什么叫黄金比例?(网页设计黄金比例)
![]() 三石哥
2022-08-03 12:52:59
391
三石哥
2022-08-03 12:52:59
391
黄金比例是创建平衡和谐设计的有用框架。这是它如何帮助您
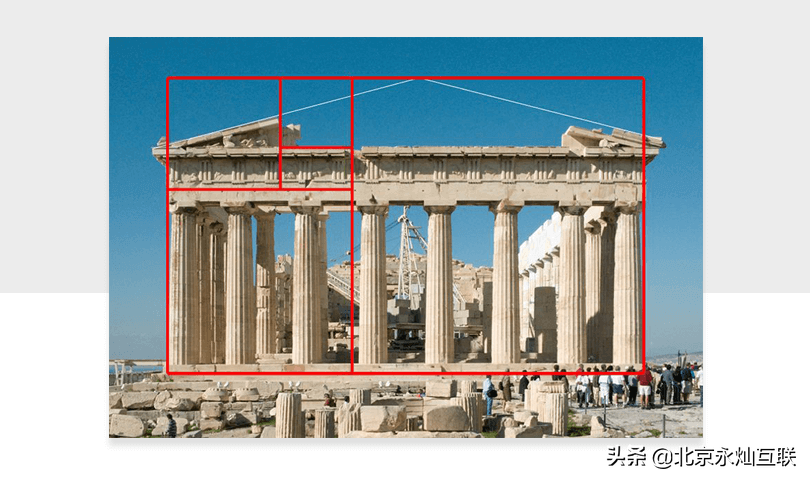
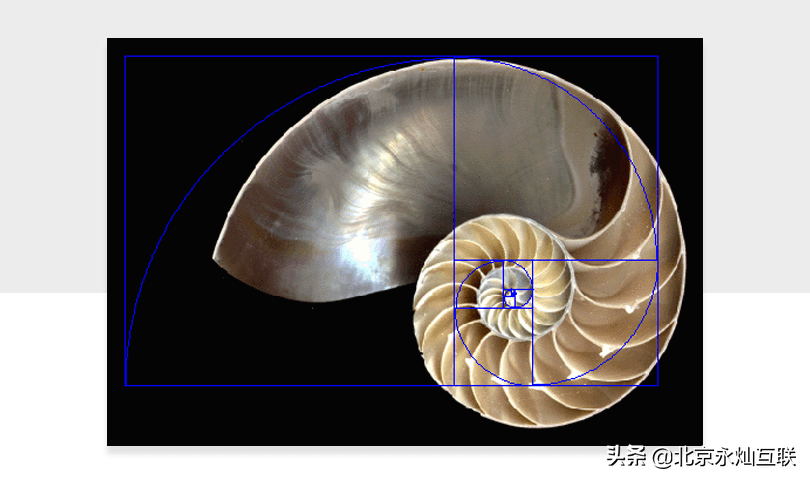
黄金比例是一种已经使用了数千年的数学比例。从希腊的帕台农神庙和海滩上发现的鹦鹉螺贝壳到毁灭性的飓风甚至我们的身体部位,这种神秘的比例在我们身边随处可见。
这是一个迷人的数字,连接了数学和艺术的世界,自埃及人以来一直让我们着迷。
但是,什么是黄金比例,它如何帮助设计师使用原型工具?我们要找出答案。
什么是黄金比例?
黄金比例就像魔术。
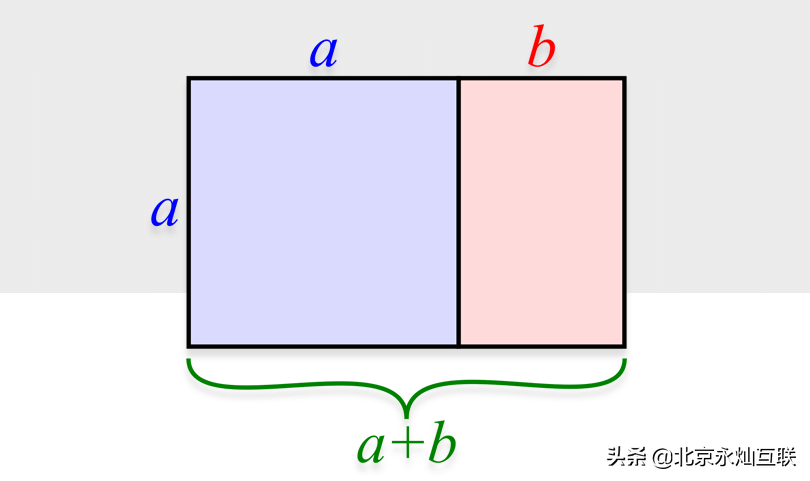
如果您暂时陷入数学困境,请原谅:如果两个量的比率与它们的总和与两个量中较大者的比率相同,则它们属于黄金比例。知道了?
这张图片解释了黄金比例:

快速浏览简单英语维基百科可以消除混淆:假设您有一个数字a和一个较小的数字b。您可以通过除以它们来发现它们的比率。比率是a/b。可以通过将数字 ( a+b)相加并除以a来找到另一个比率。这个比率是(a+b)/a。如果这两个比率等于相同的数字,则该数字就是黄金比例。
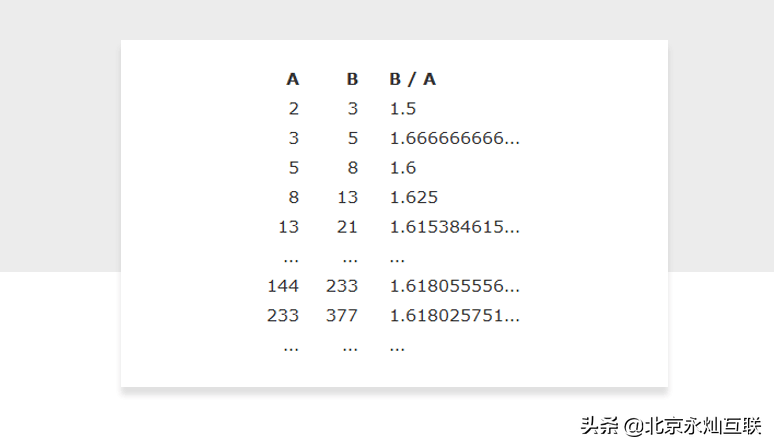
黄金比例源自斐波那契数列。这是一个序列,其中序列中的下一个数字是其自身和前一个数字的总和。它看起来有点像这样:0, 1, 1, 2, 3, 5, 8, 13。如您所见,1 + 2 = 3,下一个数字和 5 + 8 = 13。
斐波那契数列中的任何两个连续数字在划分时都与黄金比例非常相似,如下所示:

是什么让黄金比例如此神奇?
让我们来看看这两个黄金比例实际应用的例子:

这些图像包含黄金比例。正如你所看到的,他们很愉快,而且很和谐。可以在种子头、花瓣、松果、贝壳和飓风中观察到黄金比例。

图片由加里迈斯纳提供。在此处了解有关他的黄金比例设计软件的更多信息
这种黄金比例也存在于世界各地的许多家庭中;现代宽屏电视通常使用黄金比例。甚至斯特拉迪瓦里的小提琴也使用它。
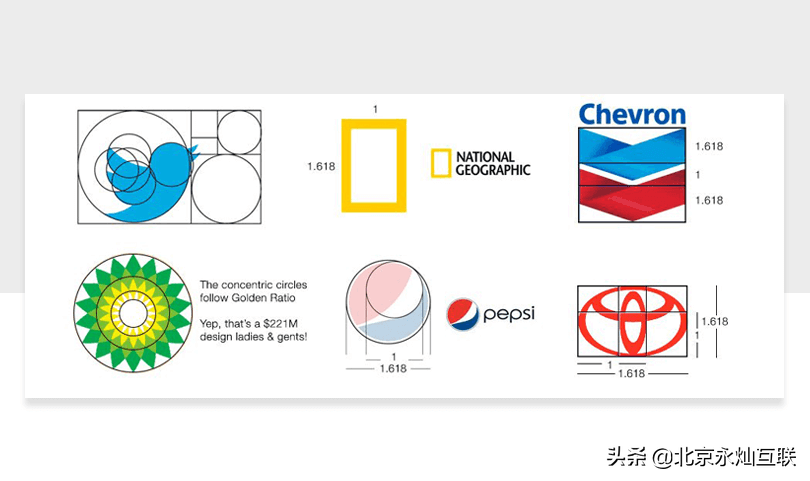
许多著名的品牌标志都利用了黄金比例:

图片由加里迈斯纳提供。在此处了解有关他的黄金比例设计软件的更多信息
很明显,无论我们是否意识到,黄金比例都围绕着我们。
但是黄金比例真的那么神奇吗?
值得指出的是,围绕黄金比例有很多炒作。虽然当你开始理解它时,它确实看起来很神奇,但许多人夸大了它的重要性。
与任何类型的规则或指南一样,它不是福音。黄金比例是一个很好的经验法则,例如,在涉及网站布局时,它可以在表面上提供帮助。
事实上,我们认为使用黄金比例的许多产品、艺术品和建筑只是近似值。
FastCompany有这样的说法:
“严格来说,现实世界中的任何事物都不可能落入黄金比例,因为它是一个无理数,”斯坦福大学数学教授 Keith Devlin 说。
您可以接近更标准的纵横比。德夫林说,iPad 的 3:2 显示器或 HDTV 上的 16:9 显示器都“在它周围漂浮”。
但创意总监Darrin Credscenzi认为,当他认为,
“Phi 和其他视觉和谐是为当代设计的许多方面提供信息的工具——底层网格、构图、层次结构、形式与反形式的节奏等。
当然,共同的主题是,这些是设计师从不期望任何理性的人会注意到的事情。黄金比例是隐形的,是一种感觉而不是理解的构图组织原则。”
事实是,当谈到黄金比例时,科学有点生疏。可能起作用的是确认偏差。我们重视黄金比例,因此到处寻找它以确认其重要性。
不过,这并不意味着它毫无价值。
设计师如何在设计中使用黄金比例
让我们来看看设计师如何在他们的原型中使用这个神奇的比例。
平衡布局的结构和形式
首先,要弄清楚黄金比例是什么,您可以使用黄金比例计算器。这将为您提供所需的 1:1.61 比例,以便您可以在 Illustrator、Sketch 或 Photoshop 中轻松创建文档。
具有良好组成的网站更容易吸引眼球。使用黄金比例设计网站或界面时,用户会更自然地发现页面上的重要内容。
当您定义布局时,使用黄金比例可以帮助您了解放置位置的好主意:
- 图片
- 侧边栏
- 标题
- 内容
通过将您的布局分解成符合黄金比例的隔间,您将创建更多的网格来处理。效果将是平衡、协调的设计。
黄金比例最显着的用途是从侧边栏中分解主要内容,这在网站,尤其是博客上很常见。
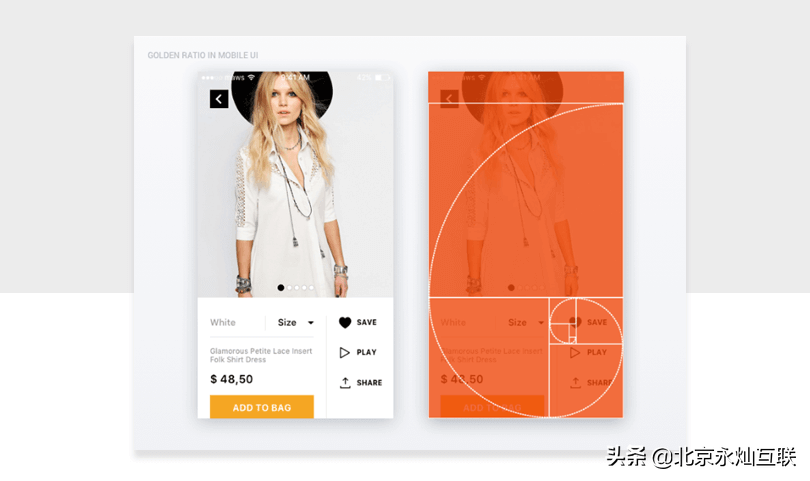
Mariya Tereshkova在她的 UI 设计中使用了黄金矩形。结果是这样的:

如您所见,几何形状有助于设计的构成。上半部分是使用照片的明显位置,因为有很多空间,而下半部分则用于内容、号召性用语和图标。它有助于提供秩序而不是混乱。
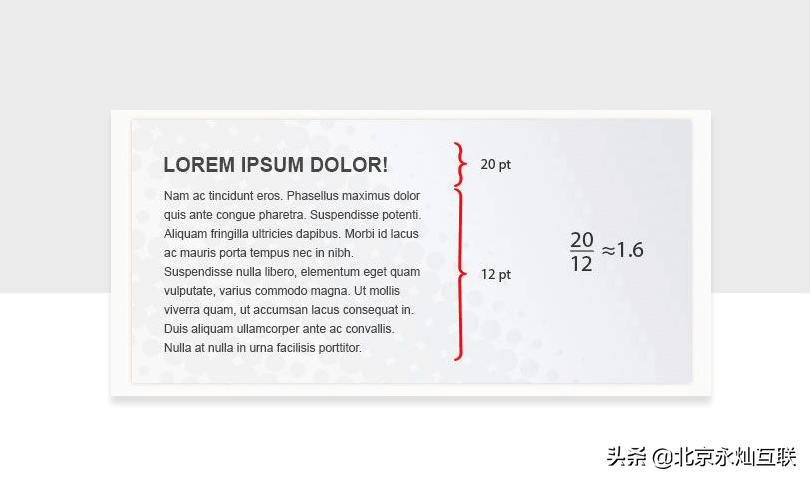
使用黄金比例创造排版和谐
假设您有一个带有标题的文本块。您的标题大小为 35pt。您想为正文找到合适的字体大小。输入黄金比例。

取标题的字体大小(在本例中为 35pt),然后将其除以黄金比例,即 1.618。这给了我们 21.631。将此四舍五入为 21,因为它不必是完美的。然后你有正文的字体大小:21。
同样,这不是一成不变的,只能用作指导方针。将其视为有用的跳板,是字体和标题大小的起点。使用这个黄金比例排版计算器开始。
有关排版的更多信息,请查看这些必读书籍。
裁剪图像以创建焦点
黄金比例在摄影中经常使用。正如我们所提到的,当您想获得一个体面的构图时,这是一个很好的经验法则,因为它带来了和谐。
您可以使用黄金矩形裁剪您在设计中使用的任何图像。如果您有想要在设计中使用的图像,但它太大或对照片中特定元素的关注不正确,那么裁剪可能很有用。
通过使用黄金比例裁剪它,您可以选择图像的焦点并创建一个新的构图。
看看这个裁剪的图像:

同样,金色螺旋(另一种基于黄金比例的形状)可以帮助以更自然和美观的方式使照片聚焦。
什么是黄金比例,设计师为什么要关心?
黄金比例不会解决阳所有设计问题。它可能无法解决任何实际问题。但是它会做什么,它为您提供了一个开始设计的地方。
它可以为界面的组合提供基本结构。它可以将焦点放在原本混乱的图像上。它会在您需要时提供和谐感。如果使用得当,黄金比例可以带来和谐与平衡。不会那么糟糕吧?
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《什么叫黄金比例?(网页设计黄金比例)》
标签:网页设计
- 搜索
- 最新文章
- 热门文章
-
- 视频脚本编写时如何确保信息传达清晰?
- 搜索引擎的工作原理是什么?如何优化?
- 如何设置抖音屏蔽所有关键词?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- 抖音标题中关键词的使用要求是什么?
- 抖音商品卡关键词查找方法是什么?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 抖音评论搜索关键词是什么?如何使用?
- 拼多多搜索关键词榜单怎么看?
- 短视频拍摄有哪些技巧和手法?如何学习这些技巧和手法?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- 视频号关键词寻找方法是什么?
- 3分钟短视频如何进行视觉效果提升?视觉效果提升中常见问题如何处理?
- 网站关键词排名如何优化?有哪些有效方法?
- 视频脚本写作时如何把握内容的吸引力?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 淘宝关键词的详细步骤是什么?如何进行关键词优化?
- 关键词推广的效果如何评估?如何优化?
- 100个免费关键词如何选择?如何利用这些关键词进行优化?
- 热门tag