京东与淘宝的商品图片是如何被放大的(大图怎样设置显示大图片)
![]() 三石哥
2022-07-18 15:03:25
545
三石哥
2022-07-18 15:03:25
545
摘要:在电商的商品详情页中我们经常会看到图片放大器的运用,我们以京东商品详情页为例来制作这样的原型效果。案例中综合运用了鼠标移入事件、鼠标移动事件,元件的移动、元件的显示/隐藏等交互动作。

京东示意图
观察交互
首先我们观察京东详情页中的图片放大效果。当鼠标在左侧图片上方移动时,图片上方会出现一个半透明的图层跟随鼠标移动,我们将这个半透明的图层称之为放大镜。同时在原图右侧会出现一张放大版的高清大图,高清大图显示的图片信息与左侧半透明图层下的图片信息一致。鼠标移出原图范围边界时,放大镜不在移动,同时右侧的高清大图消失。商品图片下方有多张缩略图,鼠标在这些缩略图之间来回移动可切换上方的商品图片。鼠标停留在缩略图上方时,缩略图会有一个选中效果,边框变为了红色。
思路分析
商品原图以及放大版的高清大图可以用动态面板盛放,动态面板的每个状态放置一张商品图片。商品图片及高清大图这两个动态面板中的图片顺序尽量保持一致。两个动态面板的尺寸相同,这里切记不要勾选自适应内容。
通过为页面设置鼠标移动事件,控制放大镜的移动,放大镜随鼠标移动,放大镜在水平方向的位置为鼠标的横坐标-放大镜一半的宽度,垂直方向的位置为鼠标的纵坐标-放大镜一半的高度。在设置交互之前,我们需要添加一些逻辑判断条件,限制鼠标的移动范围,即鼠标仅能在商品图片的动态面板内移动。
在这个交互事件中,我们还需要确定高清大图的坐标位置。与商品原图不同的是,商品原图上方的放大镜在移动,商品图片不动;右侧的高清大图在移动,上方的放大镜不动(这里的放大镜用于辅助理解,实际上不存在)。所以高清大图的移动距离=-放大镜相较于商品原图的移动距离x图片的放大倍数(高清大图的尺寸/商品原图尺寸)。放大镜的移动距离=放大镜的坐标-商品原图的坐标。
放大镜的默认位置与商品图片的位置一致,这里建议放大镜的尺寸大于等于商品图片的一半尺寸。默认隐藏放大镜和高清大图的动态面板。
缩略图切换商品图片这一交互效果,可以通过鼠标移入事件来显示不同的商品原图和高清大图。
制作原型
元件准备
拖动一个动态面板至设计区域,为动态面板增加5个状态,每个状态页面中放大一张商品图片,商品图片尺寸为400x400。再从元件库拖动一个动态面板至右侧,为动态面板增加5个状态,每个状态页面中放置一张高清大图,大图尺寸为800x800。放置一个红色半透明的矩形至商品图片动态面板的上方,矩形尺寸为200x200,矩形与商品图片位置相同。

图2-线框图
放大图片
为页面设置鼠标移动事件,添加逻辑条件,当鼠标的移动范围不超出原图动态面板的边界且动态面板状态为图1时,显示放大镜,移动放大镜至绝对位置([[Cursor.x-Target.width/2]],[[Cursor.y-Target.height/2]]),显示高清大图1,移动高清大图1至绝对位置([[(LVAR2.x-LVAR1.x)*2]],[[(LVAR2.y-LVAR1.y)*2]])。案例中有5张商品图片,同样的原理,为另外4张商品图片设置交互情形。最后还要为商品添加一个情形,即当鼠标移出商品图片边界外时,隐藏放大镜和高清大图。

图3-放大图片

图4-隐藏放大镜和高清大图
切换商品图片
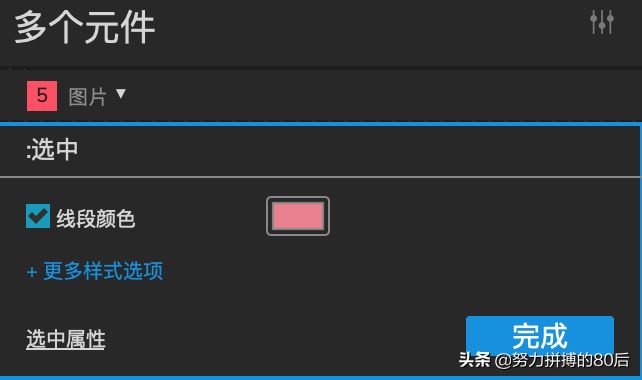
将5张商品缩略图设置为一个选项组,为缩略图设置选中样式,即选中时边框线为红色。为每个缩略图添加鼠标移入事件,选中缩略图,切换商品图片和高清大图的动态面板状态,显示对应的图片。

图5-缩略图设置选中样式

图6-切换商品图片
到这里,原型已经制作完毕,点击预览,在浏览器中查看原型。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《京东与淘宝的商品图片是如何被放大的(大图怎样设置显示大图片)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 百度关键词排名优化的技巧有哪些?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 百度关键词搜索引擎排名优化的最新动态有哪些?
- 高端网站设计定制的流程是怎样的?
- 抖音合集搜索关键词设置方法是什么?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- seo网站推广中关键词优化的常见问题有哪些?
- 如何快速提升网站的SEO排名?
- 关键词优化公司如何选择?有哪些评判标准?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 网站建设的维护工作包括哪些?如何进行有效的网站维护?
- 网站模板如何选择?有哪些常见的问题需要避免?
- 抖音拉黑的关键词如何删除?
- 热门tag