面包屑导航关键词要有(什么叫面包屑导航)
![]() 三石哥
2022-08-03 13:06:11
448
三石哥
2022-08-03 13:06:11
448
面包屑以其在电子商务网站中的持续存在而闻名。但是是什么让它们如此受欢迎呢?请仔细阅读,找出答案!
面包屑已经存在了一段时间,用户体验领域的知名人士——例如 Norman Nielsen Group——自 1990 年代以来就一直在倡导它们!面包屑已成为电子商务平台的主要内容,我们中的绝大多数人立即认出了它们。
什么是面包屑网站导航?
面包屑网站导航是一种二级导航设计,旨在提高产品的可用性。他们实现这一目标的方法是让用户清楚他或她在产品中的位置。这是出色可用性的一部分:始终知道我们在哪里。
这种二级导航方案的名字来源于著名的 Hansel 和 Gretel 童话故事,孩子们用面包屑来记住他们在树林里的路。在现代,这些面包屑为用户做同样的事情。

概括地说,这个导航方案非常简单:水平线上的几个链接说明用户在产品中的位置。例如,这可以防止用户在访问大型复杂网站中的较低级别页面时感到迷失方向。
总结一下:面包屑是一种二级导航方案,应该反映产品的信息层次结构。
用户已经习惯于看到面包屑网站导航,尤其是在亚马逊等大型网站中。但是是什么让它们成为产品中的一个很好的功能呢?诺曼·尼尔森 (Norman Nielsen) 就为什么面包屑是肯定的积极因素提出了非常有力的论据。
面包屑网站导航的好处和优势
为什么面包屑导航如此受欢迎?设计师总是寻求为用户提供最好的体验——面包屑可以成为一个强大的盟友。让我们回顾一下许多产品喜欢面包屑的一些主要原因。
一致性和熟悉度
到现在为止,大多数用户即使不知道它们叫什么,也会认出面包屑网站导航方案。由于使用它们多年的大型网站,用户几乎希望无论哪个网站都能找到面包屑。

根据 Norman Nielsen Group 的说法,面包屑自 1990 年代以来就没有改变——部分地,这就是它们如此强大的原因。它始终是一条水平线,带有从最高级别到最低级别页面的链接。链接很简单,每个链接用一个字符分隔——符号“>”是常用的。
由于用户已经非常熟悉面包屑,他们立即了解其功能。这种熟悉是对可预测性的直接贡献,这意味着用户不必学习网站的另一件事。
上下文和位置
这是许多设计师在其导航设计中包含面包屑的经典原因。它可以帮助用户了解他们在网站中的当前位置——这对于电子商务平台等大型网站尤其有用。
它还提供有关用户处于哪个级别以及他们可以从那里去哪里的上下文。例如,当用户登陆 T 恤的产品页面并希望从整体上探索 T 恤的类别时,这尤其有用。这不仅可以帮助用户感觉更舒适,提高可用性,而且还可以作为捷径 - 这将我们带到下一个优势。

让用户到达他们想去的地方 - 更快
有人说导航设计就是让用户以尽可能少的点击量获得他们想要的信息。
这引起了广泛的争论,因为减少点击次数有时会促使设计师妥协整个产品的可用性。例如,这种想法可能会导致设计师尝试在主页中创建指向网站每个角落的快捷方式。

为此目的,面包屑可以很方便,因为它们允许用户单击一次即可跳转到更大的类别和更高级别的页面。这种策略的一大优势是,通过使用面包屑,我们创建了占用很少屏幕空间的快捷方式,避免了杂乱无章的感觉。
我们什么时候应该使用面包屑导航?
尽管面包屑有助于提高可用性,但它们并不是一种万能的功能。事实上,并非所有产品都会从这种二级导航方案中受益。那么,是什么让网站面包屑变得有价值呢?
可以使用面包屑的产品与不使用面包屑的产品之间的区别在于它们的大小和它们所持有的内容类型。
从这种导航方案中受益大的网站类型是具有大量内容的网站。如果将大量内容整齐地组织成类别,那么面包屑导航对用户来说更加直接,那就太好了。

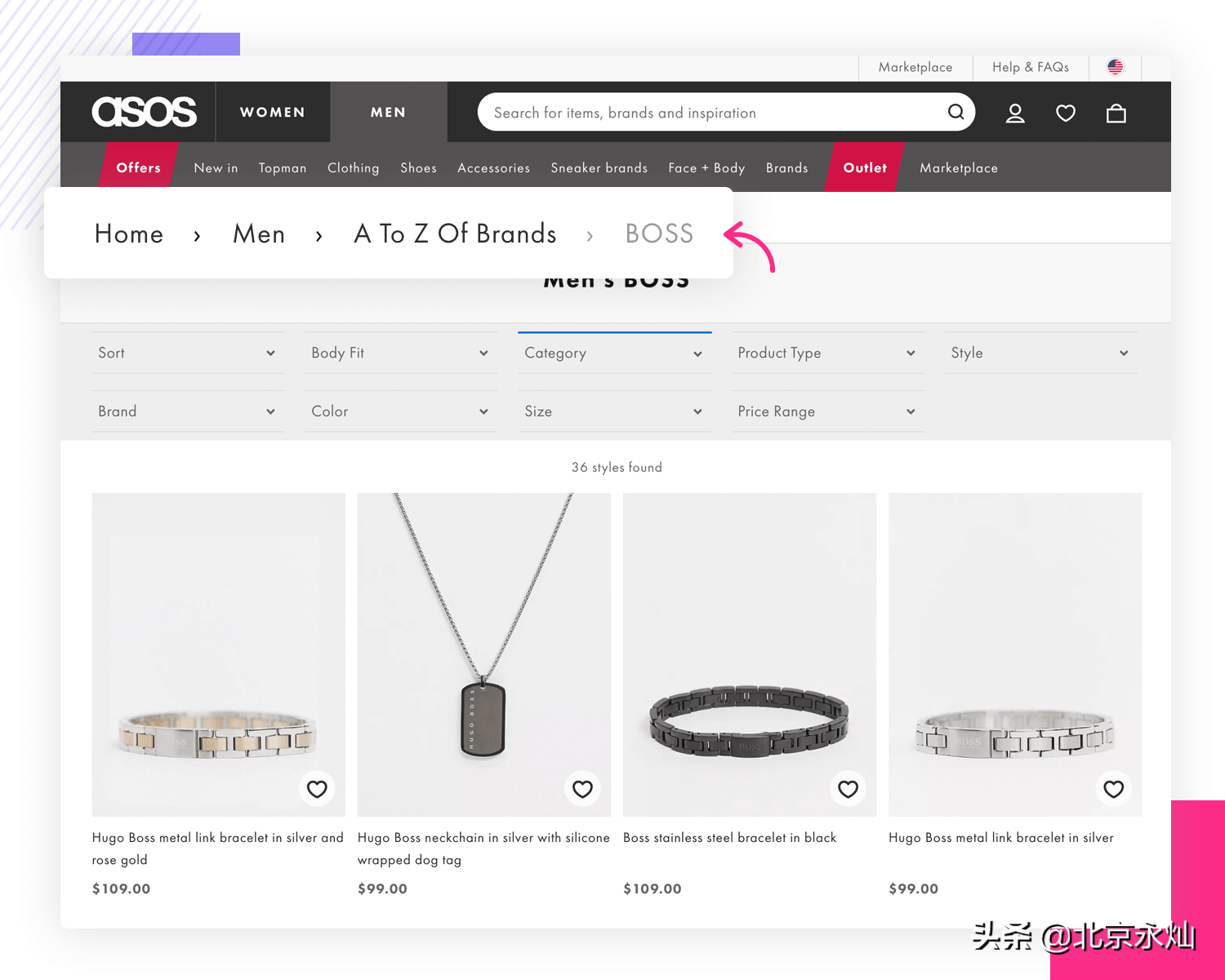
亚马逊等电子商务平台或 Asos 等常规零售商都使用面包屑。这两个网站都有大量属于层次分类的项目。对于用户来说,这意味着他们可以通过单击跳转到高级类别,而不是使用浏览器返回然后找到他们想要的类别链接。
分类之所以对用户有帮助,是因为它是从大页面(高级)到小页面(例如产品页面)的逻辑顺序。
另一方面,不能从面包屑导航中受益的网站是那些没有太多内容或不喜欢页面分层系统的网站。也就是说,单级网站不应该有面包屑,因为它们没有逻辑分组,没有逻辑层次结构。
主要提示:定义哪些产品可以使用不需要它们的产品的面包屑的事情是:如果它没有增加价值,就不要包含它。
如果设计团队决定在单级网站中推进面包屑导航,面包屑导航中的链接将没有逻辑顺序。这肯定会导致用户感到困惑,他们无法理解链接的顺序。这将有效地破坏您精心设计的导航设计,并在用户试图在产品中定位自己时使他们望而却步。
面包屑导航的类型
基于位置的面包屑
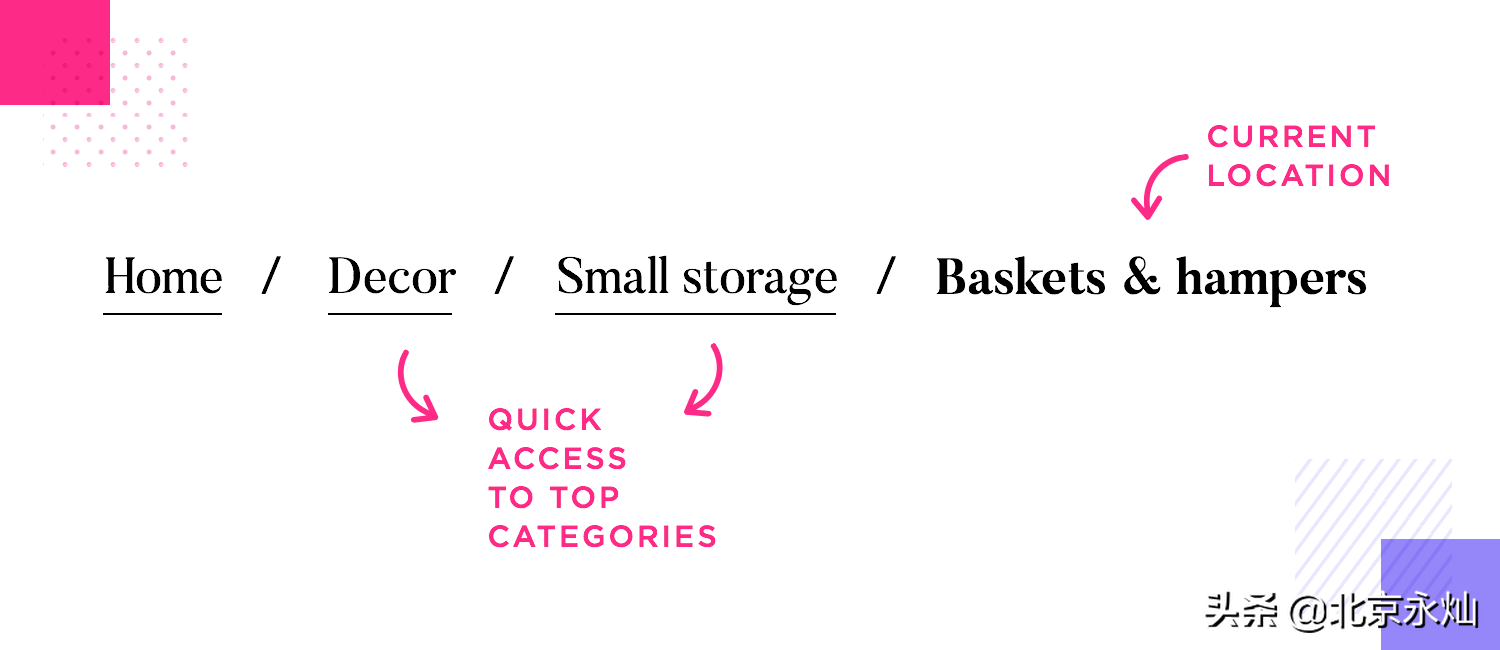
这是最常见的面包屑类型,指的是反映信息层次结构的经典意义。通过使用基于位置的面包屑,我们为用户提供了他们所处产品级别的视图。
如果产品有两个以上的级别,那么这些是一个强大的工具,并且非常支持以较低级别页面访问网站的用户。这是为复杂网站(例如具有大量内容的支持平台)提供导航的有用方法。
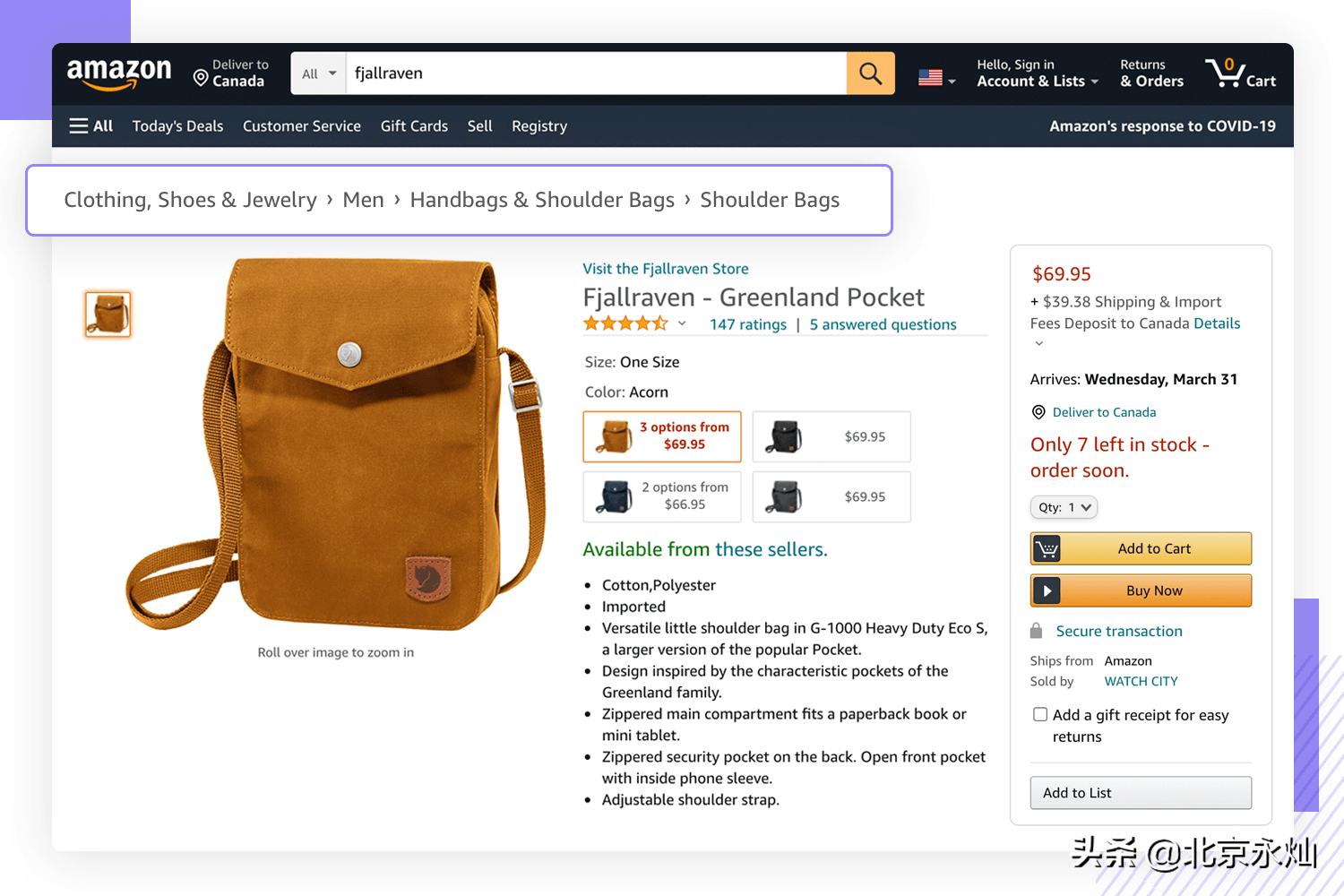
基于属性的面包屑
区分位置导航和基于属性的面包屑导航之间的区别可能有点困难。主要区别在于,虽然基于位置的面包屑将仅显示产品中的页面级别,但基于属性的将显示越来越广泛的类别。

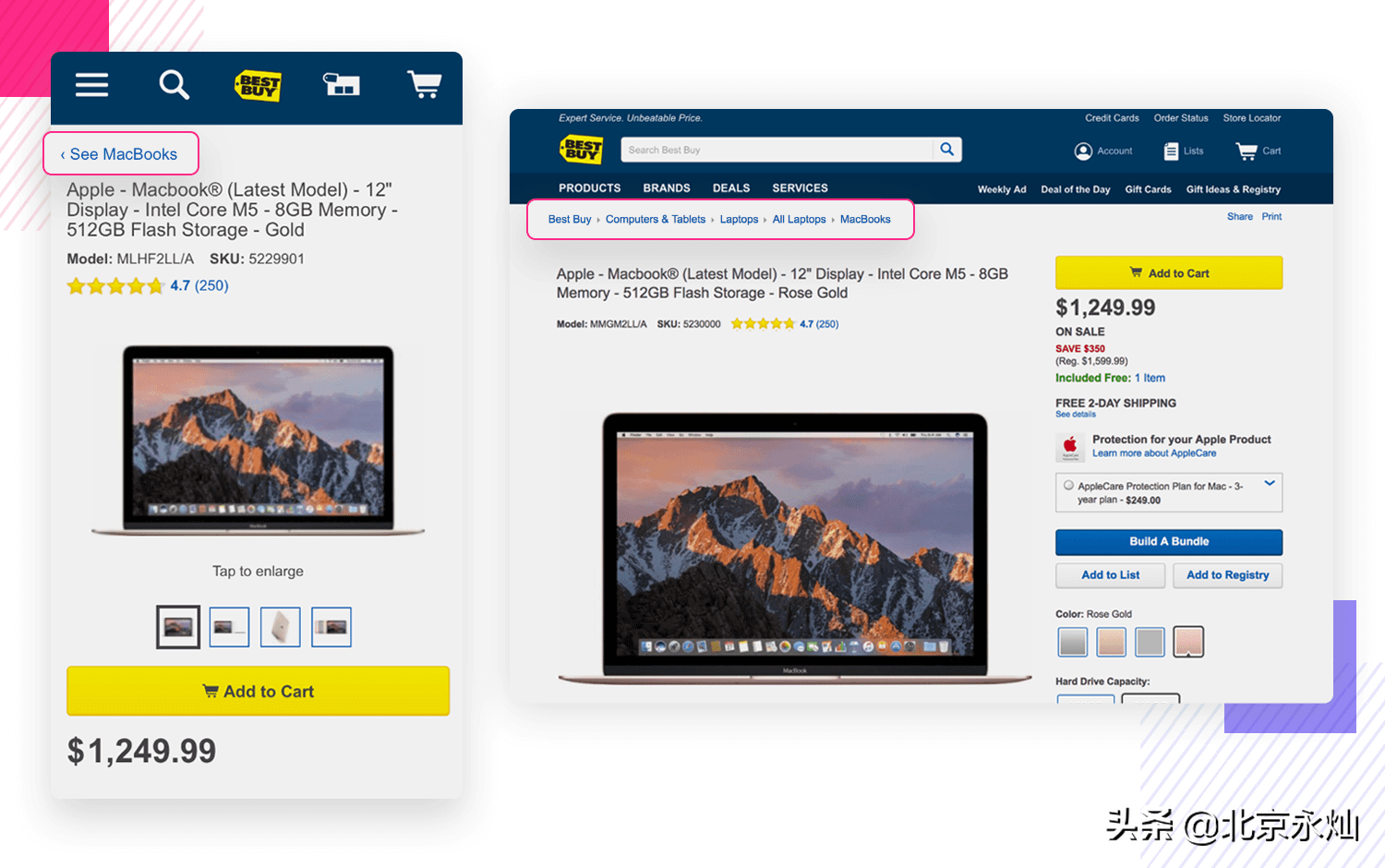
电子商务的大牌使用这种导航方案,例如亚马逊和百思买,不难看出原因。它使探索产品变得更加容易。
在电子商务网站中使用这种类型的导航方案的一大好处是,用户可以上一个类别来探索相同类型的产品。例如,在亚马逊查看特定蓝牙键盘的人可以通过单击转到所有可用蓝牙键盘的列表。
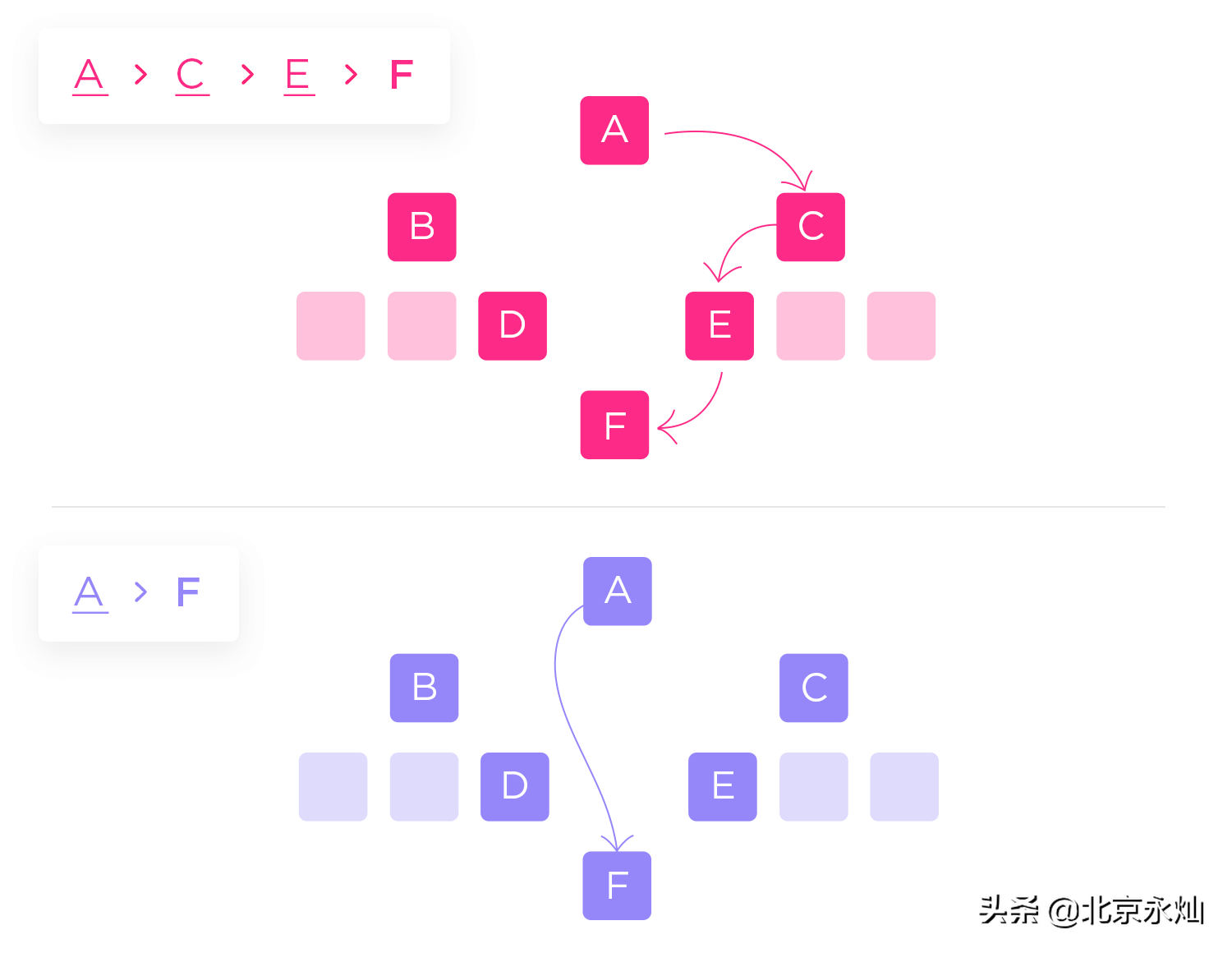
基于路径的面包屑
奇怪的是,基于路径的面包屑网站导航是这种导航方案的唯一类型,可以满足 Hansel 和 Gretel 在他们的故事中的要求。通过这种导航,我们不考虑级别或任何类型的类别,而是考虑用户采取的实际步骤。
这意味着导航方案是流畅的,并显示每个用户自己的路径。然而,这种面包屑网站导航在用户体验设计行业引起了很多争论。该问题主要源于这样一个事实,即使用基于路径的导航的好处非常有限。

来自甲骨文。
例如,用户在使用不同的路径两次到达同一页面后看到两个不同的导航方案时可能会感到困惑。另一个问题是,该方案主要模仿浏览器本身的“返回”按钮,几乎没有附加值。
最重要的是,还有一个单独的问题,即用户从 Google 搜索直接登陆任何页面根本不会有面包屑。
优秀的面包屑网站导航设计指南
1. 不要用面包屑导航代替主导航
虽然这种导航方案对用户非常有帮助,但它并不意味着充当产品的完整导航解决方案。这应该是一个额外的好处——一个方便的功能。至少可以说,试图让您的面包屑网站导航成为移动产品的主要方式是有问题的。
导航设计是一个复杂的话题。您需要勾选很多框才能为用户提供真正可用的产品,如果没有一些重要的导航功能(如汉堡包菜单或导航栏),这是无法实现的。
2. 获得正确的视觉效果
作为辅助导航方案,您的面包屑导航不应该占用太多屏幕空间或从导航栏上拿走是合乎逻辑的。换句话说:它永远不应该成为焦点。你希望它很小,但很明显。大多数用户习惯于在主导航栏下放置面包屑。
简而言之:您希望面包屑在页面设计中起辅助作用,主要导航处于主角角色。让它谨慎,但要确保它很容易被发现。
您还需要注意小细节,例如字体选择和链接之间允许的空间。您希望在链接之间留出足够的空间,以便用户可以轻松地将它们视为同一元素的多个部分。如果您想真正做到这一点,请随时复习您的格式塔理论技能。

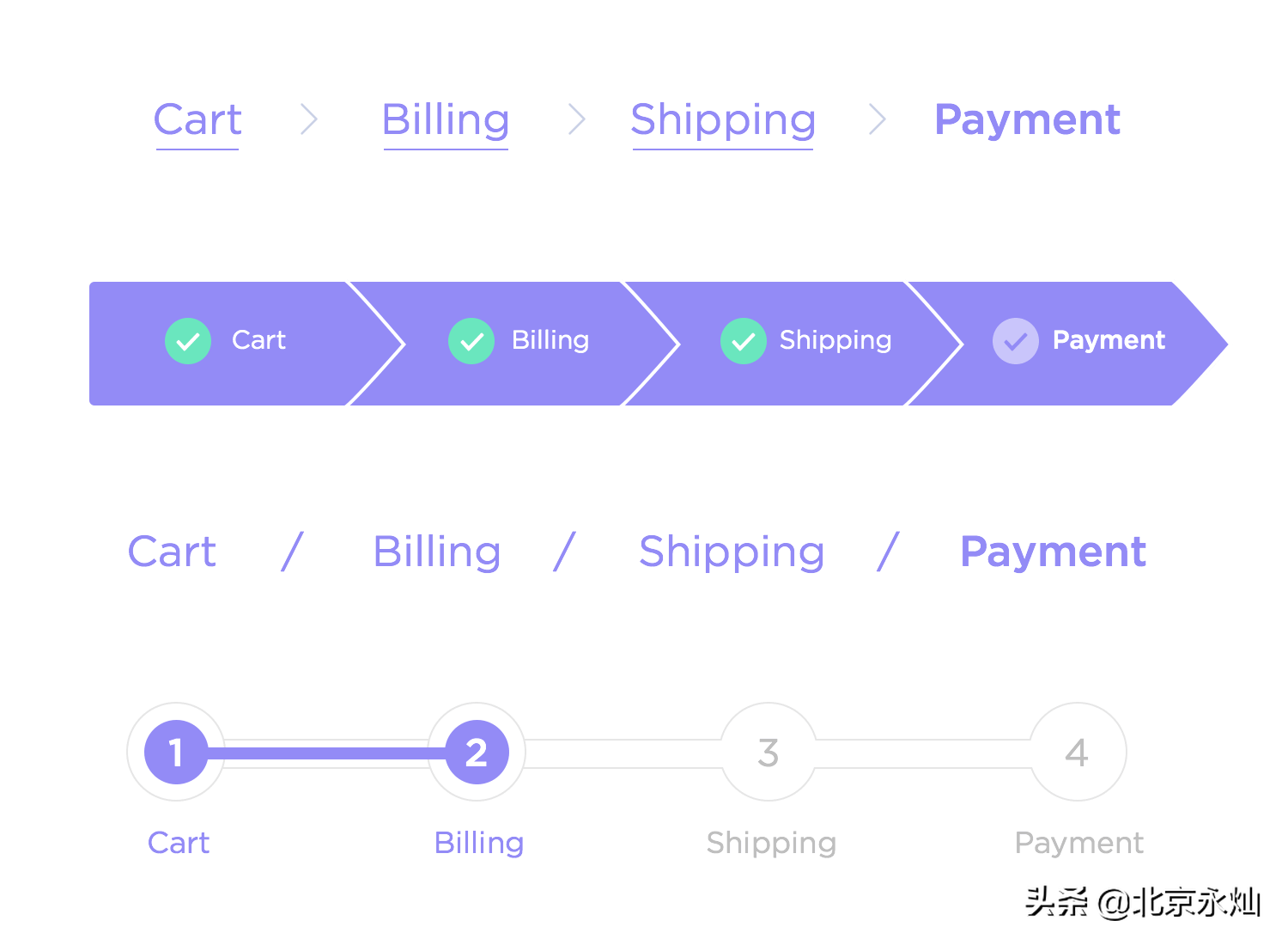
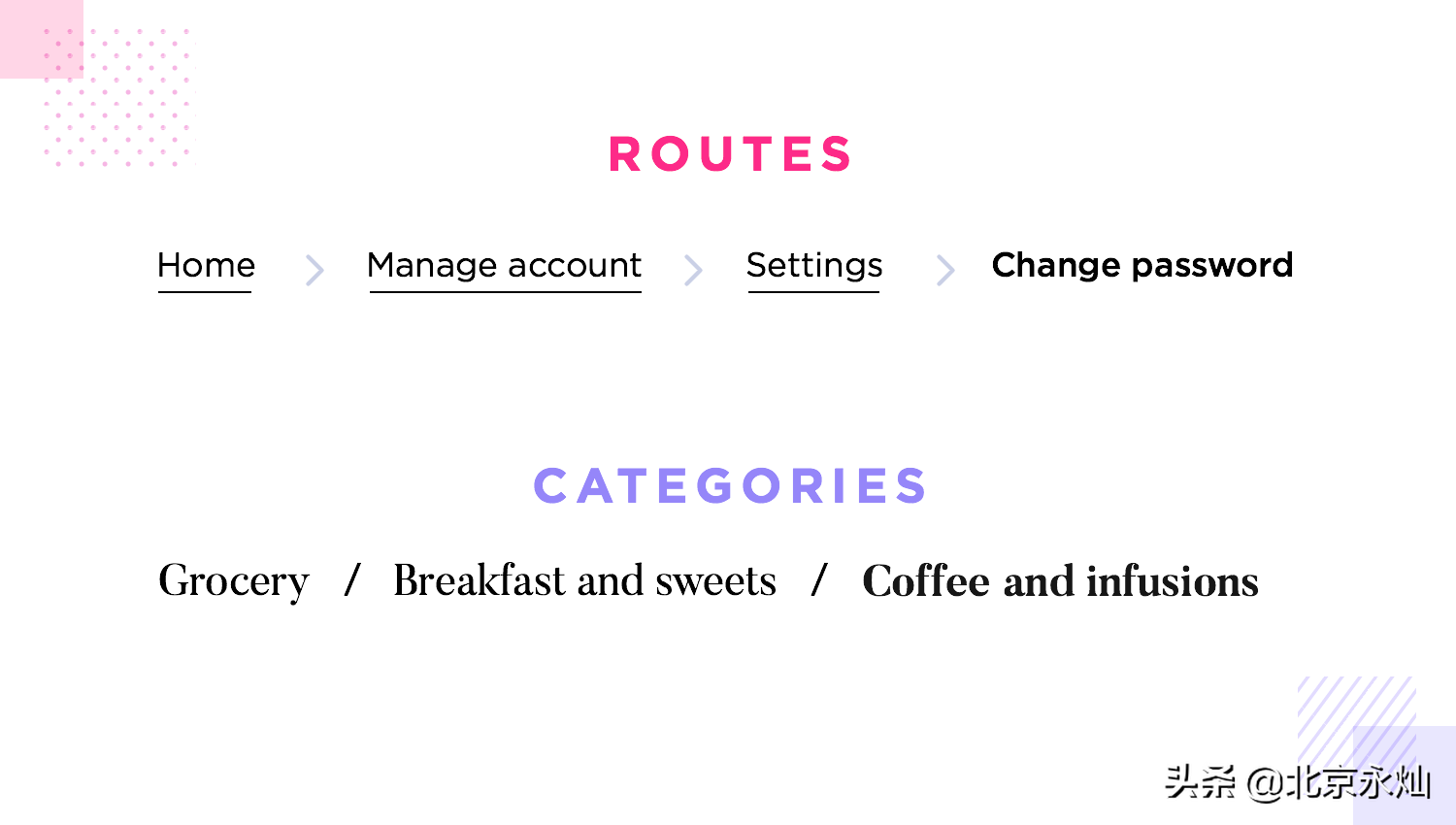
分隔符元素也很重要,即使它很简单。在最常用的符号中,我们可以找到斜线 (/)、箭头和大于号。
其中,唯一一文不值的是大于号“>”表示等级。请注意,例如,如果您使用基于路径的面包屑导航,则使用此符号可能会误导用户。例如,对于直接从 Google 访问“关于”页面的用户来说,可以看到“关于 > 主页”。
3. 使用面包屑作为进度条
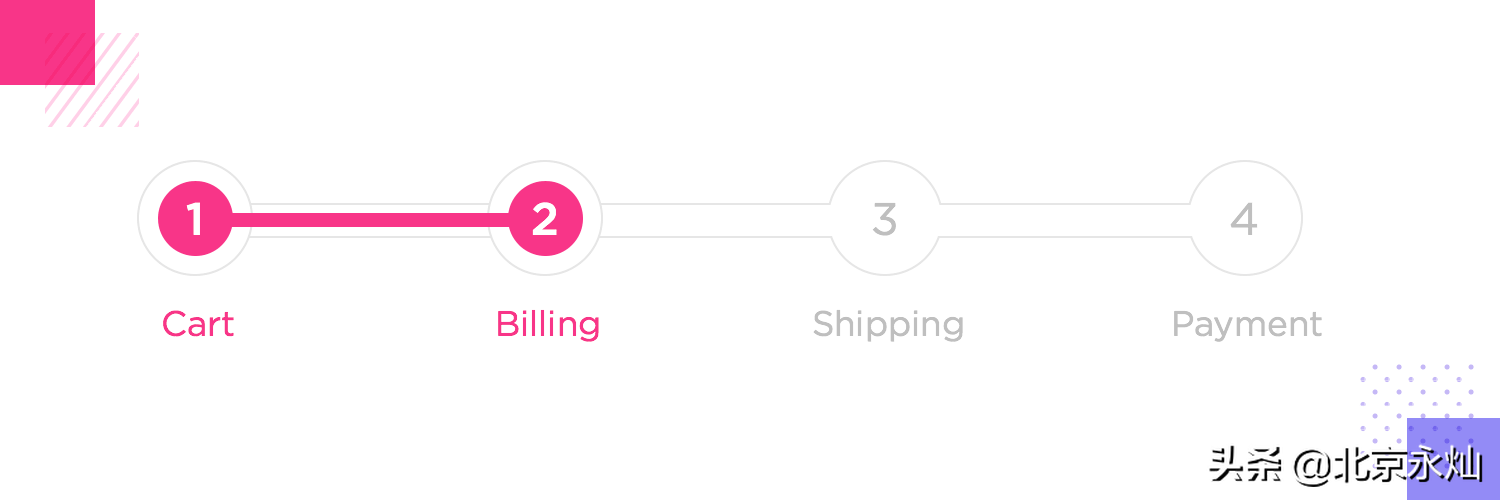
聪明的设计可以一石激起千层浪——让一个功能实现两个目标是提高可用性水平同时避免混乱和混乱的好方法。当我们使用面包屑导航来表示具有多个步骤的过程时,它们具有与进度条相同的功能。

虽然它们可能不是该术语经典意义上的进度条,但这些面包屑将用作进度指示器,帮助用户看到隧道尽头的曙光。
4. 不要把你的面包屑分成几行——尤其是在移动设备上
面包屑非常好用,因为它们很容易识别。它们始终是一条水平线,带有遵循逻辑顺序的链接。
当需要将链接包装成多行时,面包屑的这种熟悉性和简单性可能会丢失。通过包装链接,我们冒着使页面看起来杂乱无章的风险。移动屏幕的情况更是如此,其中堆叠的链接行占据了至关重要的空间。
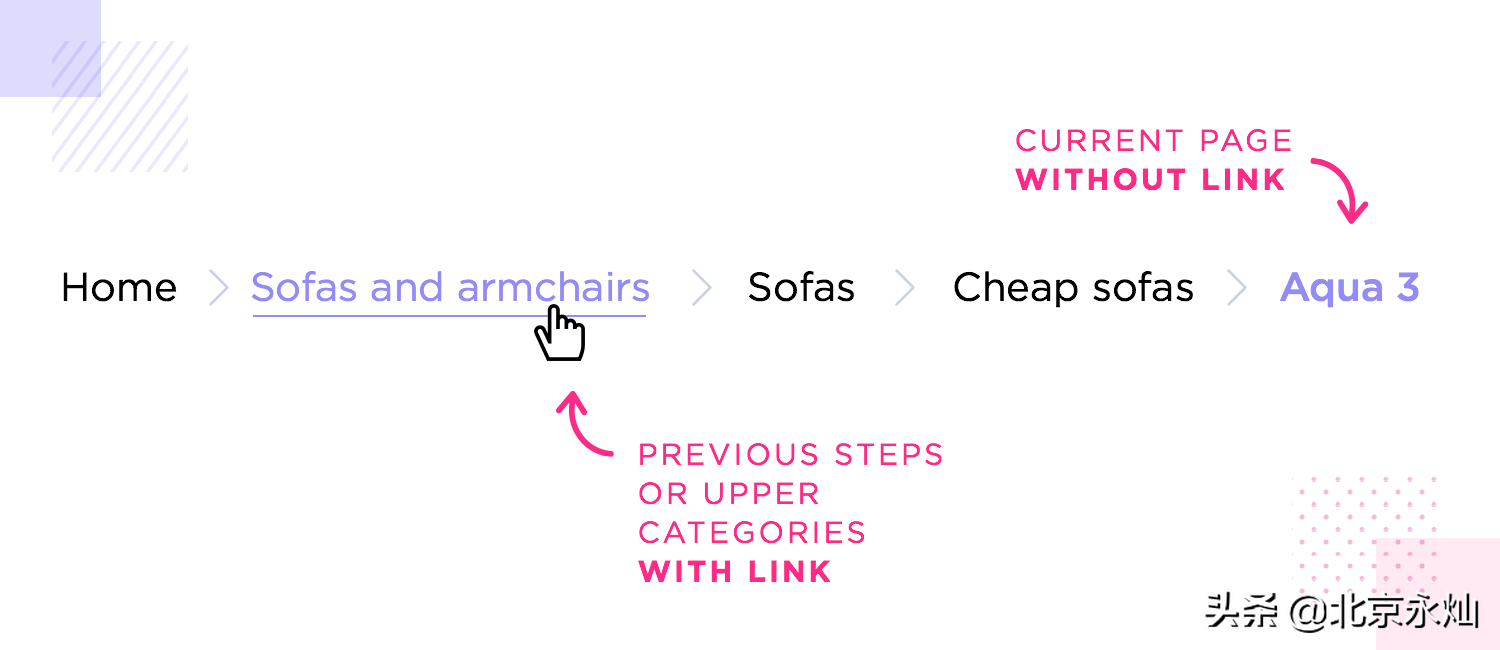
05.在面包屑中包含当前页面
这对初学者来说可能并不明显。使用面包屑导航的最大好处之一是它可以帮助用户了解他们在整个网站中的位置。将面包屑视为一种围绕产品的地图——包括当前页面就像添加一个“你在这里”标记。它可以帮助用户掌握面包屑之间的上下文。
话虽如此,将最后一个面包屑作为链接是错误的。用户只有在已经在该页面上时才会看到它,因此在那里有一个链接是多余的。这意味着您需要在可点击的面包屑和最后一个静态面包屑之间进行视觉区分。

6. 移动面包屑:少即是多
是的,移动设计通常是一件微妙的事情。然而,面包屑导航尤其如此,因为围绕它仍然存在很多争论。我们应该在移动设计中包含面包屑吗?它们是否提供了可用性的改进?
事实证明,你可以为这个面包棒的双方进行辩论。
有人说没有必要包含面包屑,因为移动产品一开始就不需要这种额外的导航方式。另一个反对使用面包屑的论点是,为了让它们具有合理的大小,它们会占用屏幕空间,而这些空间可以更好地用于其他某些功能。

来自杰夫·吉默森。
移动设备中面包屑的防御是它们不必占用太多空间。
事实上,他们甚至不必显示用户所在位置的完整路径或所有类别。在这种情况下,页面不会显示从主页一直到蓝牙键盘的类别演变,而是仅显示指向一般蓝牙键盘的链接。这样,如果用户直接登陆这个页面,他们仍然可以转到更高级别的类别。
面包屑导航示例
以下是成功实施面包屑导航的一系列快速案例。这表明如果使用得当,面包屑可以真正为用户体验增加价值。
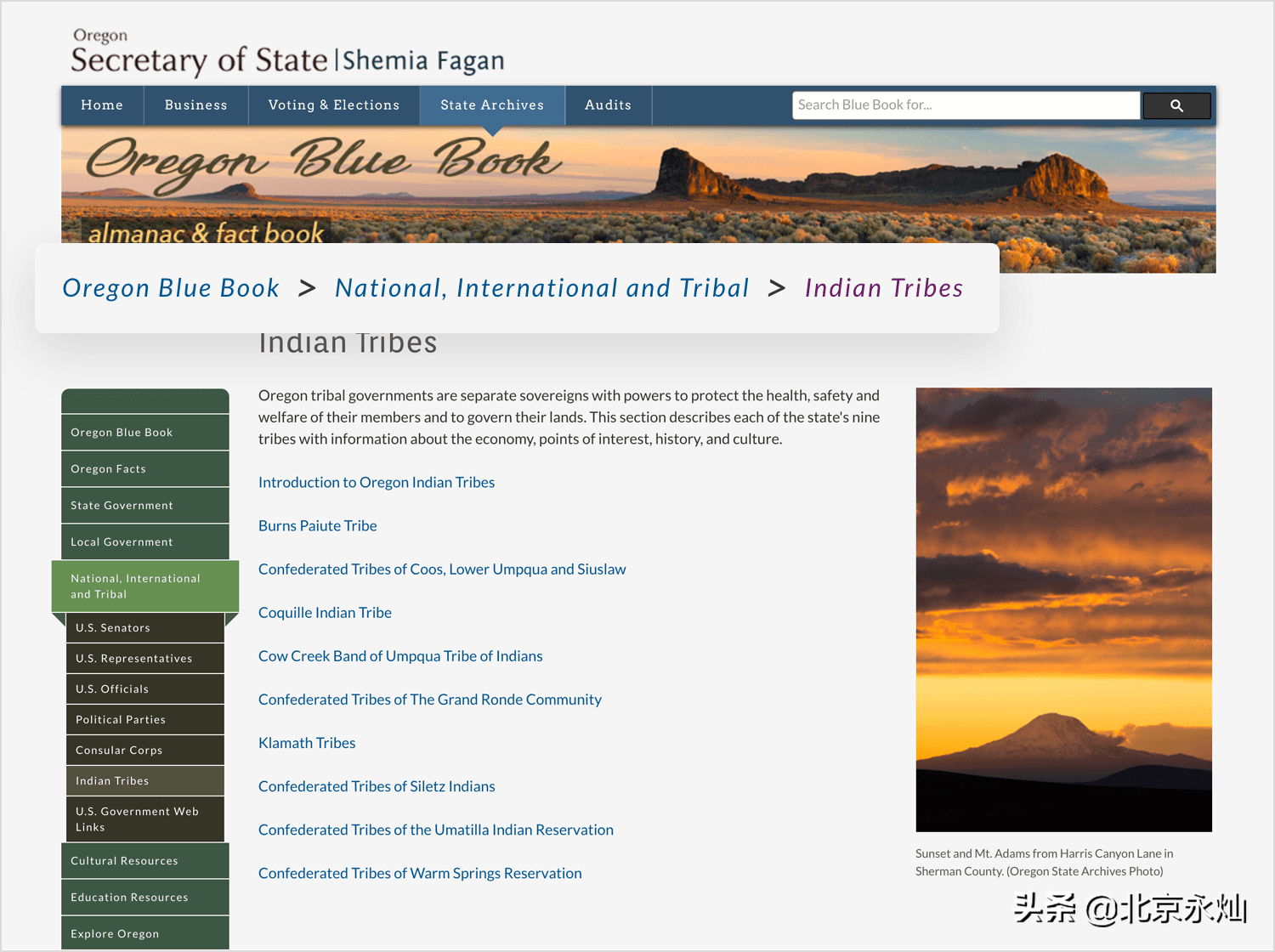
1. 俄勒冈州
我们很少能指着政府所有的平台对设计赞不绝口。在这种情况下,俄勒冈州通过使用清晰的视觉效果和出色的视觉层次结构获得了正确的面包屑导航。该网站使事情变得简单,但它会检查所有正确的框!

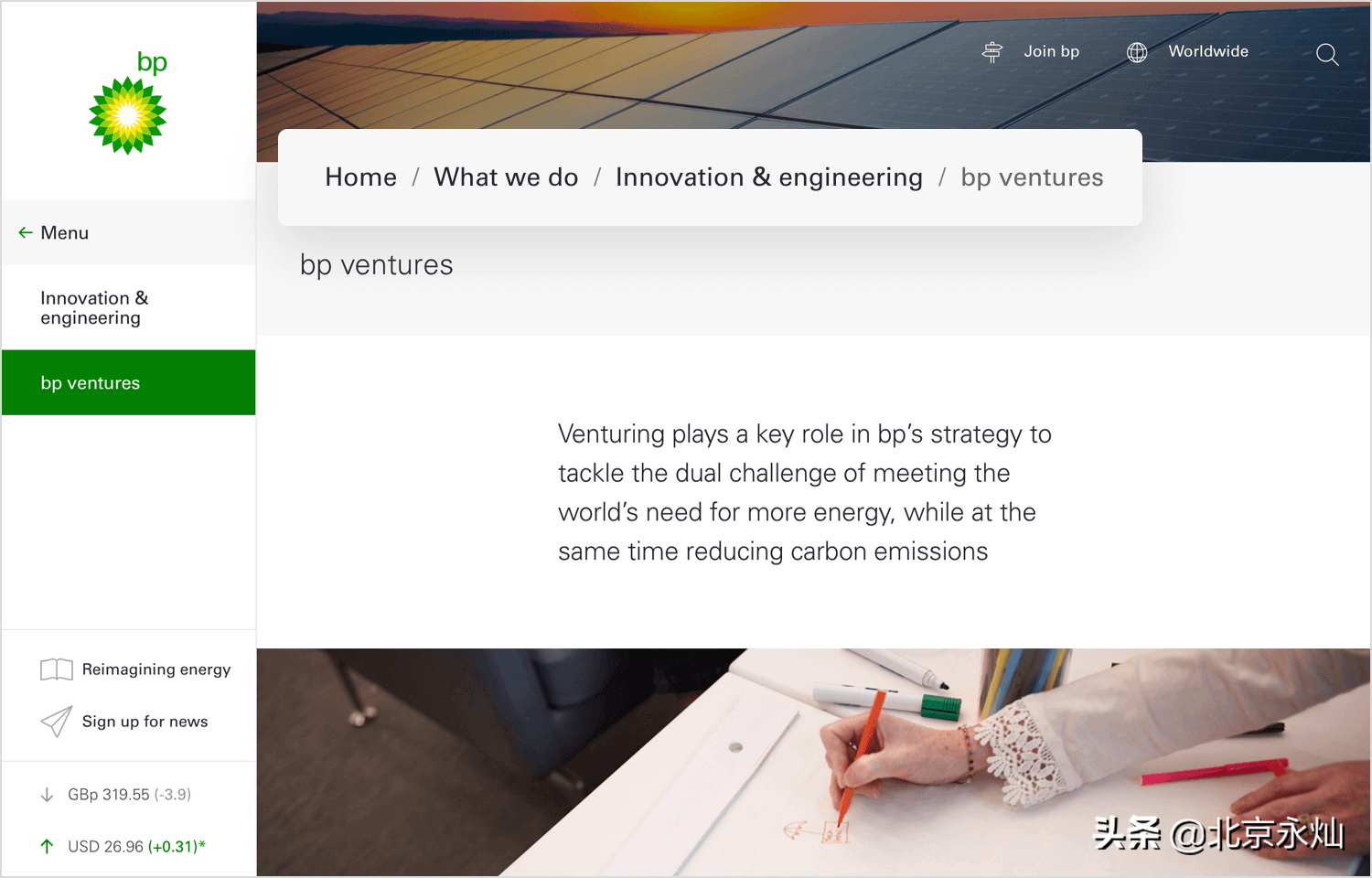
2. 英国石油(BP)
不管您对 BP 的看法如何,不可否认他们使用面包屑导航是有效的。网站本身就是关于负空间、色彩的战略使用和出色的布局。该网站充分利用了空间,完美匹配面包屑导航。我们喜欢 BP 小心地在最后一个面包屑和其他面包屑之间创建视觉区别,帮助用户查看他们可以点击或不可以点击的内容。

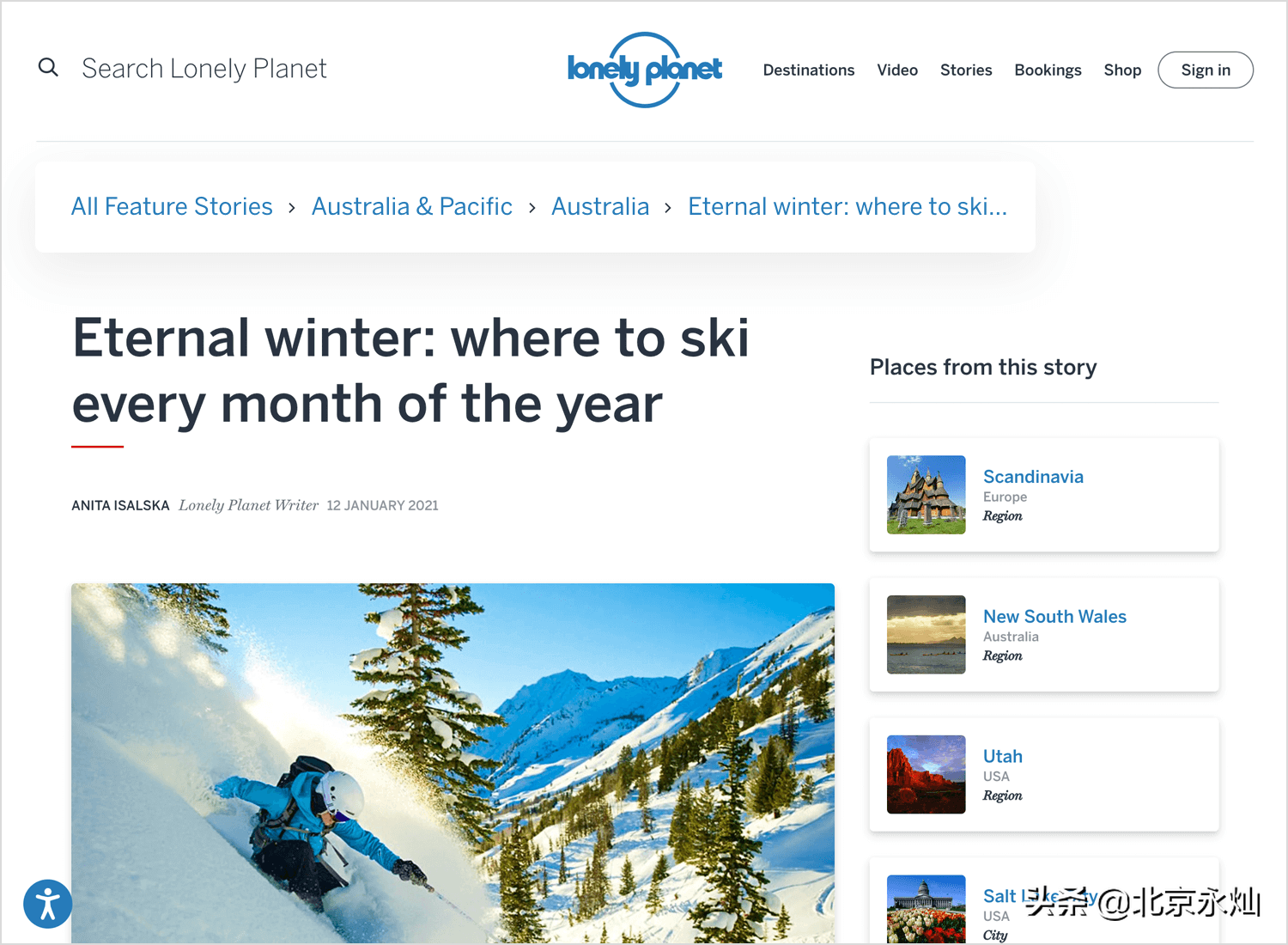
3. 孤独星球
面包屑导航的另一个重要用途。孤独星球在面包屑之间使用亮蓝色和符号,暗示页面之间的层次结构。这是面包屑导航的经典用法。

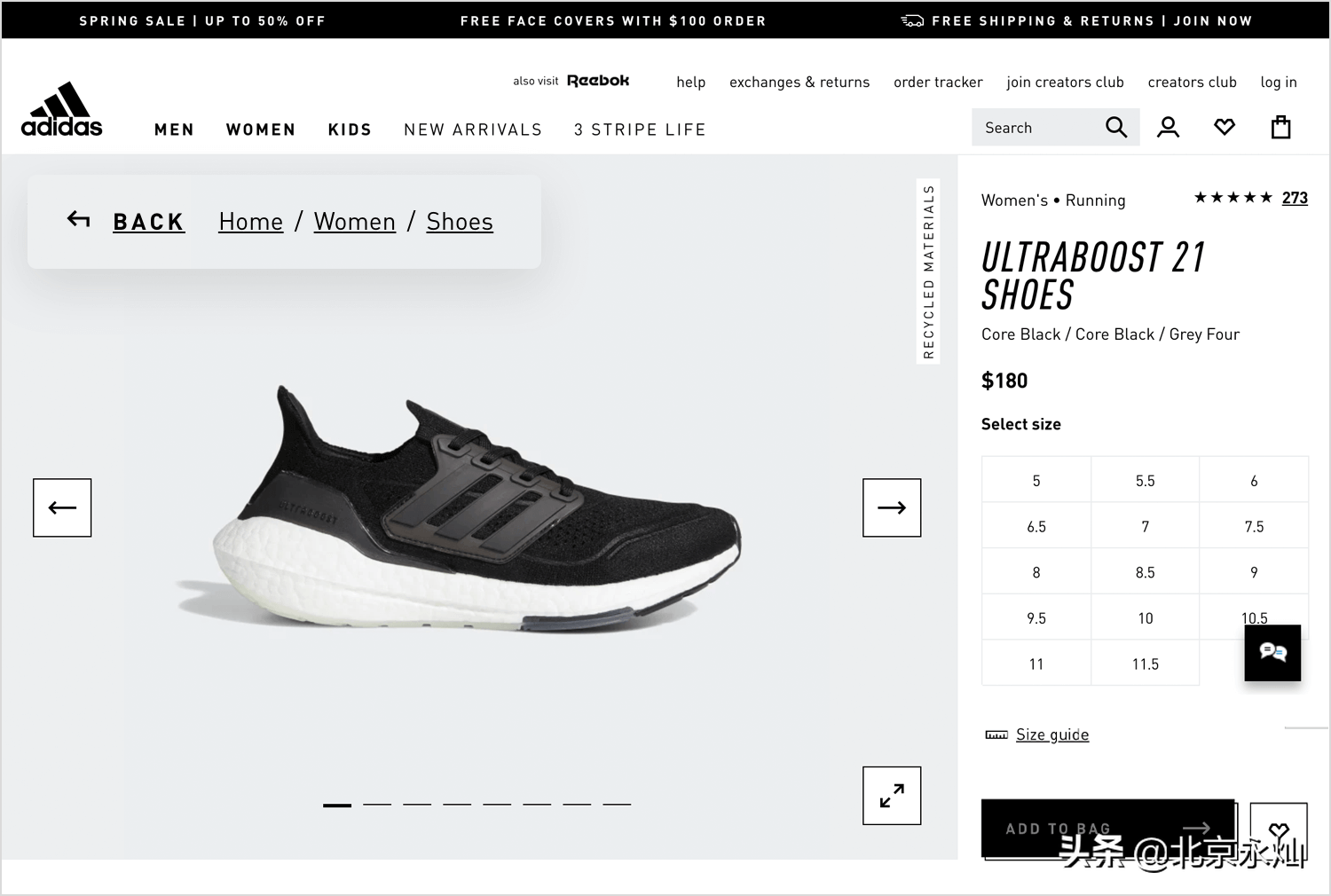
4.阿迪达斯
在这里,我们可以在阿迪达斯的网站上看到一种更具交互性的面包屑导航。每个面包屑都会响应鼠标,改变状态。这为总体设计增加了一定程度的交互性,并制作了一个有创意且令人难忘的面包屑导航方案!

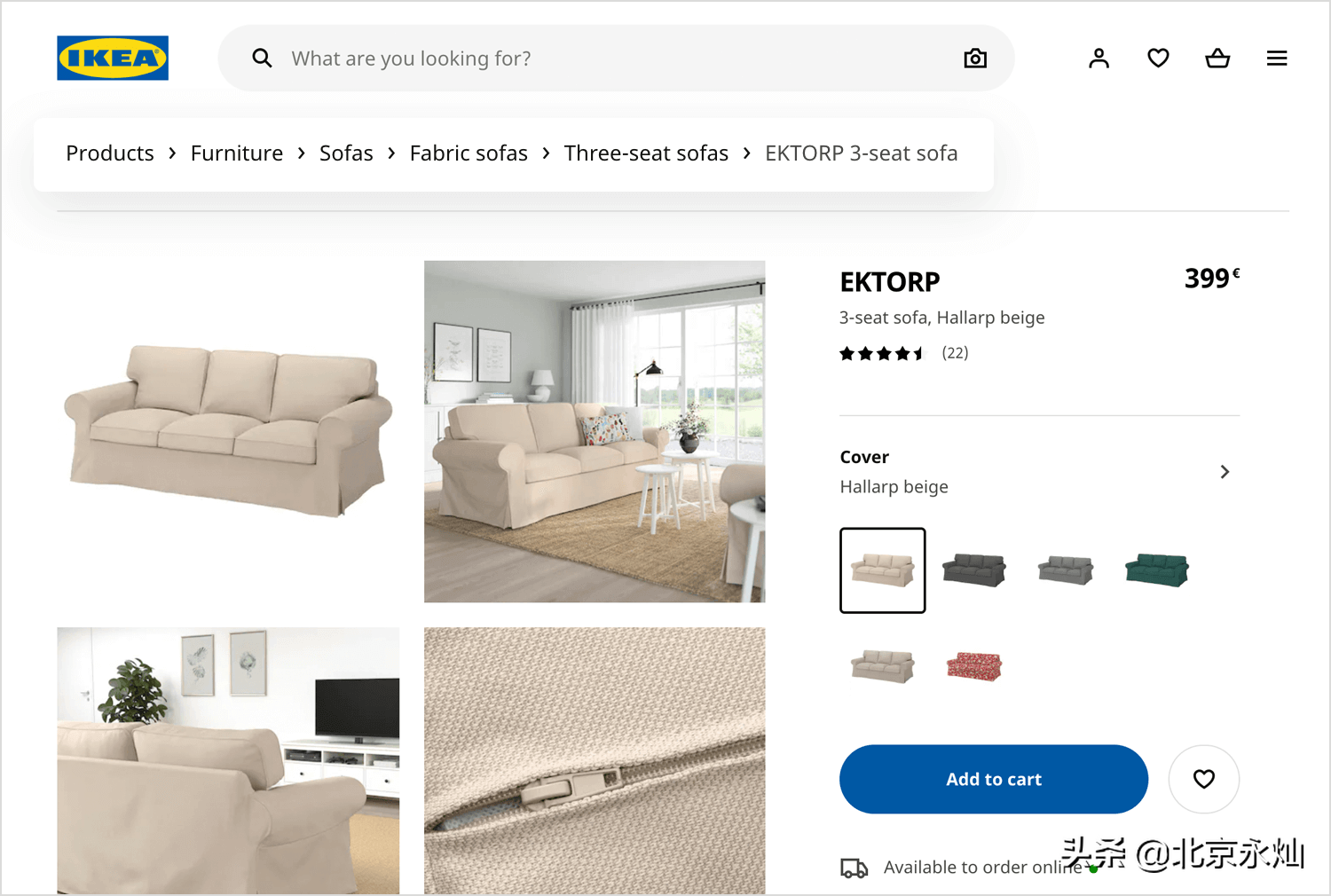
5.宜家
宜家对面包屑采取更可控的方法。与孤独星球选择的引人注目的蓝色相反,单个面包屑对颜色的使用更加谨慎。使用非常小的符号来展示产品的层次结构。与亚马逊非常相似,宜家使用面包屑导航来鼓励用户返回更大的类别并探索新的项目选项。

总结
归根结底,单独的面包屑不会像您的主要导航那样成就或破坏您的产品。话虽如此,拥有二级导航方案可以为产品增加真正的价值。
好的 UX 设计就是为您的用户提供正确的细节,而面包屑可以对整个体验产生真正的影响。如果您当前正在管理或创建具有大量页面和内容的产品,请考虑添加面包屑导航。您的用户永远不会像困惑的约翰特拉沃尔塔!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《面包屑导航关键词要有(什么叫面包屑导航)》
- 上一篇: 如何设计网页内容(如何才能写好网页描述)
- 下一篇: 提高搜索引擎排名的方法(廉价的营销方式有哪些)
- 搜索
- 最新文章
- 热门文章
-
- Java程序员如何转型AI开发?需要哪些技能?
- AI数据标注应该如何学习?有哪些高效学习方法?
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 有效的网站推广策略有哪些?
- UI设计师必备技能有哪些?如何提升这些技能?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 抖音“验证助手”升级如何查询官方客服联系记录?
- 如何实现银发经济自媒体运营的精准引爆?
- 如何通过代运营提升店铺销量?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- 短视频平台算法解析与优化技巧是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 2025年有哪些网页设计趋势不容错过?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 热门tag