显示效果的在线工具有哪些功能(显示效果的在线设计工具有哪些)
![]() 三石哥
2022-07-31 18:23:18
134
三石哥
2022-07-31 18:23:18
134

在建立网站和博客时通常有许多重要环节一定要做,其中一个就是加入网站图标,也就是大家常听到的「Favicon」,这是什么呢?其实就是网站会显示于浏览器分页上的小小图标,这也不是什么很新的东西,大部分网站都会放,尤其在开启很多页面的情况下无法在分页标签看到站点名称,图标就成为辨识分页对应网站的方式,因此设定好一个易于识别、能增加使用者印象的网站图标就显得格外重要。
大部分的站长会直接使用自己的浏览器测试效果,只要在Google Chrome、Firefox和Safari或Opera上预览一下就能知道有没有符合自己的期待,不过这非常花时间,尤其当前浏览器又有原生的浅色和深色模式,不同底色也会呈现不一样的感觉。
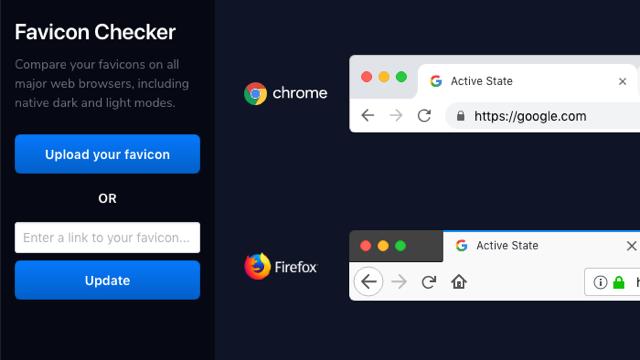
本文要介绍的「Favicon Checker」是一款让使用者快速模拟、测试网站图标在不同浏览器上显示效果的在线工具,只要上传你的favicon或直接带入图案连接,就能立即看到图标在Chrome、Firefox和Safari浏览器分页上的显示效果,而且还包含Firefox内置的预设、亮色和暗色背景主题。

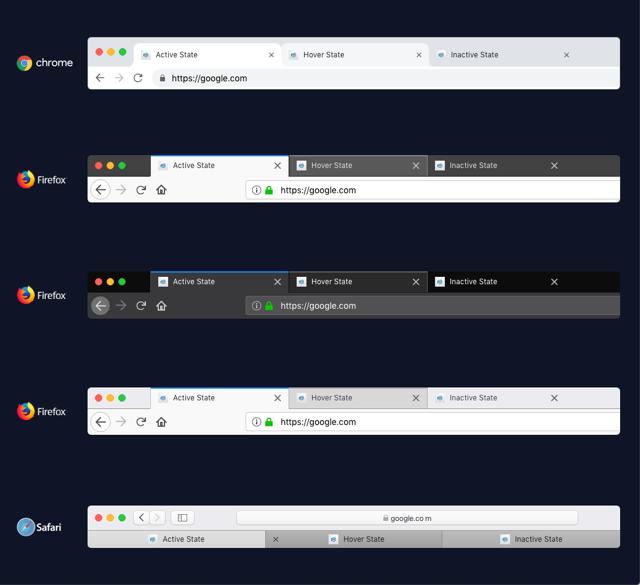
除此之外,当浏览器分页被提取、鼠标光标移上去或未使用时也分别会有不太一样的背景深浅变化,在Favicon Checker中可一并比较测试,有需要的开发者可加入书签备用。
站点名称:Favicon Checker
使用教学
STEP 1
开启Favicon Checker网站,从左上角点选「Upload you favicon」上传你要测试的网站图标图案,或者在下方粘贴图标连接,在这里记得是图档网址,不是网站网址,否则就会跟我一样测试半天发现图案怎么跑不出来。

STEP 2
在上传网站图标或粘贴图标网址更新后,在Favicon Checker右侧就能看到图标显示于不同浏览器、不同背景主题配色以及不同状态下的效果,是不是比自己手动去开浏览器一个一个测试更简单也省时间呢?

52运营推荐值得一试的三个理由:
1、测试网站图标在Chrome、Firefox和Safari显示效果
2、直接上传图档或输入图标网址就能看到效果
3、可以查看图标在不同状态下的浏览器分页背景呈现效果
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《显示效果的在线工具有哪些功能(显示效果的在线设计工具有哪些)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO和新媒体哪个更有发展潜力?两者发展前景有何不同?
- 抖音号被永久封禁如何申诉解封?申诉流程和注意事项是什么?
- 小红书营销如何打造爆款笔记?有哪些技巧和策略?
- 抖音1000个粉丝数据分析准吗?如何准确评估粉丝增长效果?
- 如何提升小红书流量?掌握这些策略轻松增加曝光!
- 抖音收入比例是多少?如何计算抖音收益分成?
- 新人开抖音直播的十大技巧是什么?如何快速吸引粉丝并提高互动?
- 抖音用户和快手用户哪个更多?用户数量对比情况如何?
- 快手违规行为后果是什么?骂人会受到哪些处罚?
- 快手作品被限流怎么办?快手作品限流解决方法详解
- 抖音账号被永久封禁后多久可以恢复正常使用?
- 快手小额安心钱包账户是什么意思?如何使用和管理?
- 快手拍视频能赚多少?收益计算及常见问题解答?
- 抖音如何创作高质量的短视频内容?有哪些技巧和方法?
- 最新版本抖音橱窗怎么开通?开通步骤和注意事项是什么?
- 抖音个人小店开通条件是什么?需要满足哪些要求?
- 快手剪辑音乐怎么弄?视频编辑中添加音乐的步骤是什么?
- 抖音如何增加亲密度?有效提升粉丝互动的策略是什么?
- SEO撰写高质量文章的基本方法及写作技巧详解
- 抖音账号添加限制是多少?如何管理多个抖音账号?
- 热门tag






