优化网站头部(四个要点助你轻松搞定网站头部优化)
![]() 游客
2023-12-15 10:30:02
189
游客
2023-12-15 10:30:02
189
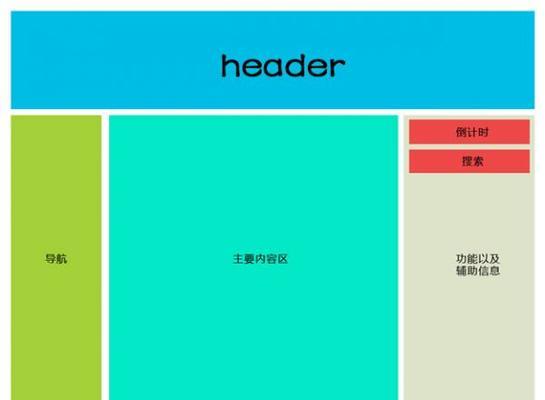
网站建设已经成为了企业展示自身形象,产品宣传和销售的必要手段、随着互联网的不断发展。网站头部的设计和优化也是至关重要的,而作为网站中最重要的部分之一。我们将深入探讨网站头部的四个优化要点,在这篇文章中,助你打造优美的用户体验。

一:明确网站目的
提供服务或者宣传品牌等,比如销售产品、一个网站的设计初衷就是为了服务于特定的目的。首先要明确这个网站的目的、在网站头部设计时,使得用户能够直观地感受到该网站的重点和核心。
二:简单明了的导航栏
导航栏可以让用户更加方便地获取所需信息。从而放弃继续浏览,但是过于复杂的导航栏会让用户感到迷惑。使得用户可以轻松地找到自己需要的信息、在设计导航栏时应该尽量简单明了。

三:清晰的Logo和品牌标识
一个清晰简洁的Logo和品牌标识可以让用户更容易地记住你的品牌并且感受到企业形象。使其与整个页面风格相一致,在设计Logo和品牌标识时、应该充分考虑品牌风格和特点。
四:引人注目的头图
并且可以提高用户停留时间,一个精美而引人注目的头图可以让用户对整个网站充满兴趣。同时将图片和文字结合起来,可以采用高清晰度图片或者生动有趣的插画来增加视觉效果,在设计头图时,突出网站主题。
五:有效的
电话或者地址等、为了提高客户信任度和可靠性、一个优秀网站头部还应该包括有效的,例如。突出其重要性,要注意将与页面其他元素区别开来,在设计时。

六:合理选择字体
字体是网页设计中十分重要的一个元素。应该充分考虑页面整体风格和主题,并且避免使用过于花哨或者模糊不清的字体,在选择字体时,否则会影响用户阅读体验。
七:适当运用颜色
颜色在网页设计中也起到了非常重要的作用。并且适当运用一些互补色或对比色等颜色搭配方式来突出页面重点和核心,应该充分考虑品牌风格和主题,在使用颜色时。
八:响应式设计
响应式设计也成为了网站设计中必不可少的一部分,随着移动设备的不断普及和应用。并且提高用户体验、一个响应式设计可以使得网站能够在不同的设备上自适应调整。
九:优化加载速度
快速加载速度是提高用户体验的关键之一。压缩文件等技术手段来提高页面加载速度,并且合理使用缓存机制、在设计时,应该尽量减少页面元素和脚本文件的数量。
十:
我们可以看到优化网站头部具有非常重要的作用、通过上述介绍。响应式设计和优化加载速度这四个要点可以助你轻松搞定网站头部优化、引人注目的头图,适当运用颜色,清晰的Logo和品牌标识,简单明了的导航栏,有效的,明确网站目的,打造优美的用户体验、合理选择字体。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《优化网站头部(四个要点助你轻松搞定网站头部优化)》
标签:
- 上一篇: 连州seo优化关键字(连州seo攻略知识)
- 下一篇: 即墨seo关键字优化(即墨seo技巧策略)
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- uniapp前端框架是什么?它的特点和用途是什么?
- 优秀网站设计的关键要素有哪些?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 热门tag