精力,这种按钮的设计可以让用户更加方便地回到页面的顶部。
二、分享按钮
分享按钮是一种让用户分享内容到社交媒体的浮动按钮。会弹出分享的选项,这种按钮通常位于页面的左下角或右下角,当用户点击按钮时。扩大内容的影响力、这种按钮的设计可以让用户更加方便地分享内容到各个社交媒体。
三、按钮
按钮是一种让用户联系网站管理员或客服人员的浮动按钮。当用户点击按钮时,会弹出联系管理员或客服人员的选项,这种按钮通常位于页面的左下角或右下角。解决问题和提出建议,这种按钮的设计可以让用户更加方便地联系网站管理员或客服人员。
四、搜索按钮
搜索按钮是一种让用户进行搜索操作的浮动按钮。当用户点击按钮时,会弹出搜索框、这种按钮通常位于页面的左下角或右下角。提高用户的满意度和体验,这种按钮的设计可以让用户更加方便地进行搜索操作。
五、购物车按钮
购物车按钮是一种让用户进行购物车操作的浮动按钮。当用户点击按钮时,这种按钮通常位于页面的右下角,会弹出购物车的选项。提高用户的购买率和忠诚度,这种按钮的设计可以让用户更加方便地进行购物车操作。

六、如何选择浮动按钮
如何选择浮动按钮是一个重要的问题。以及网站的功能和特点,选择浮动按钮需要考虑用户的需求和行为习惯。选择适合的浮动按钮可以更好地增加网站的体验设计、根据不同的场景和情况。
七、浮动按钮的设计原则
浮动按钮的设计需要遵循一些基本原则。让用户一眼就能看到,浮动按钮需要醒目和易于识别。让用户一次就能明白它的功能,浮动按钮需要简单明了。让用户可以轻松地进行操作、浮动按钮需要方便易用。
八、浮动按钮的设计方法
形状,位置等、包括颜色,大小、浮动按钮的设计需要考虑到很多因素。选择适合的颜色,形状,来实现的效果,位置等设计元素,设计师需要根据不同的需求和情况,大小。
九、浮动按钮的使用场景
可以应用于各种网站和应用程序、浮动按钮的使用场景非常广泛。可以使用购物车按钮,在电商网站上、比如;可以使用分享按钮,在新闻网站上;可以使用按钮等,在企业网站上。
十、浮动按钮的优化技巧
比如颜色,形状、优化浮动按钮需要考虑到很多因素,动画效果等,位置,大小。来增加浮动按钮的效果和吸引力,选择适合的设计元素,根据不同的需求和情况。
十一、浮动按钮的效果评估
转化率、浮动按钮的效果评估需要考虑到很多因素,用户满意度等,比如点击率。可以评估浮动按钮的效果,并作出相应的调整和优化、通过分析这些数据。
十二、浮动按钮的实现方法
CSS、浮动按钮的实现方法有很多种、比如使用HTML,JavaScript等技术来实现。来实现的效果、设计师需要根据不同的需求和情况,选择适合的实现方法。
十三、浮动按钮的未来趋势
浮动按钮的未来趋势是多样化和个性化。选择适合的浮动按钮来实现的效果,并不断地优化和更新浮动按钮的设计、设计师需要根据不同的需求和情况。
十四、浮动按钮的应用案例
可以应用于各种网站和应用程序,浮动按钮的应用案例非常广泛。微信公众号的分享按钮等,淘宝网的购物车按钮,比如。
十五、
可以增加网站的体验设计和用户满意度,浮动按钮是一个非常重要的设计元素。选择适合的浮动按钮,来实现的效果、设计师需要根据不同的需求和情况。以适应未来的发展趋势、还需要不断地优化和更新浮动按钮的设计、同时。
利用5种浮动按钮提升网站体验
人们对网站设计和交互的期望日益增加、在当今快节奏的数字时代。设计师们需要不断创新和改进、为了满足用户需求,以提高网站的用户体验。可以提高网站的可用性和互动性,浮动按钮是一种广泛使用的工具。并且提供相关设计策略和实际应用,本文将探讨5种浮动按钮如何增强网站的体验。
一:浮动按钮是什么?
通常被放置在屏幕的角落或者中心位置、浮动按钮是指放置在网页上的小型图标。分享,搜索、旨在提高用户的便利性和互动性、它们用于导航,反馈等功能。
二:浮动按钮的优点是什么?
浮动按钮具有以下几个优点:

-提供快捷的访问和导航方式;
-帮助用户更容易地分享内容;
-增加用户与网站的互动性;
-易于识别和使用。
三:使用什么样的浮动按钮?
长方形等,设计师们可以使用各种形状和大小的浮动按钮,如圆形,正方形。选择合适的浮动按钮需要考虑其与网站风格和布局的整合度。
四:哪些功能适合使用浮动按钮?
下面是一些适合使用浮动按钮的功能:
-搜索;
-分享到社交媒体;
-;
-返回顶部;
-订阅邮件列表。
五:浮动按钮应该放在哪里?
这样可以更容易地吸引用户的注意力,浮动按钮通常放置在页面的角落或中心位置。设计师需要根据网站的布局和需求来决定放置位置。
六:如何提高浮动按钮的可见性?
为了提高浮动按钮的可见性,设计师可以使用以下技巧:
-选择高对比度的颜色;
-将浮动按钮放置在明显的位置;
-给按钮添加渐变和动画效果。
七:如何保持浮动按钮的清晰度?
保持浮动按钮清晰度是非常重要的。设计师可以考虑以下几点:
-保持按钮背景和文字的高清晰度;
-不要使用过多的效果和图标;
-避免使用太小的图标或文字。
八:如何处理多个浮动按钮?
如果需要在网站上使用多个浮动按钮,需要考虑以下几点:
-避免过度拥挤;
-使用相似的设计风格和色彩搭配;
-确保它们的功能明确。
九:如何使浮动按钮更有吸引力?
为了使浮动按钮更有吸引力,设计师可以考虑以下几点:
-使用符合网站风格的图标;
-添加渐变和动画效果;
-使浮动按钮可交互。
十:如何处理移动设备上的浮动按钮?
在移动设备上使用浮动按钮需要考虑以下几点:
-以适应不同的屏幕尺寸,使用响应式设计;
-确保浮动按钮不会影响内容的显示;
-保持按钮的大小合适。
十一:浮动按钮可以带来哪些挑战?
尽管浮动按钮可以带来许多好处,但设计师也需要面对一些挑战:
-浮动按钮可能会影响页面的布局;
-浮动按钮的颜色和位置可能需要在不同的页面上进行调整;
-浮动按钮可能会使网站加载速度变慢。
十二:浮动按钮的设计原则是什么?
为了设计出有效的浮动按钮、设计师需要考虑以下原则:
-将浮动按钮集中在核心功能上;
-保持按钮设计简单明了;
-将按钮与网站风格和布局整合在一起。
十三:如何测试浮动按钮?
设计师可以通过以下方式测试浮动按钮的效果:
-使用A/B测试来比较不同的浮动按钮;
-检查用户转化率和交互数据;
-以了解用户的意见和建议、在网站上添加用户反馈系统。
十四:如何实现浮动按钮?
实现浮动按钮需要以下步骤:
-选择适当的浮动按钮类型;
-编写HTML和CSS代码;
-添加JavaScript功能。
十五:结论
可以提高用户体验和互动性、浮动按钮是一个有效的网站设计工具。设计师们可以使用不同类型和设计风格的浮动按钮来适应不同的需求。希望对设计师们有所启发,本文提供了相关的设计策略和实际应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何利用5种浮动按钮增加网站的体验设计(让用户体验更友好)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站高质量内容更新技巧有哪些?如何保持内容的高质量更新?
- 如何做好百度seo排名优化?基础步骤有哪些?
- 如何利用百度索引分析关键词的真实热度?分析方法有哪些?
- 标准的SEO文章是怎样的?如何撰写才能提高搜索引擎排名?
- 核心关键词如何优化?SEO优化的常见问题有哪些?
- 网站怎么能被百度收录?如何优化提高收录率?
- SEM如何制定小策略?有哪些实用的SEM策略技巧?
- 什么是软文seo软文是什么意思?如何撰写有效的软文?
- 如何提高企业网站排名?SEO优化中哪些细节需要特别注意?
- 如何操作优化网站的标题呢?SEO友好的标题制作技巧是什么?
- 网站更新频率有规律会好点吗?如何制定有效的更新计划?
- SEO优化策略有哪些常见误区?如何正确实施?
- 如何进行有效的SEO标题优化总结?常见问题有哪些?
- 网站优化流程有哪些步骤?如何系统地进行SEO优化?
- SEO文章优化是什么?如何有效提升文章排名?
- 网站优化对关键词的选择?如何有效选择关键词以提升SEO效果?
- SEO优化对网站建设有哪些影响?如何通过SEO提升网站性能?
- 什么属于网站seo优化内容?如何进行有效的SEO优化?
- 提升网站收录有哪些方法?如何优化网站内容提高搜索引擎排名?
- 如何提高网站的收录?搜索引擎优化的策略有哪些?
- 热门tag




