探索优秀的网站下拉菜单设计(了解实用的设计技巧和创新思路)
![]() 游客
2023-11-25 17:15:02
215
游客
2023-11-25 17:15:02
215
网站设计成为了吸引用户和提高用户体验的重要手段之一,在现代互联网时代。不仅可以节省页面空间,还可以增强用户对页面信息的掌握程度,下拉菜单作为常见的导航方式之一、其中。帮助大家探索实用的设计技巧和创新思路,本文将为大家介绍一组优秀的网站下拉菜单设计。

一、顶部下拉菜单
该菜单通常被放置在页面顶部,筛选信息的作用,顶部下拉菜单在网站中应用广泛、起到方便用户浏览。可以考虑设置固定位置,快捷筛选等功能,清晰标签,在设计时,醒目颜色。
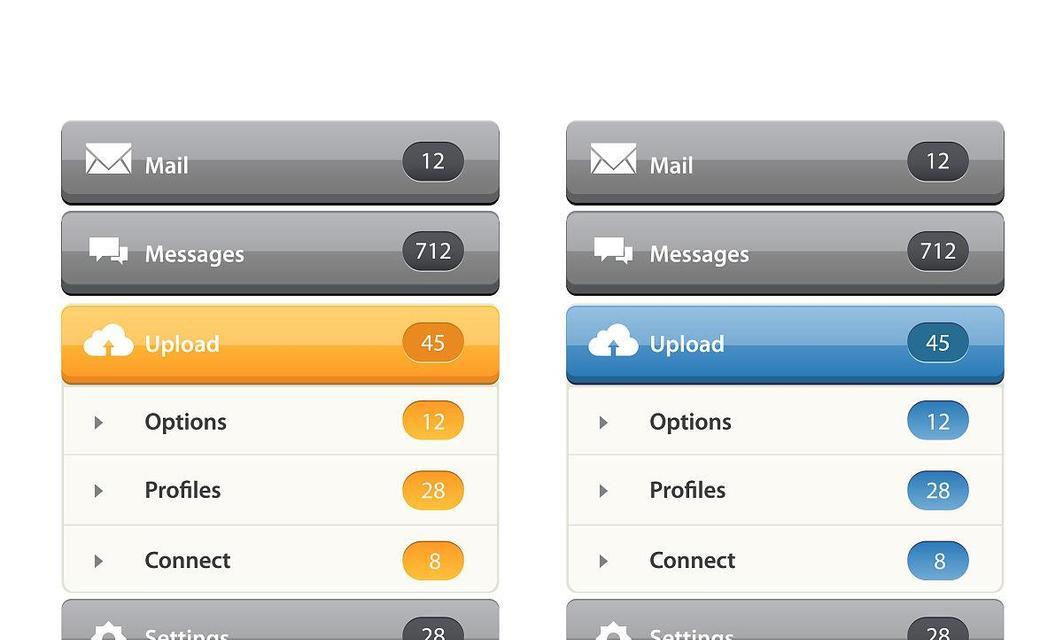
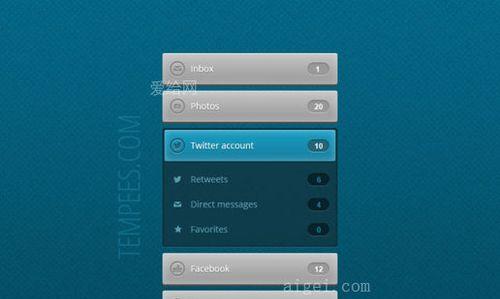
二、悬停下拉菜单
电商等类型网站、提高用户体验,悬停下拉菜单常用于博客,该菜单可以让用户更直观地找到所需信息。可以考虑设置快速响应,动态效果等功能、清晰标签,在设计时。

三、点击下拉菜单
使页面更加简洁美观,点击下拉菜单可以节省页面空间。友好交互等功能、可以考虑设置隐藏展开,在设计时,多级分类。
四、导航下拉菜单
起到方便用户浏览网站各个板块的作用、导航下拉菜单通常被放置在页面头部或尾部。品牌标识等功能、可以考虑设置多级分类,搜索框,在设计时。
五、内容下拉菜单
该菜单可以隐藏部分内容并节约页面空间、内容下拉菜单适用于一些复杂网页设计场景。动态效果等功能,清晰标签、可以考虑设置多种过渡效果、在设计时。

六、响应式下拉菜单
缩放等手势操作,响应式下拉菜单可以自适应不同设备屏幕大小,并且支持滑动。适配性等功能、在设计时、快速响应,可以考虑设置可扩展性。
七、标签式下拉菜单
并且可以实现即时搜索和筛选功能,标签式下拉菜单通常以标签形式展示分类信息。可以考虑设置清晰标签,在设计时,搜索、即时更新等功能。
八、图标式下拉菜单
并且可以配合动态效果增强交互体验,图标式下拉菜单可以通过图标展示分类信息。动态效果,可以考虑设置多种图标风格、搜索等功能、在设计时。
同时也提供了实用的设计技巧和创新思路,本文对常见的8种优秀网站下拉菜单设计进行了详细介绍和分析。打造出更加优秀的网站下拉菜单、相信大家在实际设计中能够参考并运用这些经验和技巧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《探索优秀的网站下拉菜单设计(了解实用的设计技巧和创新思路)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- PHP的特点是什么?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- 关键词排名消失?如何快速恢复首页位置?
- 如何入门前端开发?
- 刮码和源码有什么区别?如何识别和选择?
- Apple台式电脑哪个系列产品好?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 如何进行PHP代码审计?
- 数字插图(如何运用数字插图优化网站和移动端)
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 长尾词挖掘技巧(从扩展到长尾词)
- 哪些代码种类不属于区间码?
- 热门tag