栅格化方法助力响应式网站设计(借助栅格化设计网页做出优秀响应式网站)
![]() 游客
2023-11-05 15:30:02
135
游客
2023-11-05 15:30:02
135
随着移动设备的普及,响应式网站已成为设计的必修课,而栅格化方法作为一种重要的设计手段,可以帮助我们更好地完成响应式网站的设计。本文将介绍如何巧妙利用栅格化方法,打造出优秀的响应式网站。

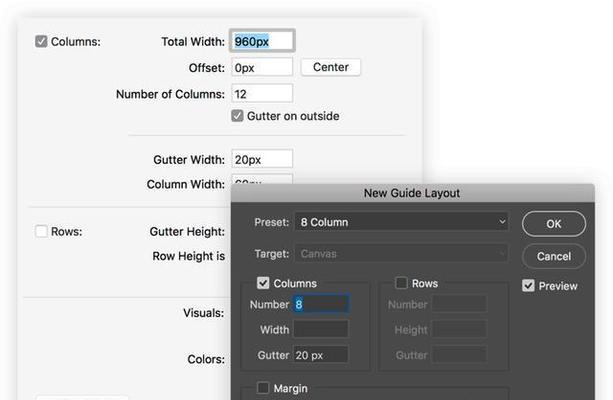
一、了解栅格化的基本概念
栅格化是指将设计布局划分为若干等分的网格,这样可以方便地将内容布置在不同的位置上,从而达到视觉上的平衡和美感。常用的栅格化方法有12列、16列和24列等。
二、选择合适的栅格数
在选择栅格数时,需要考虑页面的具体需求和设计风格。如果页面要求复杂多变,可以选择较多的栅格数;如果页面简单明了,可适当减少栅格数。

三、设定网页宽度
在确定栅格数后,需要根据实际需求设定网页宽度。一般情况下,桌面版网页宽度为1200px左右,移动版网页宽度则较小,一般在320px-768px之间。
四、使用响应式框架
响应式框架是指一些已经定义好了栅格系统和样式的前端框架,比如Bootstrap、Foundation等。使用响应式框架可以大大减少工作量,提高开发效率。
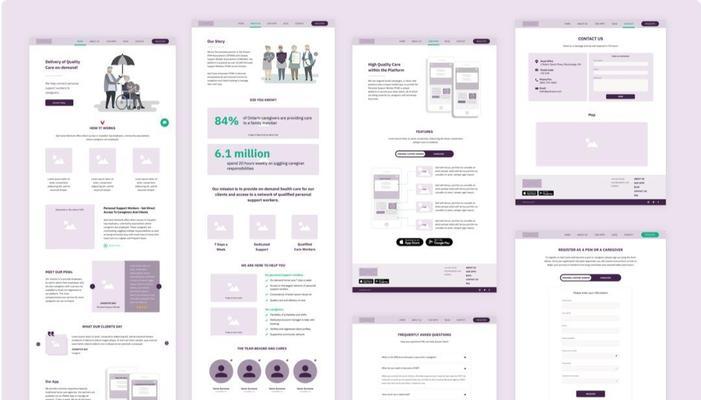
五、保持布局稳定
在进行响应式设计时,要注意保持布局的稳定性。即便在不同屏幕尺寸下,页面元素也要有明确的位置和对齐方式。

六、灵活运用媒体查询
媒体查询是CSS3中的一个重要特性,可以根据不同屏幕尺寸来调整CSS样式。灵活运用媒体查询可以更好地实现响应式设计。
七、保证内容可读性
在响应式设计中,保证内容可读性非常重要。需要注意字体大小、行间距等细节问题,并根据不同屏幕尺寸做出相应的调整。
八、优化图片大小
图片是占用网页加载时间的主要原因之一。在响应式设计中,需要对图片进行优化,减少其大小和数量,提高页面加载速度。
九、测试和反复修改
完成设计后,需要对不同设备进行测试,并针对测试结果反复修改。只有经过多次测试和修改后,才能做出真正优秀的响应式网站。
十、
通过上述步骤,我们可以巧妙地利用栅格化方法完成优秀的响应式网站设计。同时,在实际操作中还需要注意细节问题,充分发挥自己的创造力和想象力,打造出更具有个性化的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《栅格化方法助力响应式网站设计(借助栅格化设计网页做出优秀响应式网站)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- PHP的特点是什么?
- 刮码和源码有什么区别?如何识别和选择?
- 如何入门前端开发?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- Apple台式电脑哪个系列产品好?
- 数字插图(如何运用数字插图优化网站和移动端)
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 哪些代码种类不属于区间码?
- 如何进行PHP代码审计?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 长尾词挖掘技巧(从扩展到长尾词)
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 2025年国内有哪些推荐的优质网站设计公司?
- 数据库建立的步骤是什么?
- 数据库原理及应用基础书籍有哪些特点?
- seo搜索引擎优化怎么做?有哪些最佳实践?
- 热门tag



