导航栏的优化注意细节(提高用户体验和SEO排名的关键)
![]() 游客
2024-03-24 11:45:01
124
游客
2024-03-24 11:45:01
124
网站或应用的导航栏已经成为用户访问网站或应用的重要入口之一,随着互联网的不断发展。导航栏的优化显得尤为重要、为了提高用户体验和SEO排名。本文将从以下15个方面介绍导航栏的优化注意细节。

一、清晰简洁的导航栏标题
且避免使用过多的技术术语,不使用过于专业或生僻的词汇、符合用户语言习惯、导航栏标题应该简单明了。标题数量应该控制在5个以内。

二、使用易于理解的词语
避免使用过于生僻或难懂的词语,导航栏中的词语应该是用户易于理解的。使用“产品”而不是“方案”或“解决方案”。
三、有序排列导航内容

按照一定的逻辑顺序进行排列,导航栏中的内容应该有序排列。字母顺序、按照时间顺序,重要性等进行排列。
四、使用明显的导航栏样式
易于用户识别、导航栏样式应该明显。大小或字体进行突出显示,使用不同的颜色。
五、保持导航栏的一致性
导航栏中的样式和内容应该保持一致性。在不同页面中使用相同的导航栏样式和内容。
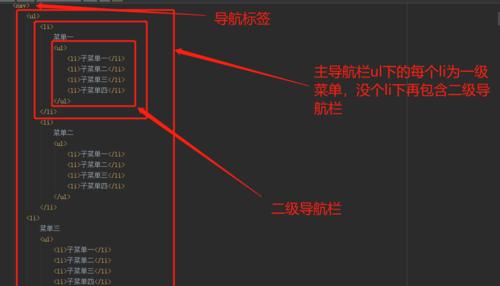
六、适当添加二级菜单
方便用户查看更详细的内容,当导航栏中的内容过多时、可以适当添加二级菜单。不要添加过多的二级菜单,以免用户混淆,但是。
七、导航栏和页面内容相关联
导航栏中的内容应该和页面内容相关联。产品页面应该在导航栏中有“产品”这一。
八、使用合适的图标
在导航栏中使用合适的图标可以更加生动形象地呈现内容。以免影响页面加载速度,但是、不要过度使用图标。
九、优化导航栏的加载速度
避免影响用户体验,导航栏应该优化加载速度。将多个图标合并成一张图片、使用CSSSprite技术。
十、导航栏的响应式设计
能够适应不同尺寸的设备屏幕,导航栏应该具有响应式设计。在移动设备上显示时可以折叠导航栏。
十一、使用面包屑导航
方便用户进行定位和查看,可以使用面包屑导航、在页面深度较大的情况下。
十二、导航栏的位置
方便用户进行查看和操作,导航栏的位置应该在页面的顶部或左侧。应该将其放在容易被注意到的地方,如果必须将导航栏放在其他位置。
十三、使用不同的导航栏颜色
可以使用不同颜色的导航栏来区分不同的内容类型或功能模块,在网站或应用中。
十四、定期更新导航栏内容
导航栏中的内容也需要不断更新,随着业务的发展和用户需求的变化。定期更新导航栏内容可以提高用户体验和SEO排名。
十五、对导航栏进行A/B测试
通过A/B测试可以找到最适合用户的导航栏样式和内容。字体、在测试中可以比较不同颜色,大小等因素对用户点击率和满意度的影响。
导航栏的优化对于提高用户体验和SEO排名至关重要。明显的导航栏样式,保持一致性等方面进行优化,易于理解的词语,有序排列的内容、需要从清晰简洁的标题。颜色,还需要注意导航栏的响应式设计,更新和A/B测试等问题、位置。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《导航栏的优化注意细节(提高用户体验和SEO排名的关键)》
标签:导航栏优化
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 零基础如何入门UI设计?
- 什么是数字营销及其重要性?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 响应式布局为何是网页设计的关键?如何实现多设备适配?
- 简书营销号如何开通并实现引流?
- 社会化媒体营销的策略与方法有哪些?
- 2025年有哪些网站设计制作推荐?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 小红书营销必学方法有哪些?
- 如何平衡SEO与PPC策略以提升在线可见性?
- 热门tag






