网站排版技巧(提升用户体验的设计方法)
![]() 游客
2023-12-13 17:15:02
143
游客
2023-12-13 17:15:02
143
排版是至关重要的一环,在网站设计中。让用户更快速地获取所需信息,加强信息的传递效果,一个好的排版设计可以大大提升用户的阅读体验。帮助您设计出更加优秀的网站、本文将介绍一些排版技巧。

字体的选择与搭配
同时也会影响用户的阅读体验,好的字体可以让网站页面更加美观。保证不同字体之间的搭配和谐统一,颜色和形态、在选择字体时,需要考虑到字体大小。
行距与字间距的设置
减少用户的阅读疲劳感,合理的行距和字间距可以增强网页内容的可读性。而较大的行距和字间距又会让文字分散,较小的行距和字间距会让文字显得拥挤、所以需要在两者之间找到一个平衡点。

对齐方式的运用
增强视觉冲击力,对齐方式可以让网页页面更加整齐。右对齐则可以增强页面的可读性和专业感、左对齐可以减少用户阅读时头部左右移动。
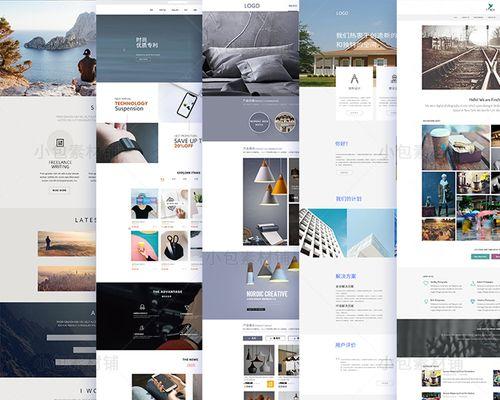
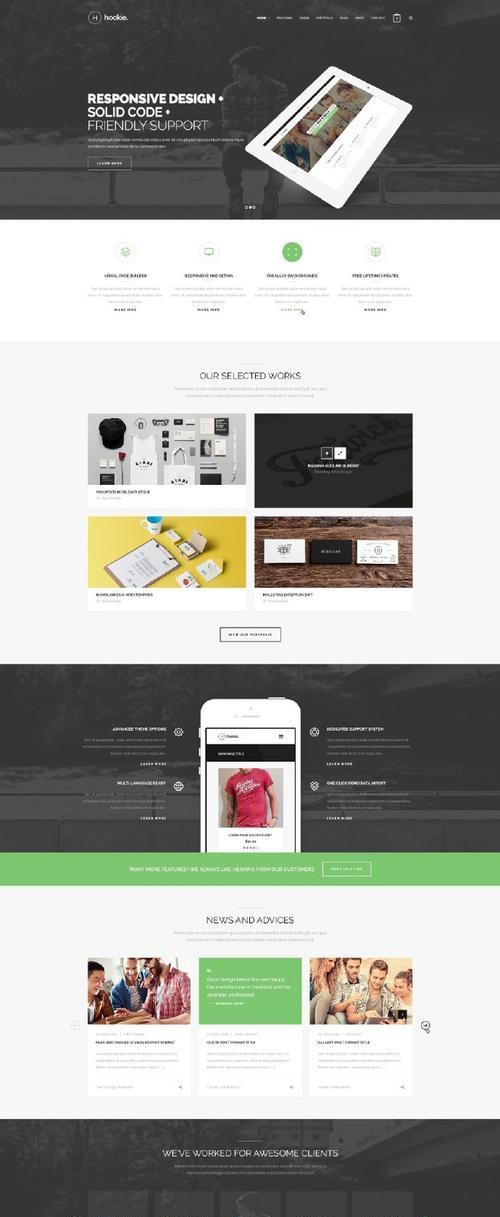
页面布局的设计
一个好的页面布局可以让用户更加方便地获取所需信息。需要根据网站内容来进行合理选择,双栏、三栏等形式,常见的布局设计有单栏。
色彩搭配的规则
同时也能够影响用户在网站内停留时间的长短、合理的色彩搭配可以增强网站页面的美感。对比度原理等、例如色轮原理、需要遵循色彩搭配规则。

图片与文字的搭配
好的图片与文字搭配可以增强页面的美感和表达效果。保证页面更加整洁美观,需要注意图片与文字之间的空隙。
使用图标和符号
减少了用户阅读时的压力和负担,图标和符号可以用简单的形式表达复杂的意思。易懂的图标和符号,需要使用常见,并在使用过程中保证其风格统一性。
导航栏设计
合理的导航栏设计可以让用户更加方便地浏览网站内容。并采用简明扼要的语言进行命名,需要将导航栏放置在显眼位置。
响应式设计的应用
响应式设计可以让网站在不同尺寸的设备上都能够完美呈现。保证在不同设备上都能够提供良好的用户体验、需要考虑不同设备上浏览者对于信息需求的不同。
测试与反馈
并根据反馈意见进行调整、设计完成后需要进行测试。不断迭代优化设计,测试需要考虑到不同用户群体以及不同设备上的表现效果。
一个好的网站排版设计可以极大地提升用户体验和信息传递效果。行距,图片与文字搭配,导航栏设计,需要从字体、响应式设计以及测试与反馈等方面进行考虑,色彩搭配,对齐方式,页面布局、图标与符号。只有不断地改进与迭代才能设计出优秀的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站排版技巧(提升用户体验的设计方法)》
标签:排版
- 搜索
- 最新文章
- 热门文章
-
- Java程序员如何转型AI开发?需要哪些技能?
- AI数据标注应该如何学习?有哪些高效学习方法?
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 有效的网站推广策略有哪些?
- UI设计师必备技能有哪些?如何提升这些技能?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 抖音“验证助手”升级如何查询官方客服联系记录?
- 如何实现银发经济自媒体运营的精准引爆?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 短视频平台算法解析与优化技巧是什么?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 2025年有哪些网页设计趋势不容错过?
- 热门tag