前端网页优化,让你的网站浏览量爆满(10个技巧教你如何做好前端网页优化)
![]() 游客
2024-01-31 12:30:01
196
游客
2024-01-31 12:30:01
196
越来越多的人开始关注自己的网站浏览量、随着互联网的发展。你如何才能够让自己的网站吸引更多的访客呢、而作为一个网站的拥有者?这时候就需要做好前端网页优化了。让你的网站浏览量爆满,在这篇文章中,我将会为大家介绍10个技巧。

一:选择适当的主题和颜色
选择一个适当的主题和颜色是非常重要的,在设计网页时。还能够传达网站的信息,因为这不仅能够吸引用户的注意力。这将会让用户更容易记住你的网站,你需要选择一个与你的网站内容相关联的主题和颜色。
二:使用简洁的设计元素
使用简洁的设计元素可以让用户更容易地使用你的网站,在设计网页时。视频等设计元素,这会让你的网站加载速度变慢,不要过度使用图片、影响用户体验。

三:使用响应式设计
使用响应式设计可以让你的网站在不同的设备上都能够正常显示,在移动设备日益普及的今天。并提高你的浏览量、这会让用户更容易地访问你的网站。
四:减少HTTP请求
因此减少HTTP请求是很重要的,每个HTTP请求都会占用带宽和时间。减少HTTP请求、从而加快网站的加载速度,你可以通过将多个CSS和JavaScript文件合并为一个文件。
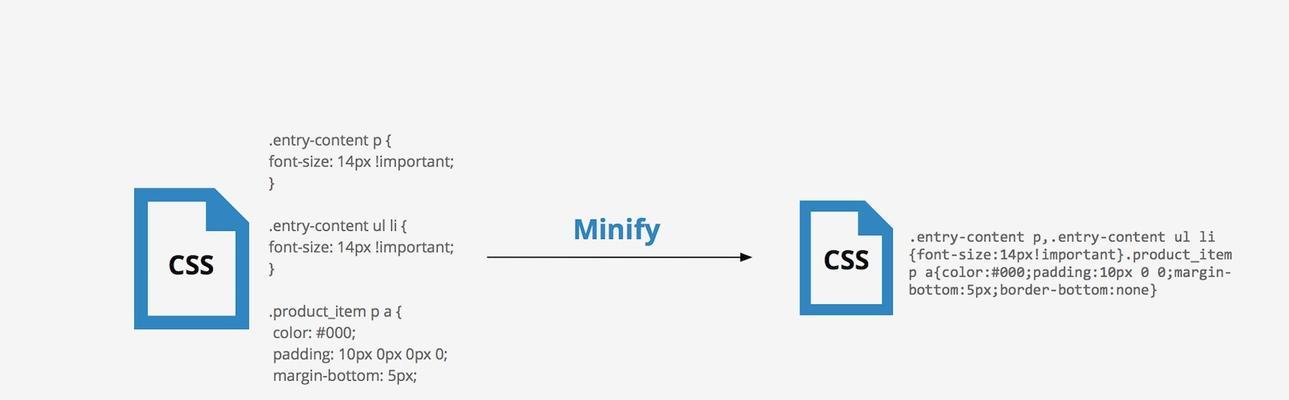
五:使用压缩文件
并加快网站的加载速度、使用压缩文件可以减少文件大小。从而减少文件大小并加快加载速度,你可以使用Gzip压缩文件。

六:使用CDN加速
使用CDN(内容分发网络)可以加速网站的加载速度。从而加快用户访问速度,因为CDN可以将网站内容缓存到离用户最近的服务器上。
七:使用静态资源
从而提高网站的加载速度,使用静态资源可以减少动态资源的请求。JavaScript等文件缓存到本地浏览器中、从而加快网站加载速度、你可以将静态资源如图片,CSS。
八:优化图片
从而减少下载时间、优化图片可以减少图片大小。从而加快网站加载速度、你可以通过将图片压缩、选择正确的图片格式等方法来优化图片。
九:使用Web字体
使用Web字体可以减少带宽和加载时间。所以可以在不失真的情况下缩放和放大,因为Web字体是基于矢量图形格式。并提高用户体验,这会让你的网站更具吸引力。
十:定期检查和更新网站
定期检查和更新网站是非常重要的。有些代码可能会过时或者无效,因为随着时间推移。以确保你的网站能够保持性能、你需要定期检查和更新代码。
并让自己的网站浏览量爆满,你可以轻松地做好前端网页优化,通过本文所介绍的10个技巧。那么一定要注意前端网页优化,如果你想要吸引更多的用户并提高用户体验!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《前端网页优化,让你的网站浏览量爆满(10个技巧教你如何做好前端网页优化)》
标签:
- 上一篇: 长垣seo关键字优化(长垣seo攻略方案)
- 下一篇: 偃师seo攻略优化(偃师seo诀窍攻略)
- 搜索
- 最新文章
- 热门文章
-
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 百度关键词排名优化的技巧有哪些?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 高端网站设计定制的流程是怎样的?
- 抖音合集搜索关键词设置方法是什么?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- seo网站推广中关键词优化的常见问题有哪些?
- 如何快速提升网站的SEO排名?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 抖音拉黑的关键词如何删除?
- 热门tag



