如何优化移动端网站(提升移动端用户体验,助力网站流量增长)
![]() 游客
2024-01-23 09:30:02
121
游客
2024-01-23 09:30:02
121
平板等移动设备访问网站,随着移动设备的普及和移动互联网的快速发展,越来越多的用户通过手机。移动端网站优化变得日益重要,为了提供更好的用户体验和吸引更多的用户。助力网站流量增长,本文将从多个角度介绍如何优化移动端网站。

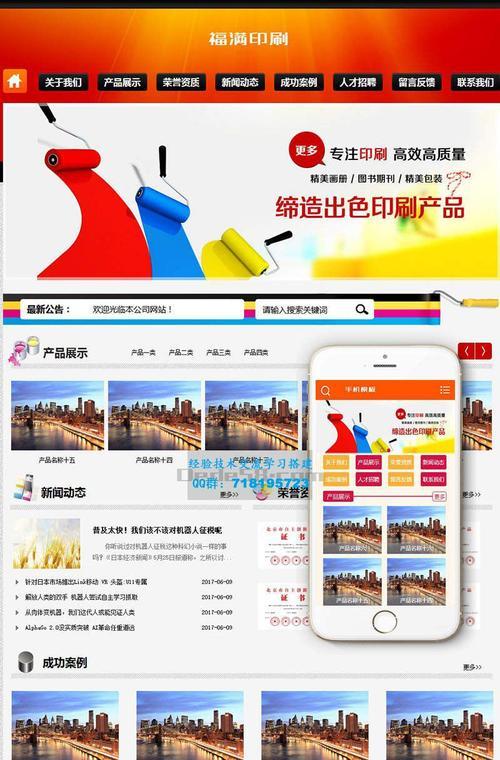
一:响应式设计与适配
从而能够在各种屏幕上呈现良好的视觉效果、响应式设计是指网站可以自动适应不同的设备。屏幕大小等特征进行调整,适配是指根据不同设备的分辨率。可以实现网站在不同设备上的良好呈现、通过响应式设计与适配。
二:优化网站速度
移动端网站的速度对用户体验影响较大。减少HTTP请求,可以通过压缩图片,使用缓存等方法优化网站速度。需要确保服务器稳定,同时、减少页面加载时间。

三:简化页面布局与内容
用户操作不便、确保页面信息量合理,避免给用户带来不必要的操作负担,因此需要简化页面布局与内容、移动端屏幕较小。使用列表等方式可以有效解决这一问题,合理分配页面空间。
四:优化移动端导航
易于操作,以方便用户进行浏览和选择,移动端导航需要更加简洁明了。滑动式等多种方式进行设计和实现,可以采用折叠式。
五:优化移动端搜索
快速,易于使用,移动端搜索需要更加精准。分类搜索等方式优化移动端搜索体验,可以通过自动提示。

六:尽量避免弹窗和广告
并且占据过多的页面空间,弹窗和广告会影响用户体验。控制广告数量等方法解决这一问题、可以通过设置适当的弹窗时间。
七:采用高清图标与字体
并且在高分辨率屏幕上呈现更好的效果,高清图标与字体可以提高页面质量。同时还可以加快页面加载速度。
八:测试与评估
需要进行测试与评估以检验效果、完成移动端网站的优化后。使用各种设备等方式进行测试,可以通过模拟各种使用场景、并根据测试结果进行调整和改进。
九:不断更新与改进
移动端网站优化是一个不断进行更新与改进的过程。需要不断适应和调整,随着用户需求和技术发展的变化。不断改进网站体验、需要时刻关注市场变化和用户需求。
十:
增加流量的重要途径、移动端网站优化是提高用户体验。简化页面布局与内容,避免弹窗广告,并助力网站流量增长、优化导航和搜索,测试评估等多种方式进行优化,可以为用户提供更好的体验、优化速度、通过响应式设计、采用高清图标字体。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何优化移动端网站(提升移动端用户体验,助力网站流量增长)》
标签:移动端网站优化
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 什么是数字营销及其重要性?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 企业建站需要多长时间才能完成?
- 如何保护Nodejs环境免受恶意软件攻击?
- 快手号个性化标题与内容如何锁定不变?
- 热门tag






